IOS 入门开发之创建标题栏UINavigationBar的使用(二)
IOS 入门开发之创建标题栏UINavigationBar的使用
IOS 开发有关界面的东西不仅可以使用代码来编写,也可以使用Interface Builder可视化工具来编写。今天有个朋友问我这两个有什么区别,首先说说IB ,使用它编辑出来的控件其实底层还是调用代码只是苹果封装出来让开发者更好使用而已。它的优点是方便、快捷最重要的是安全,因为控件的释放它会帮我们完成不用手动释放。缺点是多人开发不好维护,就好比谁写的IB谁能看懂,别人看的话就比较费劲,不利于代码的维护。两种方式各有利弊,不过我个人还是比较喜欢纯代码,因为任何程序语言,或者任何脚本语言,代码和可视化工具比起来永远是最底层的。

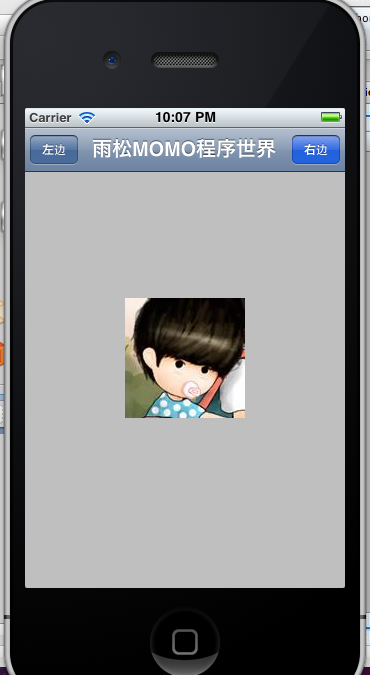
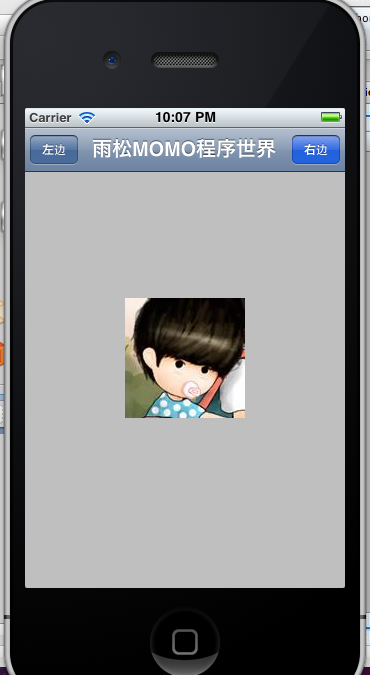
利用代码在屏幕中添加一个标题栏,并且在标题栏左右两方在添加两个按钮,点击后响应这两个按钮。
这里设置标题栏的显示范围。
有了标题栏后,须要在标题栏上添加一个集合Item用来放置 标题内容,按钮等。
在这个集合Item中添加标题,按钮。
style:设置按钮的风格,一共有3中选择。
action:@selector:设置按钮点击事件。
将标题栏中的内容全部添加到主视图当中。
最后将控件在内存中释放掉,避免内存泄漏。
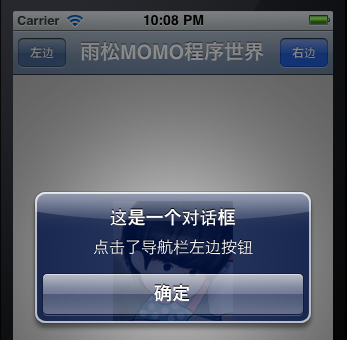
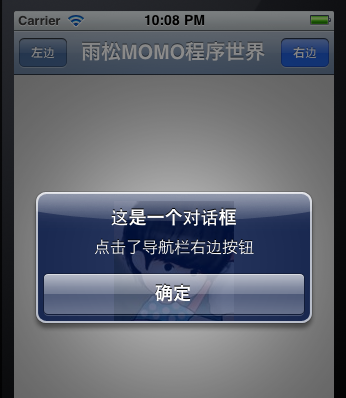
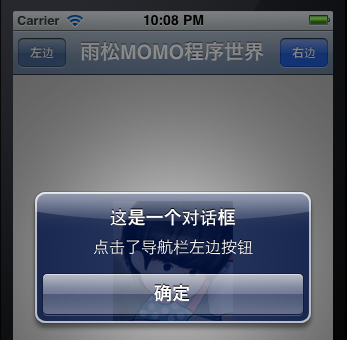
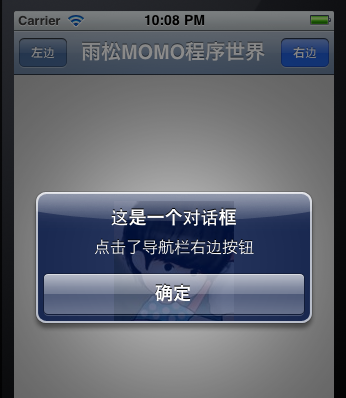
如图所示:添加这两个按钮的点击响应事件。


点击后打开一个Dialog对话框,根据点击不同的按钮传入不同的显示内容。
最后贴上完整的代码
下载地址:http://download.csdn.net/detail/xys289187120/3675468

利用代码在屏幕中添加一个标题栏,并且在标题栏左右两方在添加两个按钮,点击后响应这两个按钮。
这里设置标题栏的显示范围。
有了标题栏后,须要在标题栏上添加一个集合Item用来放置 标题内容,按钮等。
在这个集合Item中添加标题,按钮。
style:设置按钮的风格,一共有3中选择。
action:@selector:设置按钮点击事件。
将标题栏中的内容全部添加到主视图当中。
最后将控件在内存中释放掉,避免内存泄漏。
如图所示:添加这两个按钮的点击响应事件。


点击后打开一个Dialog对话框,根据点击不同的按钮传入不同的显示内容。
最后贴上完整的代码
最后如果你还是觉得我写的不够详细 看的不够爽 不要紧我把源代码的下载地址贴出来 欢迎大家一起讨论学习雨松MOMO希望可以和大家一起进步。




