IOS 简单动画 首尾式动画
首尾式动画
首尾式动画即通过实现控件由初始状态到结束状态的过程。(主要表现在控件的Frame 透明度 )

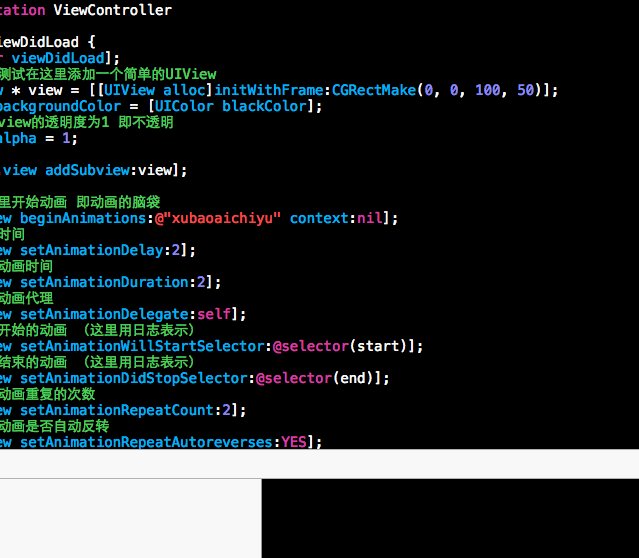
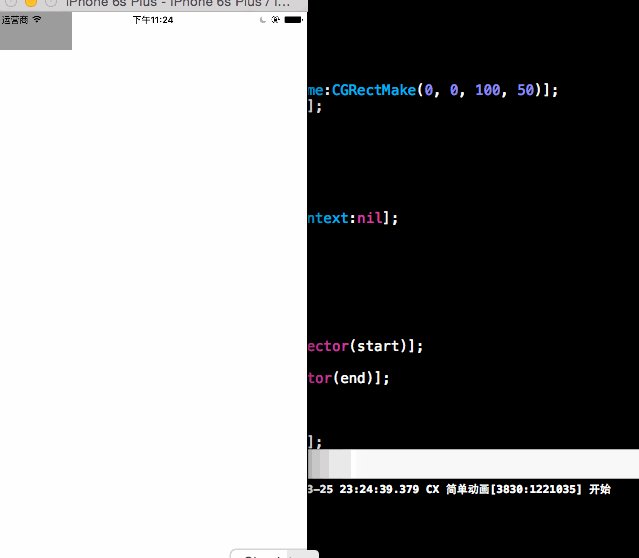
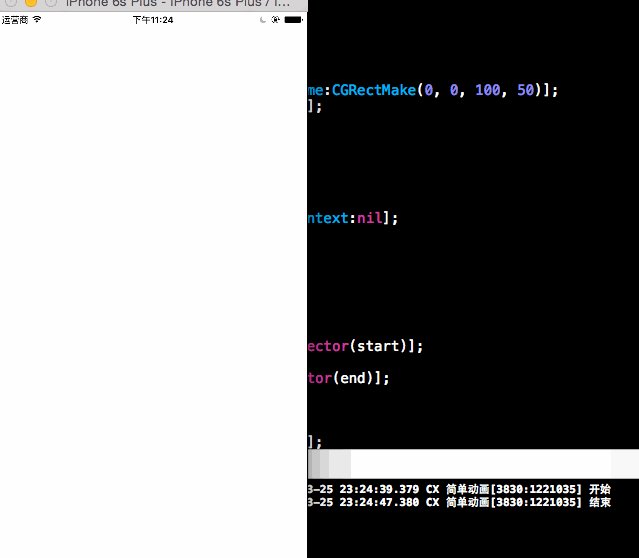
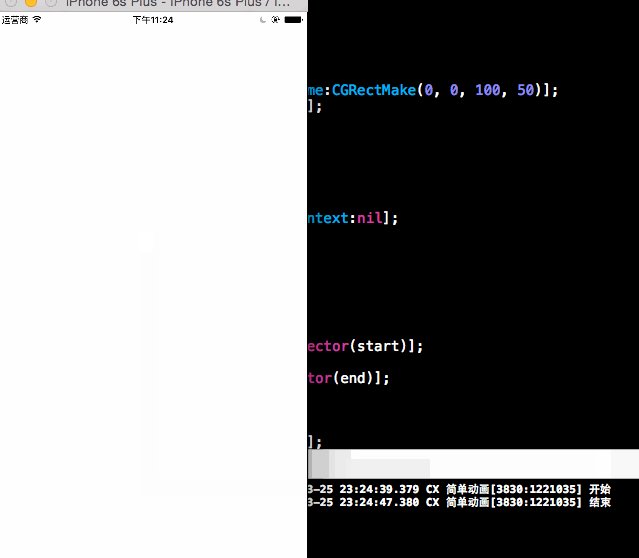
// // ViewController.m // CX 简单动画 // // Created by ma c on 16/3/25. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //为了测试在这里添加一个简单的UIView UIView * view = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 100, 50)]; view.backgroundColor = [UIColor blackColor]; //设置view的透明度为1 即不透明 view.alpha = 1; [self.view addSubview:view]; //在这里开始动画 即动画的脑袋 [UIView beginAnimations:@"xubaoaichiyu" context:nil]; //延迟时间 [UIView setAnimationDelay:2]; //设置动画时间 [UIView setAnimationDuration:2]; //设置动画代理 [UIView setAnimationDelegate:self]; //将要开始的动画 (这里用日志表示) [UIView setAnimationWillStartSelector:@selector(start)]; //已经结束的动画 (这里用日志表示) [UIView setAnimationDidStopSelector:@selector(end)]; //设置动画重复的次数 [UIView setAnimationRepeatCount:2]; //设置动画是否自动反转 [UIView setAnimationRepeatAutoreverses:YES]; /*⬇️⬇️⬇️⬇️⬇️下面可以进行一些操作⬇️⬇️⬇️⬇️⬇️*/ /*⬇️⬇️⬇️⬇️⬇️我就不一一展示了⬇️⬇️⬇️⬇️⬇️*/ view.alpha = 0; //提交动画 [UIView commitAnimations]; } -(void)start{ NSLog(@"开始"); } -(void)end{ NSLog(@"结束"); } @end




