如果利用xjplugin编写基于web的应用系统
之前发布了一些基于jquery的js插件,旨在方便大家能够方便快捷的搭建客户端UI界面,最初的目的是希望能够提供一个脱离服务器端控件的UI解决办法,之前我单独写了各个控件的简要实现方法和调用说明,并提供了一个demo来演示控件的使用 ,大家可以通过http://code.google.com/p/xjplugin 的svn处获取最新的代码,其实所有的js 最新代码也可以到我即将发布的xEasyApp 的demo里获得。
前面提到了xEasyApp,是个什么东西呢,其实我想说它只是一个demo,目的是如果使用xjplugin和ASP.NET MVC结合构建基于web的应用系统,本demo实现了一个完整的权限管理模块,我想也是一个应用系统必备的模块,选择这样一个模块,是因为第一它比较通用,基本上所有的应用系统都需要,那么大家在开始编码的时候可以直接在这个demo的基础上开始工作了。第二这个模块说简单不简单,说复杂呢也不算复杂,所包含的界面我想基本上涵盖了常用的几种列表和表单情况,但愿能说明问题。
哈哈,任何系统从登陆开始,这个登录页虽然是我最后做的,但是最先介绍,我觉得还蛮有意思的,但愿有人能懂
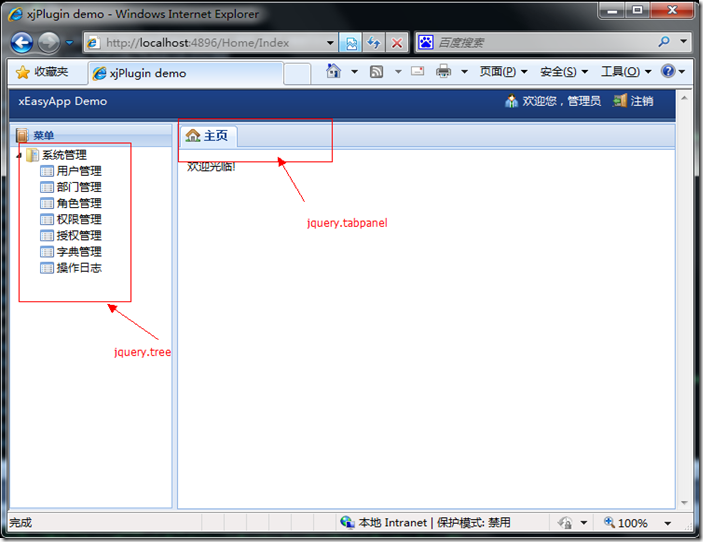
登录成功之后,进去页面的主界面,这是一个看上去单页面的系统,其实本质不是单页面,中间其实是用iframe加载各自的页面,页面风格类似EXTJS,如果大家有比较好的美工和js基础可以替换和图片css技能实现换肤,但是我觉得还蛮顺眼的,来看看界面吧
可以看到主界面用到两个前面提到的控件一个是tree(打造基于jQuery的高性能TreeView),另外一个是tabpanel(基于jQuery打造TabPanel),首页我留白了,在实际系统中大家可以丰富首页的部分。
点击左侧的用户管理菜单可在右侧主区域新增一个选项卡,并自动加载用户管理的界面。 主界面还是分为两栏左侧是部门列表,右侧为用户列表,这种结构的界面,基本上所有的主从表结构的表单可以都支持了。右侧的列表使用flexigrid,在写这个demo的同时,我也对flexigrid也进行了一些修改,比如这里添加了行号的功能;增加往服务端发送列信息。以便更好和后端配合,避免后端的字段必须和前端顺序一样的尴尬问题。同时这里我新增了操作列,并放弃来原来一直使用的右键菜单(简简单单右键菜单)的方式。
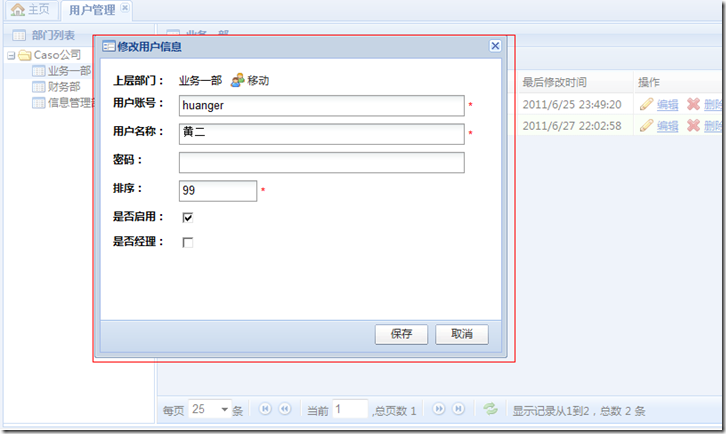
点击编辑按钮弹出编辑窗口(其实是div模仿的模态窗口) ,使用的控件是jquery.ifrmdailog(这个控件之前没有介绍过,但是在xgcalendar中有使用过,很多同学来问过我代码,有空的话我单独介绍一下这个控件的使用)
点击移动 可变更用户所属的组织,此处在窗口中又弹出了一个选择框(以前我一般都会采用模态对话框),这里这个控件还是jquery.ifrmdailog(注意哦,这里没有边框哦) ,本demo中有很多个这种应用,还有更复杂的比如多选等等。如下图所示
上图是往角色中添加人员的选择界面。
表单中客户端验证是非常实用的功能不能没有,这里使用的控件是大名鼎鼎的jQuery Validation (这可不是我写的),当然那个很酷的提示消息是我的杰作,哈哈。。
最后一个比较常用的界面布局就是查询页了,查询页可以参考操作日志查询界面
查询条件可分为一行和多行,根据的实际条件树调整,下面是日志列表还是flexigrid。
本来我是给datepicker(打造基于jQuery的日期选择控件)添加了一个选择时分秒的功能,哈哈但是没有地方应用了(忽然想到上面的这个页面可以加上哦。。等后面加上去)
整个代码可以从这里获得http://code.google.com/p/xeasyapp/downloads/list ,接着我会通过几篇博文,更加细化的介绍各个控件在实际使用中如何和服务端交互,并且介绍一下我在demo中提供的快捷方法。我觉得非常好的编程方式和体验。大家也欢迎大家对此demo提出自己的意见和建议,同时也欢迎批评之声。如果反响好的话,我再介绍下如何在webform中更好的使用xjplugin。
你的支持就是我继续写作的动力!
本文地址:http://www.cnblogs.com/xuanye/archive/2011/06/27/xEasyApp_ByXjplugin.html
转载请保留
另外做个广告哦,我的微博(http://weibo.com/redhu) 欢迎大家围观.