微信小程序配置合法域名和业务域名
在微信小程序的开发过程中,当需要请求第三方网站数据时,都是直接调用wx.request接口的:
xxxx:function(){
wx.request({
url: 'xxxxxxxxxx',
data: {},
header: { 'content-type': 'application/json' },
success: function (res) {
console.log("success!");
}
})
}
但是当我们在程序中实际调用以上程序时,就会报错:“xxxxxxxxxx不在合法域名列表中,请参考文档https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html” 。
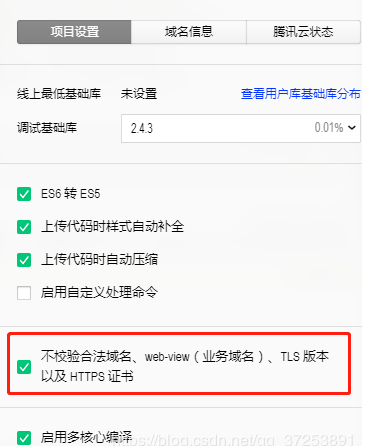
为了简便开发,微信开发者工具给我们提供了一个选项:点击详情->勾选‘不校验合法域名’。

这样就可以正常使用wx.request了。但是这只是为了简化开发,
当需要发布时,这种方式是行不通的。这个时候就需要配置合法域名了。
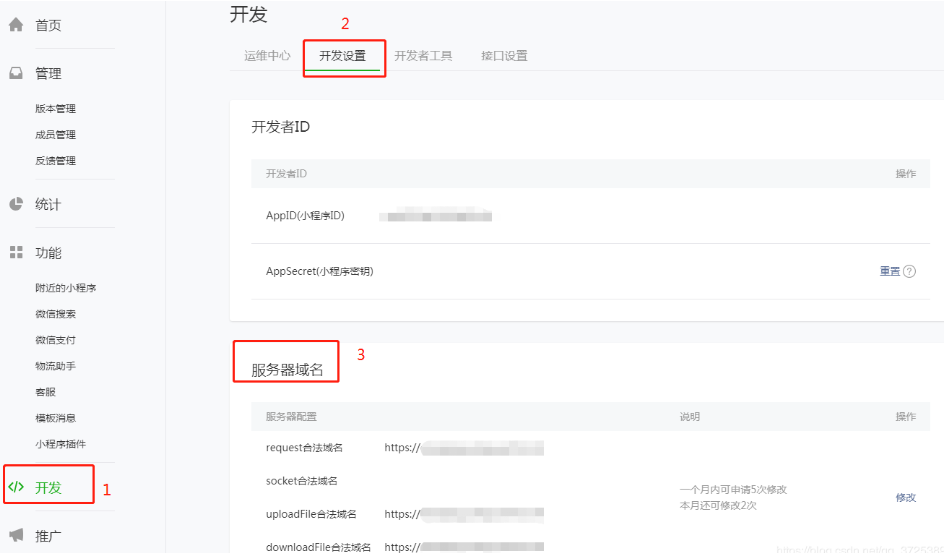
点击:开发->开发设置->服务器域名。

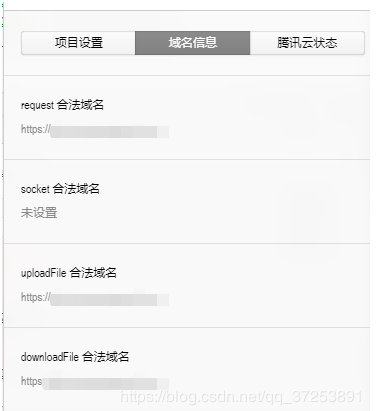
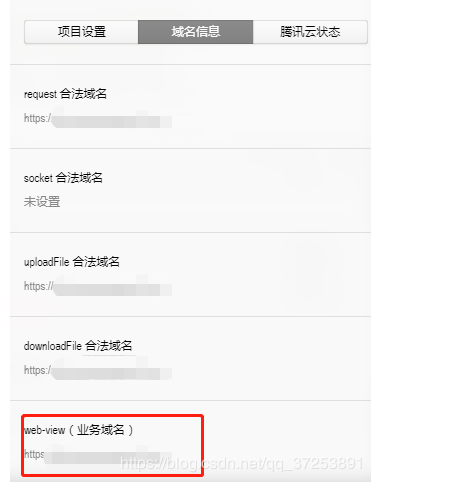
配置成功之后,保存并刷新页面,然后在微信开发者工具里,清除缓存,重新编译一下,在点开详情,点击域名信息就可以看到了。

这样就OK了。
但是如果我们在小程序中,用webview的方式引用了第三方页面,会报“页面找不到”的错,这个时候就需要你配置业务域名了。

业务域名就在上面配置合法域名的下面。
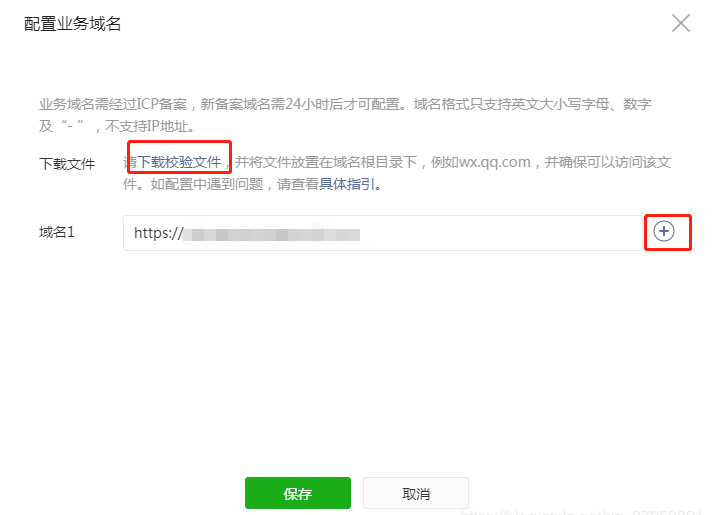
配置业务域名,首先域名,然后下载检验文件。

然后上传校验文件到域名根目录,如果是tomcat服务器,则放到webapps/ROOT文件目录下就可以通过校验了。然后在微信开发者工具中清除缓存->重新编译->详情->域名信息就可以看到了。

这样就可以正常使用webview访问第三方页面了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)