前端学习笔记day15 回到顶部
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0px; padding: 0px; } input,button { outline: none; border: 0; } body { background-color: lightgrey; } ul { list-style: none; } a { text-decoration: none; color: #8e7373; } .top { width: 100%; height: 90px; background-color: #fff; overflow: hidden; position: relative; z-index: 100; } .fixed { position: fixed; } #left { width: 140px; height: 70px; position: relative; left: 293px; top: 30px; } #left div { width: 36px; height: 17px; position: absolute; right: 0px; top: -3px; font-size: 14px; text-align: center; color: #fff; background-color: grey; } #middle { position: absolute; top: 32px; left: 485px; } #middle input[type='text'] { width: 294px; height: 28px; border: 1px solid lightgrey; box-sizing: border-box; } #middle button { position: absolute; left: 294px; top: 0px; width: 52px; height: 28px; background: url('images/search.png') no-repeat #0fa7e4 center center; } #middle ul { width: 300px; position: absolute; top: 35px; left: 0px; } #middle li { float: left; font-size: 12px; margin-right: 14px; } #right { width: 229px; height: 29px; padding-left: 10px; box-sizing: border-box; position: absolute; top: 28px; right: 290px; } #right li { float: left; text-align: center; line-height: 29px; margin-right: 22px; } #right li a { font-size: 14px; } @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; } #right span { font-family: icomoon; } #bottom { position: absolute; top: 110px; left: 120px; } #back { font-family: icomoon; width: 50px; height: 50px; background: rgba(0,0,0,0.2); text-align: center; line-height: 50px; font-size: 20px; position: fixed; right: 50px; top: 550px; display: none; } </style> </head> <body> <div class='top'> <div id='left'> <h2>兴趣部落</h2> <div>Beta</div> </div> <div id='middle'> <div> <input type="text" name=""> <button></button> </div> <div> <ul> <li><a href="#">趣味测试</a></li> <li><a href="#">魁拔</a></li> <li><a href="#">迪丽热巴</a></li> <li><a href="#">吴亦凡</a></li> <li><a href="#">鹿晗</a></li> </ul> </div> </div> <div id='right'> <ul> <li><a href="#">部落管理<span></span></a></li> <li><a href="#">帮助<span></span></a></li> <li><a href="#">登录</a></li> </ul> </div> </div> <div id='bottom'> <img src="images/content.png"> </div> <div id='back'></div> <script> var header = document.getElementsByClassName('top')[0]; var back = document.getElementById('back'); window.onscroll = function() { if(document.documentElement.scrollTop > 10) { header.className = 'top fixed'; header.style.height = '70px'; back.style.display = 'block'; }else { header.className = 'top'; header.style.height = '90px'; back.style.display = 'none'; } } back.onclick = backClick; var timeId; function backClick() { if(timeId) { clearInterval(timeId); timeId = null; } timeId = setInterval(function() { var step = 10; var target = 0; var current = document.documentElement.scrollTop; console.log(document.documentElement.scrollTop); if(current > target) { step = -Math.abs(step); } if(Math.abs(current - target) <= Math.abs(step)) { console.log(12); document.documentElement.scrollTop = target; console.log(document.documentElement.scrollTop); clearInterval(timeId); }else { current = current + step; document.documentElement.scrollTop = current; } },30) } </script> </body> </html>
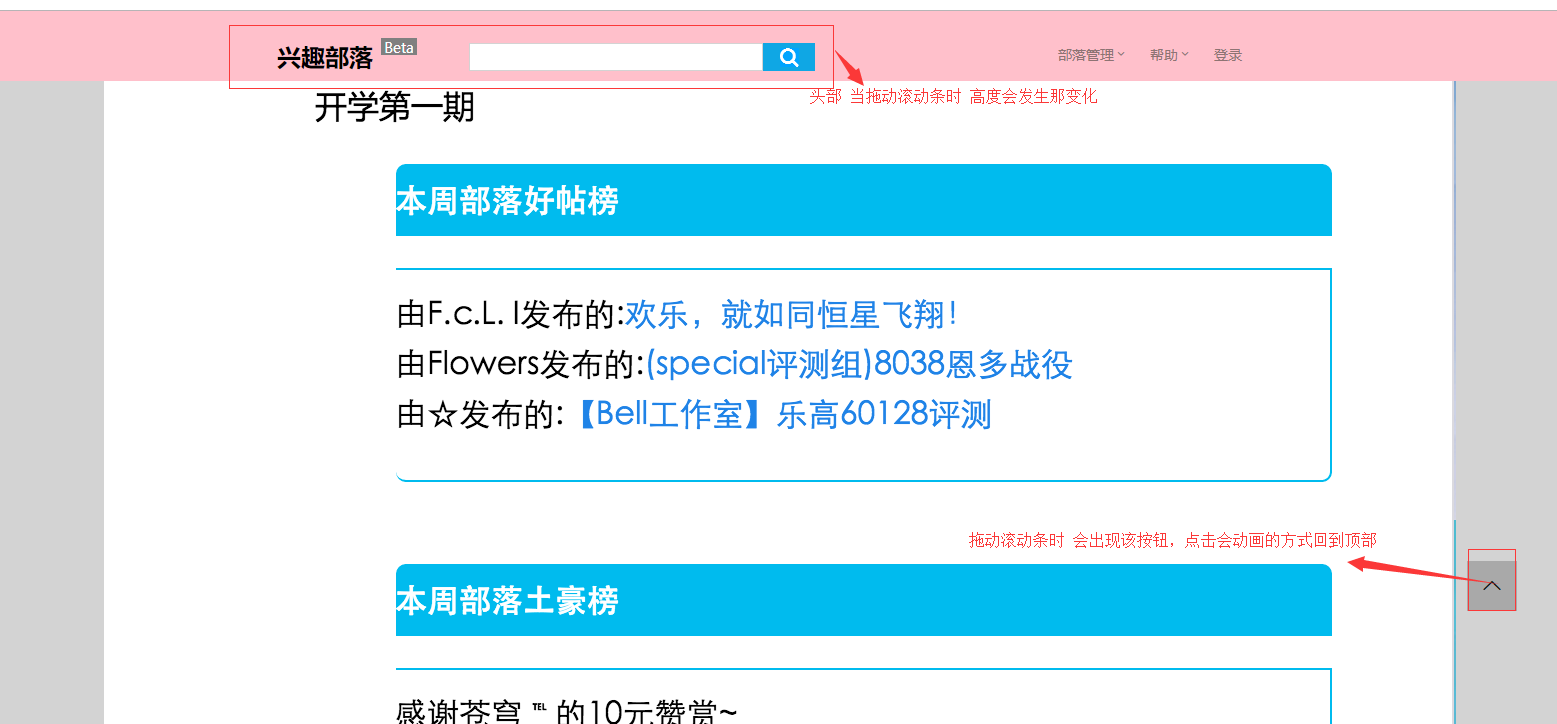
运行结果:

talk is cheap,show me the code




