在微软的云端服务器部署一个“谷歌日历”
(很多同志在测试特殊字符哦,确实当内容出现单引号时脚本报错了。哈哈,已修正)
1:准备工作(准备工作我都是从Lab on hand一步学来的)
云计算最近以来更大厂商都吹的很热,微软推出了Windows Azure 的社区预览版服务(现在对我来说是个免费的虚拟服务器),大家可以通过以下这个网址进行申请。
Windows Azure的申请非常简单,填写好基本信息之后,即可以激活状态,已经不需要等待回信确认了。(当然之前你必须具备一个Windows live ID)。
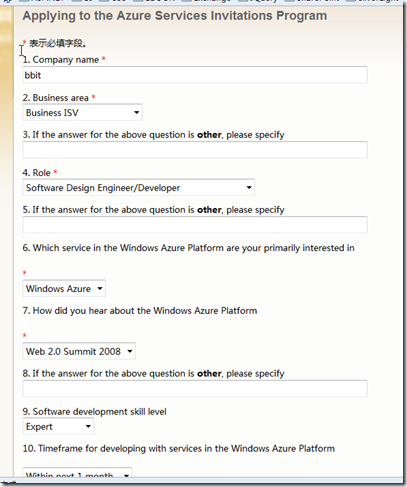
一路同意继续之后,填写基本信息注册成为Conect的成员,会收到一封验证邮件,进去邮箱确认一下(用来收取Sql Azure 邀请的邮件),顺便把注册申请填掉
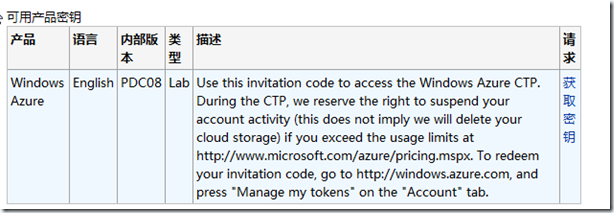
上面那个表格填好之后,Windows Azure就申请成功了。转到主页,会在左侧看到【产品密钥】的链接菜单
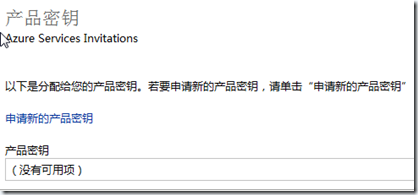
点击【申请新的产品密钥】
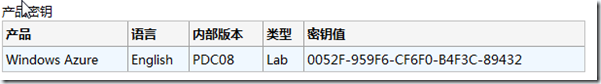
点击【获取密钥】,就可以得到新的密钥了
Copy 这个密钥
服务网址:http://windows.azure.com/
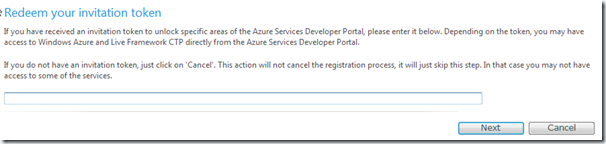
登录之后,一路同意之后 ,到达以下界面,把Copy的密钥填入到输入框中,点击继续,最后点接受 就成功创建Windows Azure 了
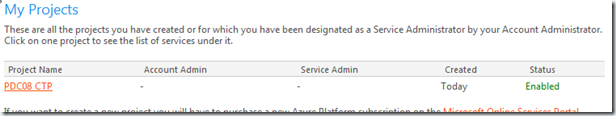
回到首页,可以看到我的项目列表多了一个项目
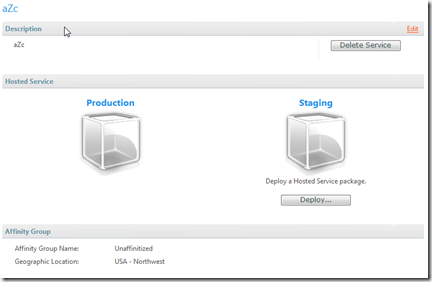
之后是起个名字,和一个好记的网址确认即可,成功之后可以看到如下界面,右侧的大方块是测试服务器,左侧是正式服务器,即你可以在部署到生产环境时先部署到测试环境。Ok之后切换到正式环境
至此我们就拥有一个可以支持ASP.NET MVC的环境了(后面的代码是用asp.net mvc编写)
SQL Azure的申请和上面类似的我就不讲了,申请的地址是
https://connect.microsoft.com/Survey/NominationSurvey.aspx?SurveyID=5719&ProgramID=2089&SiteID=547
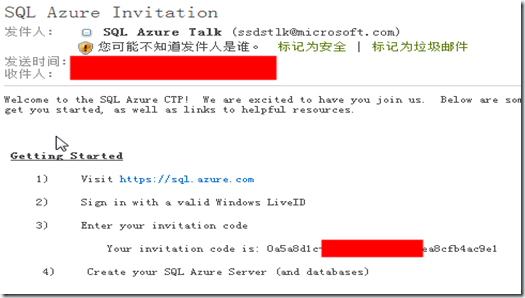
只不过这个申请不会马上通过,可能需要等待1-2天时间,在你的邮件里面会收到一封包含产品密钥的邮件
同样复制密钥,访问https://sql.azure.com/
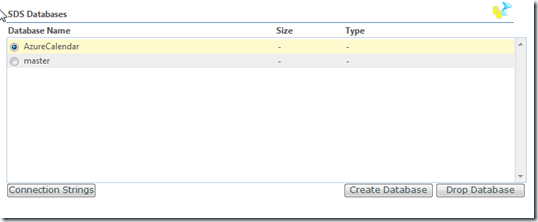
同样可以看到一个新的项目,输入管理员账号和密码(新建),你就可以创建你自己的数据库了。但是你不能在页面上建表和建索引等等
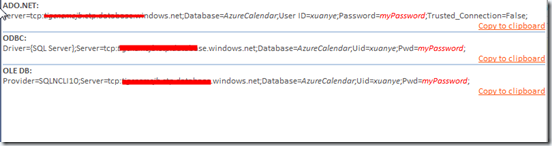
不过你可以通过 SQL Server Management Studio 2008 链接到该服务器,点击上图中的Connection Strings 按钮查看链接字符串
copy 链接中的Sql ,可以不要tcp:
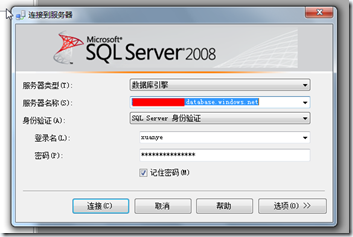
打开SSMS 2008 ,链接到服务器,输入你前面创建的账号和密码,
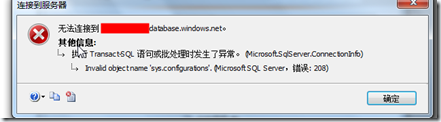
你会收到一个失败的提示,因为这样是连不上的。。哈哈
点击确定,关掉窗口连接到服务器的窗口,点击【新建查询】。
这时还是弹出链接到服务器的对话框,输入服务器地址,输入账号密码,点击【选项】按钮,因为我已经创建了数据库了,所以我想直接使用它
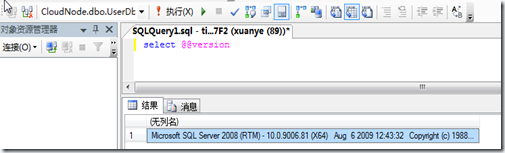
点击[确定],链接到服务器,这时仍然会弹出一个警告框,但是已经链接上服务器了
查看一下SQL SERVER 的版本。
至此大家可以通过,通过SQL语句建表和建索引和建立存储过程等,也可以自行查询计划等操作
但是字段类型不支持image, text,二进制等等。。
如果大家觉得麻烦可以使用下面这个工具来迁移你一般的数据库到SQL Azure
http://www.infoq.com/cn/news/2009/09/SQLAzureMW-Migrate-to-SQL-Azure
我还是可以接受sql 的方式,因为一直用Power Designer生成sql 语句建表的
至此我们的准备工作就OK 了
2:开发工具包
在正式开始工作之前,先要准备一些工具
- VS 2008 sp1必须的
- ASP.NET MVC本示例必须的
- Windows Azure Tools for Microsoft Visual Studio July 2009 CTP 玩Windows Azure 必须的,一下地址可以下载得到
3:开始了
当装好Windows Azure Tools for VS 之后再新建项目的时候,就会有一个新的项目模板,我们还是新来创建一个空的解决方案
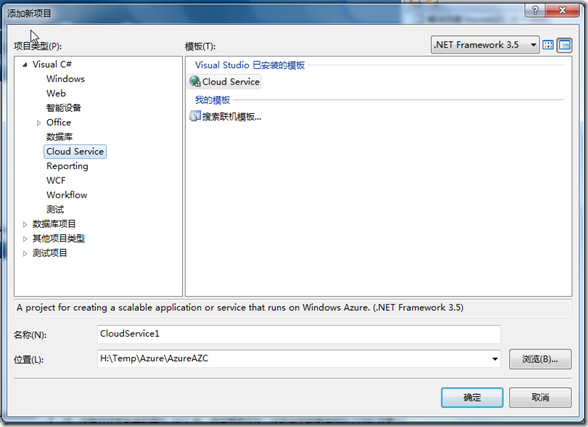
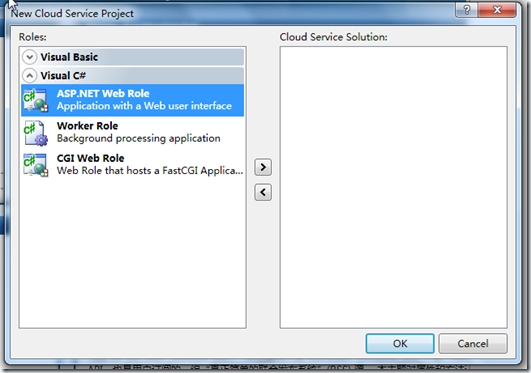
然后再添加新的项目 ,选择Cloud Service分类中的Cloud Service项目模板。
选择你的项目包含的角色,目前支持的有Asp.NET 角色 (就是一般的asp.net webform网站项目),workrole (这个牛b了,类似于windows 服务,可以做一些定时处理服务等),还有一个就是CGI网站支持(还支持PHP呢),不过我们这里一个都不选,因为我要建一个ASP.NET MVC的项目,但是项目模板中却没有。没关系接着往下走
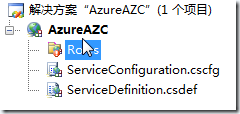
创建完后,我们看到了一个新的项目已经产生了,如图所示
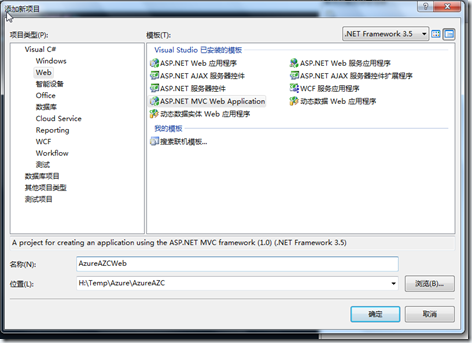
这时我们再在解决方案上新建一个MVC的网站项目
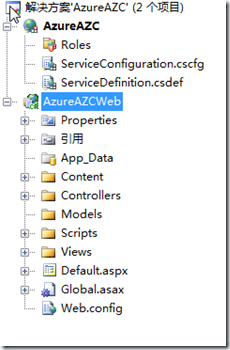
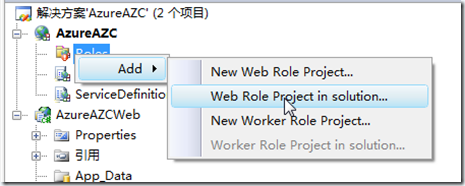
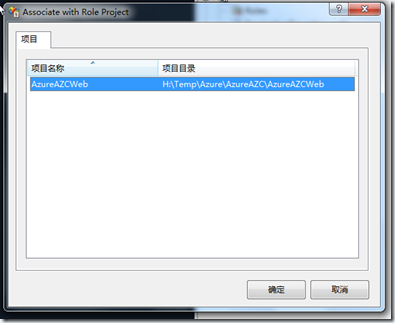
然后我们再AzureAZC的这个项目中的Roles文件夹上单击右键,来选择一个现有项目,我选择刚刚创建的MVC网站项目
完成之后AzureAZC项目中的两个config都相应的发生变化(其实就是加了几个配置节)
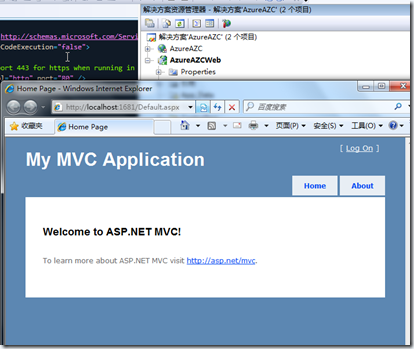
我们把解决方案的启动项目设置MVC网站项目,来看看我们的网站是否可以访问
一切Ok,然后我们再把,启动项目设成AzureAZC,通过工具来模拟该程序部署到云端是否可以正常浏览,点击运行![]()
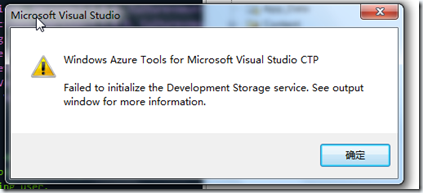
经过一阵编译和等待,会得到一个失败的框,说Storage服务没有初始化,其实我没有用到该服务啊,哎,我们把这个给关掉。
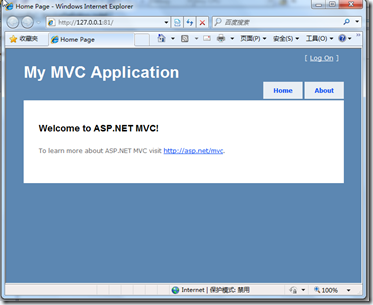
打开AzureAZC的项目属性,Development选项卡,将Start Development Storage Service设置成False (当然如果你需要使用,那你可以查看帮助来初始化它,并配置相关的数据库等)保存后重新启动运行,就可以启动起来了 ,如下图所示
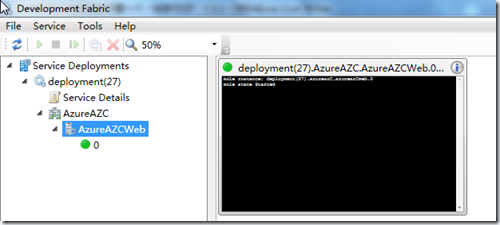
同时来看一下工具Development Fabric(Windows Azure SDK中的工具,前面装tool 的时候默认会安装,也是必须的),模拟部署的情况,
说明我们这个程序可以部署到云端了(有时你本地浏览OK,但是部署到云端却报错,因为两边的代码的执行权限和dll环境不同),
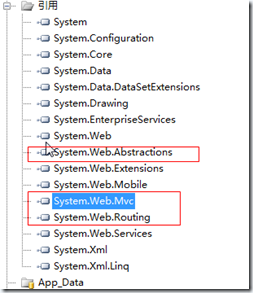
如你本地可以运行的MVC程序,必须做以下设置才能在云端部署,否则会告诉你找不到DLL
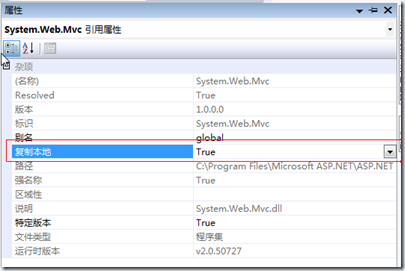
要将MVC所关联的三个DLL复制到bin目录才行。
接下来我们就是删除默认MVC项目中的默认页面,添加我们自己的JS,样式,Controller,View啊等等(ASP.NET MVC的开发请参考相关教程),删除不必要的配置节等
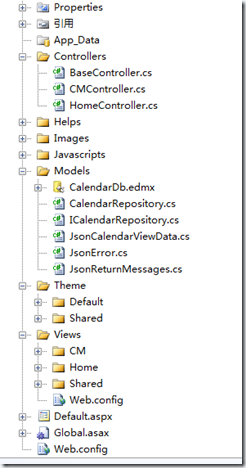
来看下整理后的代码:(下一篇来详细讲解这个过程)
重新运行程序,发现单独浏览没有异常,但是模拟部署到云端却报权限不够,原来是使用Entity Framework 的中代码执行权限不够(可能是读取xml配置,或者是序列化反序列化的时候吧,我也不知道),那就只有提升权限了,提升权限非常简单:打开文件ServiceDefinition.csdef
将配置节enableNativeCodeExecution 设置成true 即可,重新运行代码页不报错了
<?xml version="1.0" encoding="utf-8"?>
<ServiceDefinition name="AzureCalendarMvc" xmlns="http://schemas.microsoft.com/ServiceHosting/2008/10/ServiceDefinition%22>
<WebRole name="AzureCalendarMvcWeb" enableNativeCodeExecution="true">
<InputEndpoints>
<!-- Must use port 80 for http and port 443 for https when running in the cloud -->
<InputEndpoint name="HttpIn" protocol="http" port="80" />
</InputEndpoints>
<ConfigurationSettings />
</WebRole>
</ServiceDefinition>
Release编译后在项目AzureAZC上选择发布,自动弹出Windows Azure的页面和发布的文件夹,其中有两个文件
OK了,这下我要正式部署了打开网页 https://windows.azure.com/
点击存在的仅有的项目,选择前面创建的host servicce 服务,点击部署按钮
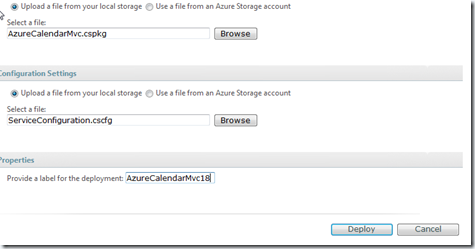
上传发布后的文件s,并属于一个部署号,点击部署,进行上传,和初始化,该操作可能会耗时2-3分钟设置更长。
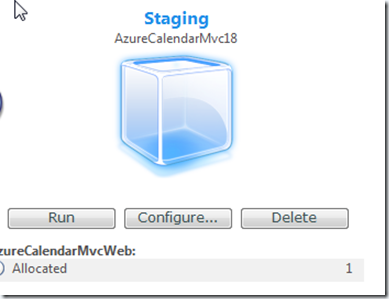
上传完毕后,点击run,运行起来 ,
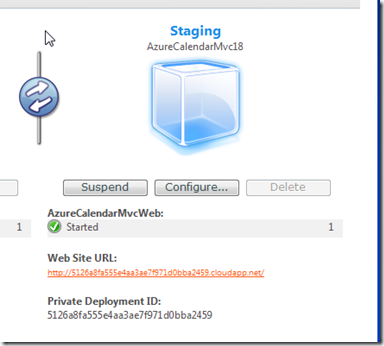
然后是漫长的初始化过程,该过程需要5-10分钟甚至更长,如果半个小时还没有Start,那说明你的程序有问题,还是再调试调试吧
当状态变成Start 后,点击下方的随机生成的URL访问下看看效果,
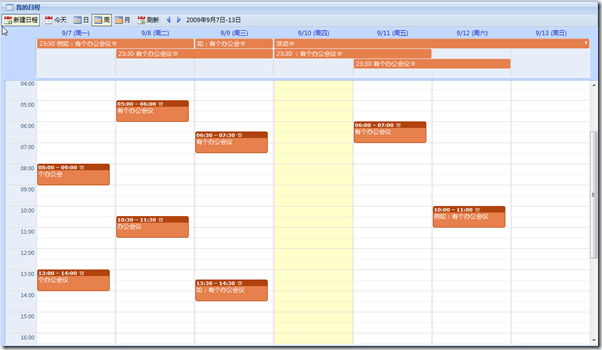
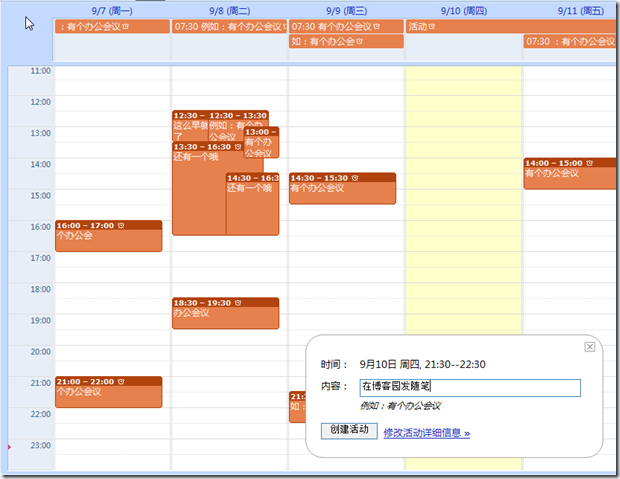
周视图:
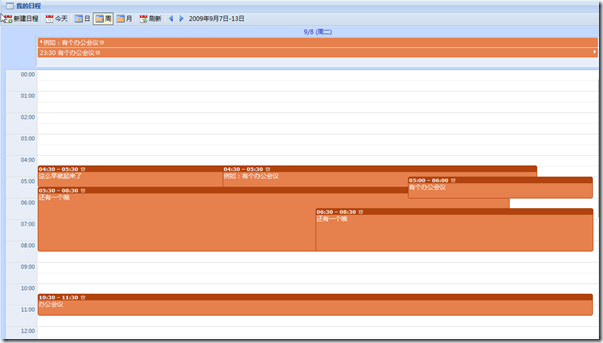
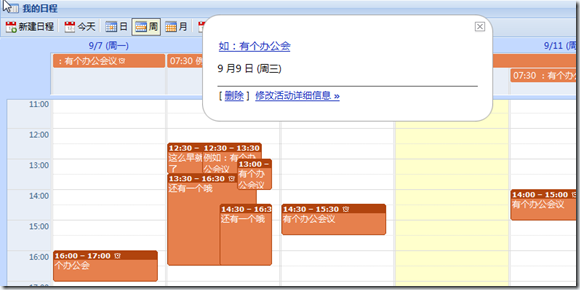
日视图
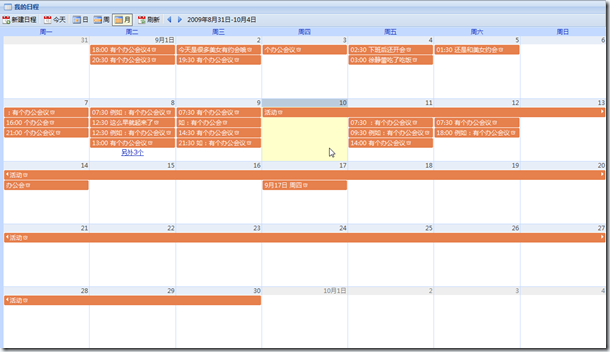
月视图
快速添加
查看信息
觉得一切OK了,点击Swap按钮进行切换即可以在正式的url中访问刚才的部署了
文中的例子可以可以访问 http://xuanye.cloudapp.net/
















































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构