IOS 入门开发之导航栏按钮切换(三)
IOS 入门开发之导航栏按钮切换
雨松MOMO原创文章如转载,请注明:转载至我的独立域名博客雨松MOMO程序研究院,原文地址:http://www.xuanyusong.com/archives/590
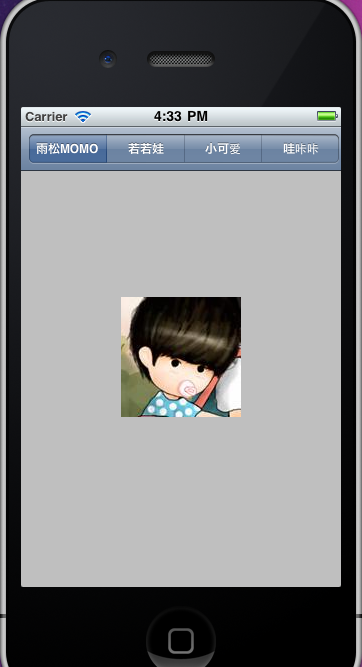
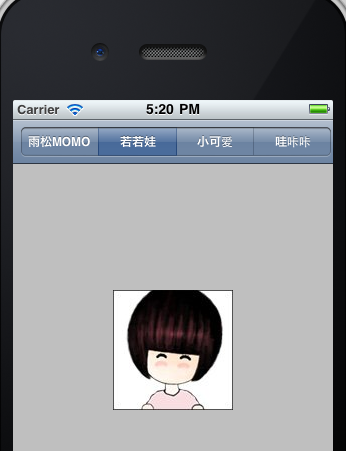
如图所示,在导航栏中添加横向多个按钮,向table页一样通过点击按钮可以来回的切换屏幕中央视图。

前面的文章中有介绍使用纯代码来添加一个图片视图,不过最近有盆友问我怎么使用IB来添加图片视图,刚好这篇我就介绍如何使用IB的方式来添加,其实很简单。
先把图片资源文件0.jpg拖入工程中,打开视图对应的.xib文件,如下图所示将imageView控件拖入视图中
Image:选中视图显示的资源文件
Tag:标志资源文件的索引,根据这个索引就可以拿到这个ImageView的对象。

导航栏的创建方法,还不会的朋友请看上一章,接下来在导航栏中添加segmented,横向按钮。
切换点击导航栏按钮后将执行buttonAction方法,这个方法中我主要说说[self.view viewWithTag:10 ]。意思就是根据索引找到id为10 的这个view对象,和上面介绍的Tag一一对应。这里和android 的开发有点像喔。
切换点击按钮后,看看效果,视图发生了改变,哇咔咔~~~

最后如果你还是觉得我写的不够详细 看的不够爽 不要紧我把源代码的下载地址贴出来 欢迎大家一起讨论学习雨松MOMO希望可以和大家一起进步。




