JavaScript简介
一、JavaScript简介
1,JavaScript是当今互联网上主流的脚本语言,这门语言被广泛应用于web与超文本标记语言中,也广泛应用于服务器与移动设备中。
2,JavaScript是一种脚本语言
(1)JavaScript是一种轻量级的编程语言
(2)JavaScript是一种可插入HTML的高级编程语言
(3)JavaScript在HTML中插入后,可由浏览器执行
(4)JavaScript简单易学
3,JavaScript的组成
(1)ECMAScript,提供核心语言功能
ECMAScript是一种由ECMA国际(前身为计算机制造协会)在标准ECMA-262中定义的脚本语言规范。JavaScript是ECMA-262标准的实现和拓展
(2)DOM(文档对象模型:Document Object Model),提供访问和操作网页内容的方法和接口。
DOM将文档解析为一个节点和对象(包含属性和方法的对象)组成的结构集合,它会将页面与程序语言结合起来
(3)BOM(浏览器对象模型:Browser Object Model),提供与浏览器交互的接口。
BOM由多个对象构成,其中顶层对象是Window对象(代表浏览器窗口),其他对象都是这个对象的子对象。
二、当今主流浏览器
Chrome
IE
Firefix
Opera
Safari
三、JavaScript语言的特点
1,解释型语言
解释型语言是编程语言中的一种,这种类型的语言会将程序代码一句句直接执行,不需要像其他类型的语言需要预编译成机器代码,之后在执行。这种语言需要直译器,在执行期,动态将代码逐句直译成机器码,或是已经预先编译为机器代码的子程序,之后再执行。理论上,任何程式语言都可以是编译式或是直译式,两者的区别在于与程式的应用有关。许多程式语言同时采用编译器与直译器来实作,其中包括Lisp,Pascal,c,BASIC与Pathon。JAVA与C#采用混合式方法,先将程式码编译成字节码,再执行时进行直译。
2,动态语言
动态编程语言是高级编程语言的一个类别,它允许在运行时改变其结构:例如新的函数、对象、甚至代码可以被引进,已有的函数可以被删除或是其他结构上的变化。动态语言目前十分具有活力。众所周知的ECMAScript(JavaScript)就是一种动态语言,除此之外如PHP、Ruby、Pathon等都属于动态语言,而C、C++等语言就不属于动态语言。
3,基于面向对象(包含原型对象概念)
JavaScript是一种基于原型(Prototype)的编程语言。基于原型的编程语言使用的是一种使用函数(function)作为类(class)的构造器(constrictor)的面向对象编程语言。在JavaScript中,几乎所有的对象都有原型对象,当我们定义一个对象,这个对象就有一个原型对象,指向他的父对象(Object.Prototype指向null),我们可以通过对象的__proto__属性访问到本身的原型对象。
四、 JavaScript的词法特点
1,字符集
JavaScript采用的是Unicode(两个字节表示一个字符)字符集编写的。
2, 区分大小写
JavaScript是区分大小写的,HTML是不区分大小写的,两者联系紧密,容易混淆。
3,空格和换行符
JavaScript会忽略程序标识符之间的空格,多数情况下,也会忽略换行符。
4,注释
//单行注释
/**/多行注释
两个多行注释不能嵌套。
5, 直接量
所谓直接量,就是程序中直接使用的数据值,如下。
(1)数字 //1,2
(2)字符串 //str
(3)布尔值 //true
(4)正则表达式直接量 // /jafdd/gi
(5)空 //null
(6)对象 //{rig:123}
(7)数组 [1,2,3]
6,标识符
标识符就是给变量和函数取的名字。
JavaScript中的标识符必须以字母、下划线或$,后续的字符可以是字母、下划线、数字或$,数字不能作为标识符的首字母出现。
7.保留字
(1)JavaScript把一些标识符拿出来做自己的关键字,因此,在程序中不能把这些关键字用作标识符。
已有的保留字
没有使用但不推荐使用的保留字
(2)函数的标识符
JavaScript的具体实现可能定义独特的全局变量和函数,每一种特定的JavaScript运行环境(客户端、服务端)都有自己的一个全局属性、函数列表。JavaScript预定义了很多全局变量和函数,应避免把他们的名字作为变量名和函数名。
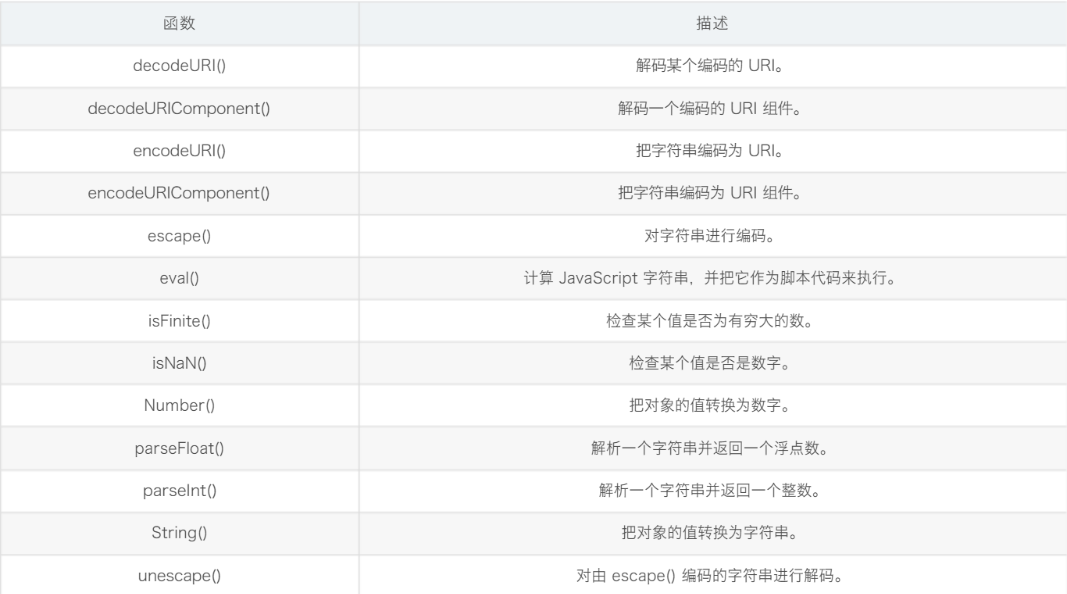
全局函数

全局变量

8,可选分号
JavaScript使用分号将语句分隔开,如果语句独占一行,通常可以省略语句之间的分号
JavaScript并不是所有的换行处都填补分号,只有在缺少了分号之后无法正确解析代码时,JavaScript才会填补分号。
例如:
var a
a
=
3
console.log(a)
//结果会是3,因为不填分号代码无法解析
例:
var y=x+f
a+b.toString()
//结果会被解析为var y=x+f(a+b).toString
//如果当前语句和下一行语句无法合并解析,JavaScript则会在第一行后填补分号;这是通用规则,但是有两个意外
(1)return 、break和continue之后紧跟换行,JavaScript会在换行处填补分号
例:
return
true;
//会被解析为return;true
(2)++和--运算符
如果作为后缀表达式,他和表达式应该会在一行,否则行尾将填补分号;同时,++将和下一行一起解析
例:
x
++
y
//结果会解析为x; ++y;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构