微信小程序实现头部、底部固定,中间滚动的布局
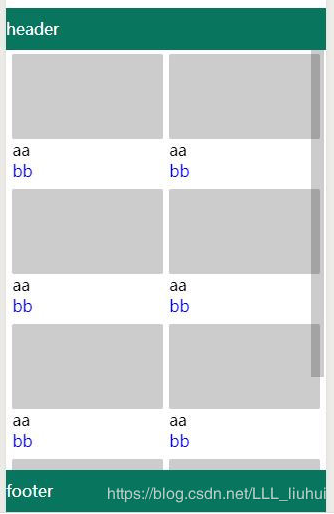
如图:

1、wxml
<view class='wraper'> <view class='header'>header</view> <view class='main'> <scroll-view class='main-scroll' scroll-y style="height: 100%"> <view class='main-list'> <view class='card' wx:for="{{cardList}}"> <view class='card-box'></view> <view>{{item.name}}</view> <view class='card-content'>{{item.content}}</view> </view> </view> </scroll-view> </view> <view class='footer'>footer</view> </view>
2、wxss
page{ width: 100%; height:100%; } .wraper{ display: flex; flex-direction: column; width: 100%; height:100%; } .header{ background: rgb(8, 117, 94); color: #fff; line-height: 100rpx; flex: 0 0 100rpx; /* 不放大不缩小固定100rpx */ } .main{ flex: 1; position: relative; } .main-scroll{ position: absolute; left: 0; right: 0; top: 0; bottom: 0; } .main-list{ display: flex; flex-wrap: wrap; justify-content: space-between; margin-left: 2vw; margin-right: 2vw; } .card{ width: 47vw; margin-top: 10rpx; margin-bottom: 10rpx; } .card-box{ width: 100%; height: 200rpx; border-radius: 6rpx; background: #ccc; } .card-content{ color: blue; } .footer{ background: rgb(8, 117, 94); color: #fff; line-height: 100rpx; flex: 0 0 100rpx; /* 不放大不缩小固定100rpx */ }
3、js
Page({ /** * 页面的初始数据 */ data: { cardList: [ { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, ] }, })







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)