IOS UICollectionView基础+UICollectionViewFlowLayout基础
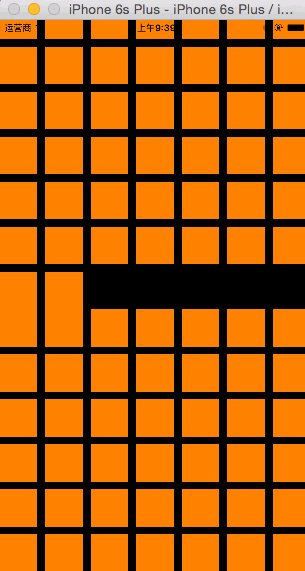
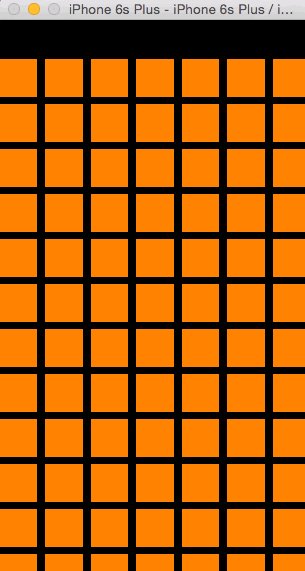
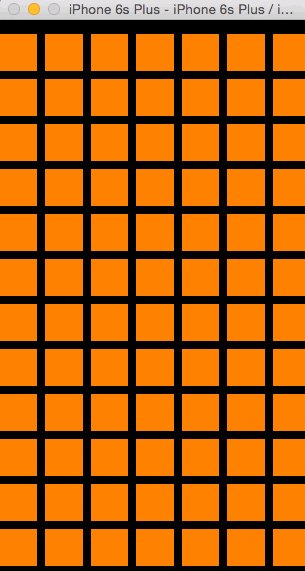
UICollectionView在众多控件中也算是比较常用的了,像淘宝在浏览宝贝时采用的就是UICollectionView,对于UICollectionView->UICollectionViewFlowLayout当然也是必不可少的了,还是老样子结合代码进行简单介绍,首先看一下UICollectionView实现结果:

实现这些功能很简单,代码量极少,线看一下代码,然后进行深入了解:
// // ViewController.m // CX-UICollentionVIew基础 // // Created by ma c on 16/3/19. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" static NSString * identifier = @"cxCellID"; @interface ViewController ()<UICollectionViewDataSource> @property (nonatomic, strong) UICollectionView * collectionView; @end @implementation ViewController #pragma mark - set_and_get -(UICollectionView *)collectionView{ if (!_collectionView) { //自动网格布局 UICollectionViewFlowLayout * flowLayout = [[UICollectionViewFlowLayout alloc]init]; //网格布局 _collectionView = [[UICollectionView alloc]initWithFrame:self.view.frame collectionViewLayout:flowLayout]; //注册cell [_collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:identifier]; //设置数据源代理 _collectionView.dataSource = self; } return _collectionView; } #pragma mark - life - (void)viewDidLoad { [super viewDidLoad]; [self.view addSubview:self.collectionView]; } #pragma mark - deleDate //有多少的分组 -(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{ return 2; } //每个分组里有多少个item -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{ return 100; } -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{ //根据identifier从缓冲池里去出cell UICollectionViewCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath]; cell.backgroundColor = [UIColor orangeColor]; return cell; } @end
介绍过最最基本的知识点之后,按着步骤来,进行进一步介绍。
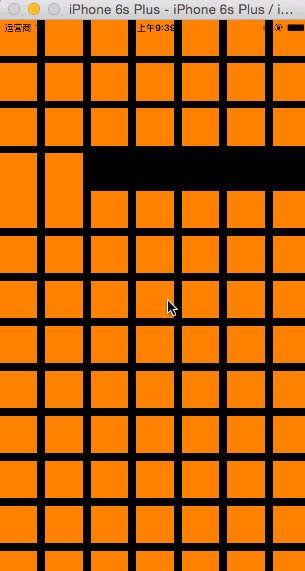
UICollectionViewFlowLayout的使用让UICollectionView更加丰富多彩,下面看一下使用UICollectionViewFlowLayout之后的效果吧->

代码->
// // ViewController.m // CX-UICollentionVIew基础 // // Created by ma c on 16/3/19. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" static NSString * identifier = @"cxCellID"; static CGFloat kMagin = 10.f; static NSString * headIdentifier = @"cxHeadID"; @interface ViewController ()<UICollectionViewDataSource> @property (nonatomic, strong) UICollectionView * collectionView; @end @implementation ViewController #pragma mark - set_and_get -(UICollectionView *)collectionView{ if (!_collectionView) { //自动网格布局 UICollectionViewFlowLayout * flowLayout = [[UICollectionViewFlowLayout alloc]init]; CGFloat itemWidth = (self.view.frame.size.width - 4 * kMagin) / 3; //设置单元格大小 flowLayout.itemSize = CGSizeMake(itemWidth, itemWidth / 0.618); //最小行间距(默认为10) flowLayout.minimumLineSpacing = 10; //最小item间距(默认为10) flowLayout.minimumInteritemSpacing = 10; //设置senction的内边距 flowLayout.sectionInset = UIEdgeInsetsMake(kMagin, kMagin, kMagin, kMagin); //设置UICollectionView的滑动方向 flowLayout.scrollDirection = UICollectionViewScrollDirectionHorizontal; //sectionHeader的大小,如果是竖向滚动,只需设置Y值。如果是横向,只需设置X值。 flowLayout.headerReferenceSize = CGSizeMake(100,0); //网格布局 _collectionView = [[UICollectionView alloc]initWithFrame:self.view.frame collectionViewLayout:flowLayout]; //注册cell [_collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:identifier]; //注册header [_collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:headIdentifier]; //设置数据源代理 _collectionView.dataSource = self; } return _collectionView; } #pragma mark - life - (void)viewDidLoad { [super viewDidLoad]; [self.view addSubview:self.collectionView]; } #pragma mark - deleDate //有多少的分组 -(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{ return 2; } //每个分组里有多少个item -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{ return 100; } -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{ //根据identifier从缓冲池里去出cell UICollectionViewCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath]; cell.backgroundColor = [UIColor orangeColor]; return cell; } -(UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{ //kind有两种 一种时header 一种事footer if (kind == UICollectionElementKindSectionHeader) { UICollectionReusableView * header = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:headIdentifier forIndexPath:indexPath]; header.backgroundColor = [UIColor yellowColor]; return header; } return nil; } @end
灵活的是使用 UICollectionView+UICollectionViewFlowLayout 会带来更多的有趣的体验,随后我会介绍一些比较实用的实现。



