Three20软件引擎之自定义TableView列表详解(二)
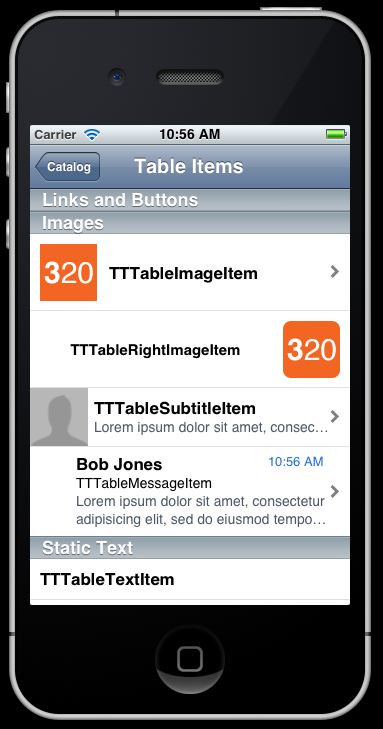
TableItemTestController类当中,如下图所示,大致的样式都在这里。

系统提供的在好,它都不可能完美的满足开发的需求,所以开发时还是有必要使用自定义列表的样式。自定义永远比较灵活程序员可以手动的去修改它们的样式,本篇文章将重点探讨Three20下自定义列表样式的使用。
开始创建一个新的IOS项目,然后将Three20添加至该项目中,这一步如果有朋友还不会请阅读上一篇文章。因为绘制列表需要使用TTTableView所以创建一个Controller类去继承TTTableViewController。
在ViewDidLoad执行一些列表初始化的操作,这里值得注意的是self.tableView.allowsSelection = YES;这行代码非常重要,没有这行代码表示选中列表某元素时,该元素将没有选中时的颜色,通常IOS开发中点击列表后列表背景颜色会变成蓝色,使用系统的方法去绘制列表会默认allowsSelection=YES,自定义列表需要手动设置allowsSelection=YES。
在createModel方法中去创建列表,这个方法由系统自身调用,用来创建列表组件,我们需要重写dataSource组件,所有列表的资源都写在TableViewDataSource方法中。
didSelectObject方法用来处理列表中某个元素被选择后的事件,这里设置点击任意元素后将直接打开百度的页面,选择元素的ID是: indexPath.row,数据类型为整形。
列表资源类:
在Init方法中去创建列表的资源,image0与image1为两张贴图。创建列表资源时将所有列表资源写入TableItem类中。这个类用来记录列表中的数据。在itemWithTitle方法中去初始化每条列表元素中的数据。这里的数据是列表每个元素的名称,贴图,背景颜色。
在tableView方法中开始绘制列表,列表中有多少元素这个方法将会执行几次,以循环的方式将列表中的数据全部绘制在屏幕当中。绘制元素的时用到了一个非常重要的类TableItemCell。这个类主要用于列表的绘制,它规定的列表的样式,然后去TableItem类中拿数据,最后以它的样式一层一层的绘制在屏幕当中。
下面是列表的资源类TableItem。
下面是列表的样式类TableItemCell。
tableView方法中设置列表中每个元素的高度。
initWithStyle方法中初始化列表中元素,这里创建一个文本框与图片视图并且加入整个窗口当中。
layoutSubviews方法中设置元素组件的显示区域,元素组建的坐标都是相对坐标,相对于每个列表元素的左上角点。
setObject这个方法比较重要,循环绘制列表之前会在这里获取在列表中显示的数据,参数为当前列表元素中的数据,在这里拿到屏幕中显示的文字与贴图还有背景颜色,并且全部设置入窗口视图当中。
这个方法用于设置按钮选中后的颜色,这里设置按钮选中后的颜色为蓝色,也可以在这里修改颜色。
self.selectionStyle = UITableViewCellSelectionStyleBlue;
最后在重要的入口类中指定打开MovieController类。
自定义列表中的元素已经映入我们眼帘,选中列表中某个元素后背景颜色为蓝色,点击后直接打开百度的网页。有了本章的知识,大家可以任意的使用Three20制作自定义列表啦。哇咔咔!!!!!


最后欢迎各位盆友可以和MOMO一起讨论Three20软件开发,如果你觉得看得不清楚,MOMO附带上本章的源码下载,希望大家可以一起学习 哈哈~。哇咔咔~ MOMO愿和 大家好好学习,大家一起进步哈~!!!




