JS之DOM3
getBoundingClientRect
作用:获取元素盒模型的一些信息,得到的结果是没有单位,不包含滚动条的
width 宽度(包含边框,内边距)
height 高度(包含边框,内边距)
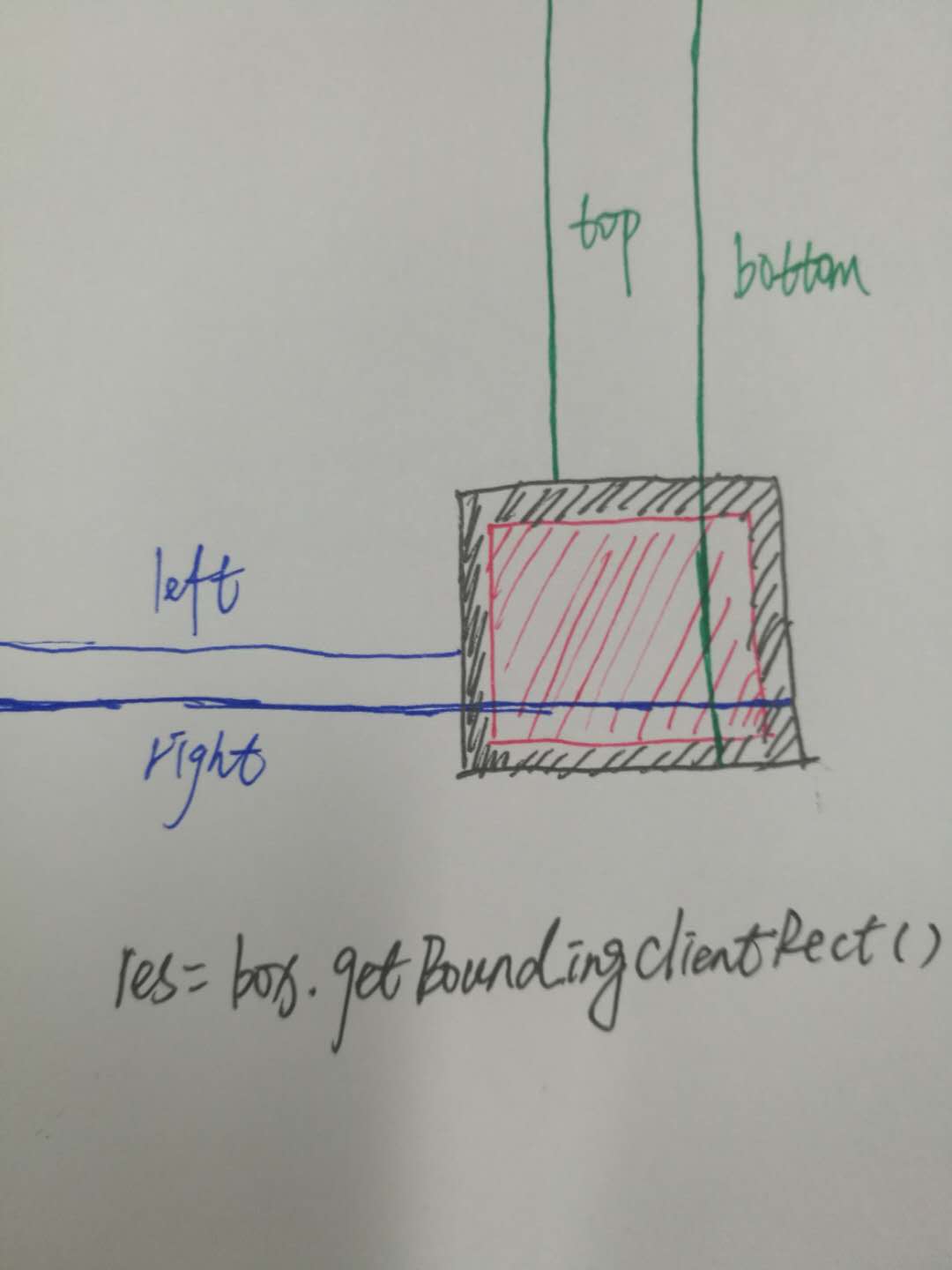
left 元素最左边到可视区的最左边的距离
right 元素的最右边到可视区最左边的距离
top 元素的最上边到可视区最上边的距离
bottom 元素的最下边到可视区的最上边的距离
<style type="text/css"> *{ margin:0; padding:0; } #box{ width:100px; height: 100px; background: #f00; padding: 20px; position: absolute; left:300px; top:200px; border:10px solid #000; } </style> </head> <body> <dib id="box"></dib> </body> </html> var box=document.getElementById("box"); var res=box.getBoundingClientRect(); console.log(res.width);// 160 包括边框,内边距 console.log(res.height); // 160 包括边框 console.log(res.left); // 300 console.log(res.right); // 460 console.log(res.top); //200 console.log(res.bottom); // 360 </script>
PS:附上一张自己动手画的图好理解一点