稍微整理ES2020(es11)新东西
1、Bigint
新增基本数据类型bigint,支持大数字,至此,JS的数据类型八种:string、number、boolean、undefined、null、symbol、bigint、object(复杂类型)。
number类型的数值范围是:pow(2, 53)-1,超过此数值就会精度不准,引入bigint后,需要在数值后加n表示这是bigint类型,然后浏览器引擎就会按bigint处理。

2、动态引入
规范指出,可以将JS文件作为一个模块动态引入,就像webpack,甚至可以在if-else块中引入。

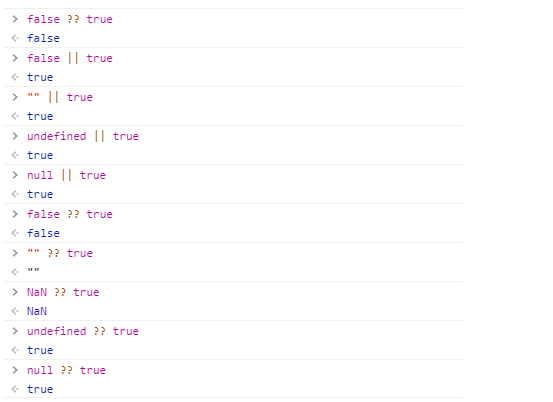
3、空值合并
之前,我们经常使用是否是falsely来判断值是否为undefined、null、NAN、"",要检测是否为undefined或null时,经常写成如下:
if(aa === "undefined" || aa === null){}
现在ES11引入控制合并操作符: ??

|| 运算符总是返回真值,但是 ?? 运算符是为了返回非空值,即非undefined并且非null。
4、可选链
之前要访问深层对象属性,要进行前置对象存在性判断,例如:
let name = user && user.info && user.info.name;
可选链操作可以放弃这种冗杂的判断,如下:
let name = user?.info?.name;
如果存在,那最好,如果不存在,最后会返回undefined。
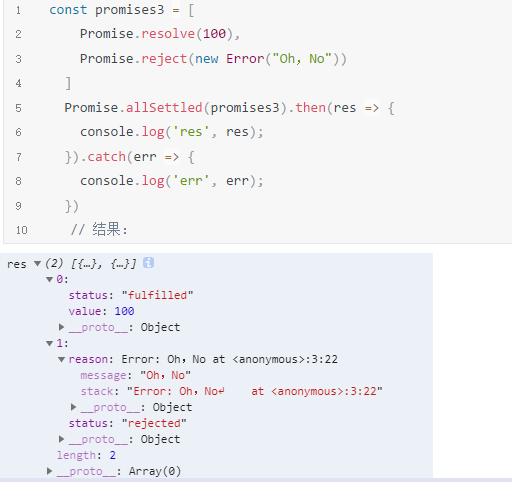
5、Promise.allSettled
常用的Promise可以并发执行异步任务,使用Promise.all([...promises]),但是这种方式只执行过程,不会关注结果 ,如果有一个promise执行失败,那整个任务都会挂掉,Promise则进入 reject 状态。Promise.allSettled则会在并发执行异步任务的同时关注结果,返回每个promise的结果


6、matchAll
matchAll方法是String原型链上新增的方法,它关联正则表达式,返回一个迭代器,一个接一个的返回所有匹配的组。

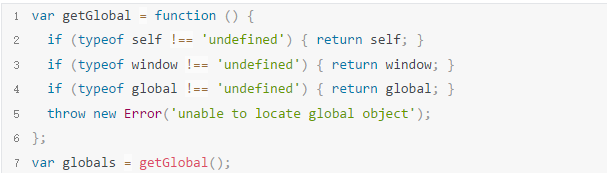
7、globalThis
不同平台的全局对象不同,浏览器中是window,node中是global,web-workers中是self,在书写跨平台代码时需要考虑全面,就要:

ES11规范添加的globalThis对象,始终指向全局对象,不需要我们关心代码在什么平台运行。
globalThis.setTimeout === window.setTimeout // true
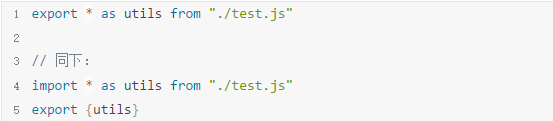
8、导出模块的命名空间
JS中一直可以这样写:
import * as utils from "./test.js"
然而之前不能这样写,现在可以了:

9、明确定义for-in的顺序
for-in出现之后,循环出来的顺序是不定的,虽然后来各大引擎对这里的顺序做了实现(按定义的顺序进行遍历对象的属性),但是一直没有添加到ECMA规范中,ES11添加了。
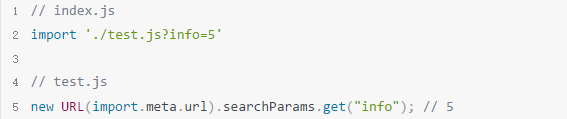
10、import.meta
ES创建的,默认是null,它返回一个带有url属性的对象,指明模块的基本URL。

参考链接:开课吧公众号:ES2020中Javascript 10 个你应该知道的新功能
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/import.meta

