前端学习笔记da10 京东电商项目1
1、京东首页的头部分和为部分的制作:
html:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>京东(JD.COM)-综合网购首选,正品低价,品质保证,配送及时,轻松购物</title> <meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /> <meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东""/> <link rel="shortcut icon" href="favicon.ico"> <link rel="stylesheet" type="text/css" href="CSS/normalize.css"> <link rel="stylesheet" type="text/css" href="CSS/base.css"> <link rel="stylesheet" type="text/css" href="CSS/index.css"> </head> <body> <!-- 页面头部分start --> <header> <div class="w"></div> </header> <!-- 页面头部分end --> <!-- 个人信息部分start --> <div class="info"> <ul class="w"> <li><span></span>北京</li> <li>你好,请登录 <span>免费注册</span></li> <li><i class="line"></i></li> <li>我的订单</li> <li><i class="line"></i></li> <li>我的京东 <span class="arrow-b"></span></li> <li><i class="line"></i></li> <li>京东会员</li> <li><i class="line"></i></li> <li>企业采购</li> <li><i class="line"></i></li> <li>客户服务</li> <li><i class="line"></i></li> <li>网站导航</li> <li><i class="line"></i></li> <li>手机京东 <img src="images/mobile.png" alt=""></li> </ul> </div> <!-- 个人信息部分end --> <!-- 搜索框部分start --> <div class="search w"> <div class="logo"></div> <form> <input type="text" name="" placeholder="扫描仪"> <button></button> </form> <div class="shopping-car"> <span><i></i>我的购物车</span> <span>0</span> </div> <div class="text"> <ul> <li><a href="#">199减100</a></li> <li><a href="#">鼠标试用</a></li> <li><a href="#">农贸7折</a></li> <li><a href="#">低至29元</a></li> <li><a href="#">抽奖赢空调</a></li> <li><a href="#">记忆棉</a></li> <li><a href="#">坐垫</a></li> <li><a href="#">1分钱买油</a></li> <li><a href="#">智能手表</a></li> </ul> </div> <div class="text-b"> <ul> <li><a href="#">秒杀</a></li> <li><a href="#">优惠券</a></li> <li><a href="#">闪购</a></li> <li><a href="#">拍卖</a></li> <li><span class="line"></span></li> <li><a href="#">服装城</a></li> <li><a href="#">京东超市</a></li> <li><a href="#">生鲜</a></li> <li><a href="#">全球购</a></li> <li><span class="line"></span></li> <li><a href="#">京东金融</a></li> </ul> </div> <div class="img-r"> <a href="#"><img src="images/super.png"></a> </div> </div> <!-- 搜索框部分end --> <!-- 页面底部分start --> <div class="footer"> <!-- 底部的上面部分 --> <div class="footer-t"> <ul> <li><span class="img-1"></span>品类齐全,轻松购物</li> <li><span class="img-2"></span>品类齐全,轻松购物</li> <li><span class="img-3"></span>品类齐全,轻松购物</li> <li><span class="img-4"></span>品类齐全,轻松购物</li> </ul> </div> <div class="footer-m w"> <div class="footer-m-l"> <dl> <dt>购物指南</dt> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> </dl> <dl> <dt>购物指南</dt> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> </dl> <dl> <dt>购物指南</dt> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> </dl> <dl> <dt>购物指南</dt> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> </dl> <dl> <dt>购物指南</dt> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> <dd>购物流程</dd> </dl> </div> <div class="footer-m-r"> <h4>京东自营覆盖区县</h4> <p>京东已向全国2661个区县提供自</p> <p>营配送服务,支持货到付款、</p> <p>POS机刷卡和售后上门服务。</p> <p>查看详情 <span>></span> </p> </div> </div> <div class="footer-about w"> <ul> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">关于我们</a></li> </ul> </div> <div class="footer-law w"> <p>京公网安备 11000002000088号<span></span>京ICP证070359号<span></span>互联网药品信息服务资格证编号(京)-经营性-2014-0008 <span></span>新出发京零 字第大120007号</p> <p>互联网出版许可证编号新出网证(京)字150号<span></span>出版物经营许可证<span></span>网络文化经营许可证京网文[2014]2148-348号<span></span>违法和不良信息举报电话:4006561155</p> <p>Copyright © 2004 - 2017 京东JD.com 版权所有<span></span>消费者维权热线:4006067733经营证照 京东旗下网站:京东支付<span></span>京东云</p> </div> <div class="footer-b w"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> <!-- 页面底部分end--> </body> </html>
CSS:

* { margin: 0px; padding: 0px; } a { text-decoration: none; } ul { list-style: none; } .clearfix::before,.clearfix::after { content: ""; display: table; } .clearfix::after { clear: both; } .clearfix { *zoom: 1; } input,button { outline: none; border: 0px; } .w { width: 1200px; margin: 0px auto; } header { width: 100%; height: 80px; background-color: #000; } header div { height: 100%; background: url("../images/header.jpg") no-repeat; } .info { width: 100%; height: 40px; background-color: #ccc; text-align: center; line-height: 40px; } .info li { float: left; } .info ul{ padding-left: 400px; font-size: 14px; color: grey; } .info ul li { padding: 0 6px; } .info ul li:nth-child(2) { margin-left: 200px; } .info ul li:nth-child(2) span { color: red; } @font-face { /* 声明字体 */ font-family: 'icomoon'; src: url('../fonts/icomoon.eot?8qhwk5'); src: url('../fonts/icomoon.eot?8qhwk5#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?8qhwk5') format('truetype'), url('../fonts/icomoon.woff?8qhwk5') format('woff'), url('../fonts/icomoon.svg?8qhwk5#icomoon') format('svg'); font-weight: normal; font-style: normal; } .info ul li:first-child span{ font-family: "icomoon"; color: red; font-size: 20px; } .info .arrow-b { font-family: "icomoon"; font-size: 14px; } .info .line { display: block; width: 1px; height: 12px; background-color: grey; margin-top: 14px; } .info li:last-child { position: relative; } .info li:last-child img { position: absolute; top: 41px; left: 5px; padding: 2px; border: 1px solid #ccc; z-index: 999; } .search { height: 141px; position: relative; background-color: #f5f4f4; } .search .logo { width: 180px; height: 180px; background: url("../images/logo.png") no-repeat #fff; position: absolute; top: -40px; left: 0px; } .search form { background-color: pink; width: 586px; height: 38px; position: absolute; top: 20px; left: 303px; font-size: 14px; } .search form input { width: 90%; height: 100%; outline: none; border: 1px solid red; box-sizing: border-box; float: left; padding-left: 2px; } .search form button { width: 10%; height: 100%; float: right; background-color: red; outline: none; border: 0px; font-family: icomoon; font-size: 18px; /*text-align: center;*/ /*line-height: 100%;*/ color: #fff; } .search .shopping-car { width: 180px; height: 34px; background-color: #fff; border: 1px solid #ccc; position: absolute; top: 18px; right: 94px; } .search .shopping-car i { font-family: icomoon; color: red; font-size: 14px; font-style: normal; font-weight: normal; padding-right: 3px; } .search .shopping-car span:nth-child(1) { font-size: 14px; display: inline-block; width: 100%; color: red; text-align: center; line-height: 34px; } .search .shopping-car span:nth-child(2) { width: 14px; /*height: 14px;*/ position: absolute; background-color: red; color: #fff; border-radius: 50%; text-align: center; line-height: 14px; top: 7px; right: 28px; font-size: 12px; } .search .text ul { position: absolute; top: 60px; left: 300px; line-height: 30px; font-size: 12px; } .search .text ul li:first-child a { color: red; } .search .text ul li { float: left; padding: 4px; } .search .text ul li a { color: grey; } .search .text ul a:hover { color: red; } .search .text-b ul { position: absolute; bottom: 0px; left: 230px; line-height: 30px; } .search .text-b ul li { float: left; padding: 0px 12px 4px; } .search .text-b a { font-size: 16px; color: #000; font-weight: 700; } .search .text-b ul .line { width: 1px; height: 12px; background-color: #ccc; display: inline-block; } .search .img-r { position: absolute; top: 91px; right: 17px; } .footer { width: 100%; background-color: #cec8c9; } .footer .footer-t { width: 100%; height: 100px; border-bottom: 1px solid #efeded; } .footer .footer-t ul { padding-left: 200px; position: relative; } .footer .footer-t ul li { float: left; font-size: 16px; font-weight: 700; line-height: 100px; text-align: center; padding-left: 100px; margin-right: 45px; } .footer .footer-t .img-1 { width: 40px; height: 40px; position: absolute; top: 30px; left: 260px; background: url("../images/ico.png") no-repeat; } .footer .footer-t .img-2 { width: 40px; height: 40px; position: absolute; top: 30px; left: 545px; background: url("../images/ico.png") no-repeat 0px -43px; } .footer .footer-t .img-3 { width: 40px; height: 40px; position: absolute; top: 30px; left: 840px; background: url("../images/ico.png") no-repeat 0px -86px; } .footer .footer-t .img-4 { width: 40px; height: 40px; position: absolute; top: 30px; left: 1125px; background: url("../images/ico.png") no-repeat 0px -129px; } .footer-m { overflow: hidden; border-bottom: 1px solid #efeded; padding-bottom: 10px; box-sizing: border-box; } .footer-m-l { padding-top: 20px; float: left; } .footer-m .footer-m-l dl { width: 180px; color: grey; float: left; } .footer-m .footer-m-l dt { font-size: 14px; padding-bottom: 15px; } .footer-m .footer-m-l dd { line-height: 20px; font-size: 12px; } .footer-m .footer-m-r { padding-top: 22px; float: right; font-size: 14px; box-sizing: border-box; } .footer-m .footer-m-r h4 { padding-bottom: 20px; color: grey; } .footer-m .footer-m-r p { line-height: 18px; font-size: 12px; color: grey; } .footer-m .footer-m-r p:last-child { float: right; } .footer-m .footer-m-r span { font-size: 14px; } .footer-about ul { padding: 20px 0px 20px 20px; } .footer-about li { float: left; font-size: 14px; padding: 0px 12px 0px 12px; border-right: 1px solid grey; } .footer-about li a { color: grey; } .footer-about li a:hover { color: red; } .footer-law { font-size: 12px; color: grey; text-align: center; padding-top: 10px; line-height: 26px; } .footer-law span { display: inline-block; width: 1px; height: 15px; background-color: grey; margin: -4px 10px; box-sizing: border-box; } .footer-b ul { height: 40px; padding: 20px 0px 0px 250px; } .footer-b ul li { width: 100px; height: 33px; float: left; margin-right: 30px; } .footer-b ul li:nth-child(1) { background: url("../images/ico_footer.png") no-repeat 0px -151px; } .footer-b ul li:nth-child(2) { background: url("../images/ico_footer.png") no-repeat -104px -151px; } .footer-b ul li:nth-child(3) { background: url("../images/ico_footer.png") no-repeat 0px -184px; } .footer-b ul li:nth-child(4) { background: url("../images/ico_footer.png") no-repeat -104px -184px; } .footer-b ul li:nth-child(5) { background: url("../images/ico_footer.png") no-repeat 0px -215px; } .footer-b ul li:nth-child(6) { background: url("../images/ico_footer.png") no-repeat -104px -215px; }

/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */ /* http://necolas.github.io/normalize.css/ */ /** * 1. Change the default font family in all browsers (opinionated). * 2. Correct the line height in all browsers. * 3. Prevent adjustments of font size after orientation changes in * IE on Windows Phone and in iOS. */ /* Document ========================================================================== */ html { font-family: sans-serif; /* 1 */ line-height: 1.15; /* 2 */ -ms-text-size-adjust: 100%; /* 3 */ -webkit-text-size-adjust: 100%; /* 3 */ } /* Sections ========================================================================== */ /** * Remove the margin in all browsers (opinionated). */ body { margin: 0; } /** * Add the correct display in IE 9-. */ article, aside, footer, header, nav, section { display: block; } /** * Correct the font size and margin on `h1` elements within `section` and * `article` contexts in Chrome, Firefox, and Safari. */ h1 { font-size: 2em; margin: 0.67em 0; } /* Grouping content ========================================================================== */ /** * Add the correct display in IE 9-. * 1. Add the correct display in IE. */ figcaption, figure, main { /* 1 */ display: block; } /** * Add the correct margin in IE 8. */ figure { margin: 1em 40px; } /** * 1. Add the correct box sizing in Firefox. * 2. Show the overflow in Edge and IE. */ hr { box-sizing: content-box; /* 1 */ height: 0; /* 1 */ overflow: visible; /* 2 */ } /** * 1. Correct the inheritance and scaling of font size in all browsers. * 2. Correct the odd `em` font sizing in all browsers. */ pre { font-family: monospace, monospace; /* 1 */ font-size: 1em; /* 2 */ } /* Text-level semantics ========================================================================== */ /** * 1. Remove the gray background on active links in IE 10. * 2. Remove gaps in links underline in iOS 8+ and Safari 8+. */ a { background-color: transparent; /* 1 */ -webkit-text-decoration-skip: objects; /* 2 */ } /** * Remove the outline on focused links when they are also active or hovered * in all browsers (opinionated). */ a:active, a:hover { outline-width: 0; } /** * 1. Remove the bottom border in Firefox 39-. * 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari. */ abbr[title] { border-bottom: none; /* 1 */ text-decoration: underline; /* 2 */ text-decoration: underline dotted; /* 2 */ } /** * Prevent the duplicate application of `bolder` by the next rule in Safari 6. */ b, strong { font-weight: inherit; } /** * Add the correct font weight in Chrome, Edge, and Safari. */ b, strong { font-weight: bolder; } /** * 1. Correct the inheritance and scaling of font size in all browsers. * 2. Correct the odd `em` font sizing in all browsers. */ code, kbd, samp { font-family: monospace, monospace; /* 1 */ font-size: 1em; /* 2 */ } /** * Add the correct font style in Android 4.3-. */ dfn { font-style: italic; } /** * Add the correct background and color in IE 9-. */ mark { background-color: #ff0; color: #000; } /** * Add the correct font size in all browsers. */ small { font-size: 80%; } /** * Prevent `sub` and `sup` elements from affecting the line height in * all browsers. */ sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; } sub { bottom: -0.25em; } sup { top: -0.5em; } /* Embedded content ========================================================================== */ /** * Add the correct display in IE 9-. */ audio, video { display: inline-block; } /** * Add the correct display in iOS 4-7. */ audio:not([controls]) { display: none; height: 0; } /** * Remove the border on images inside links in IE 10-. */ img { border-style: none; } /** * Hide the overflow in IE. */ svg:not(:root) { overflow: hidden; } /* Forms ========================================================================== */ /** * 1. Change the font styles in all browsers (opinionated). * 2. Remove the margin in Firefox and Safari. */ button, input, optgroup, select, textarea { font-family: sans-serif; /* 1 */ font-size: 100%; /* 1 */ line-height: 1.15; /* 1 */ margin: 0; /* 2 */ } /** * Show the overflow in IE. * 1. Show the overflow in Edge. */ button, input { /* 1 */ overflow: visible; } /** * Remove the inheritance of text transform in Edge, Firefox, and IE. * 1. Remove the inheritance of text transform in Firefox. */ button, select { /* 1 */ text-transform: none; } /** * 1. Prevent a WebKit bug where (2) destroys native `audio` and `video` * controls in Android 4. * 2. Correct the inability to style clickable types in iOS and Safari. */ button, html [type="button"], /* 1 */ [type="reset"], [type="submit"] { -webkit-appearance: button; /* 2 */ } /** * Remove the inner border and padding in Firefox. */ button::-moz-focus-inner, [type="button"]::-moz-focus-inner, [type="reset"]::-moz-focus-inner, [type="submit"]::-moz-focus-inner { border-style: none; padding: 0; } /** * Restore the focus styles unset by the previous rule. */ button:-moz-focusring, [type="button"]:-moz-focusring, [type="reset"]:-moz-focusring, [type="submit"]:-moz-focusring { outline: 1px dotted ButtonText; } /** * Change the border, margin, and padding in all browsers (opinionated). */ fieldset { border: 1px solid #c0c0c0; margin: 0 2px; padding: 0.35em 0.625em 0.75em; } /** * 1. Correct the text wrapping in Edge and IE. * 2. Correct the color inheritance from `fieldset` elements in IE. * 3. Remove the padding so developers are not caught out when they zero out * `fieldset` elements in all browsers. */ legend { box-sizing: border-box; /* 1 */ color: inherit; /* 2 */ display: table; /* 1 */ max-width: 100%; /* 1 */ padding: 0; /* 3 */ white-space: normal; /* 1 */ } /** * 1. Add the correct display in IE 9-. * 2. Add the correct vertical alignment in Chrome, Firefox, and Opera. */ progress { display: inline-block; /* 1 */ vertical-align: baseline; /* 2 */ } /** * Remove the default vertical scrollbar in IE. */ textarea { overflow: auto; } /** * 1. Add the correct box sizing in IE 10-. * 2. Remove the padding in IE 10-. */ [type="checkbox"], [type="radio"] { box-sizing: border-box; /* 1 */ padding: 0; /* 2 */ } /** * Correct the cursor style of increment and decrement buttons in Chrome. */ [type="number"]::-webkit-inner-spin-button, [type="number"]::-webkit-outer-spin-button { height: auto; } /** * 1. Correct the odd appearance in Chrome and Safari. * 2. Correct the outline style in Safari. */ [type="search"] { -webkit-appearance: textfield; /* 1 */ outline-offset: -2px; /* 2 */ } /** * Remove the inner padding and cancel buttons in Chrome and Safari on macOS. */ [type="search"]::-webkit-search-cancel-button, [type="search"]::-webkit-search-decoration { -webkit-appearance: none; } /** * 1. Correct the inability to style clickable types in iOS and Safari. * 2. Change font properties to `inherit` in Safari. */ ::-webkit-file-upload-button { -webkit-appearance: button; /* 1 */ font: inherit; /* 2 */ } /* Interactive ========================================================================== */ /* * Add the correct display in IE 9-. * 1. Add the correct display in Edge, IE, and Firefox. */ details, /* 1 */ menu { display: block; } /* * Add the correct display in all browsers. */ summary { display: list-item; } /* Scripting ========================================================================== */ /** * Add the correct display in IE 9-. */ canvas { display: inline-block; } /** * Add the correct display in IE. */ template { display: none; } /* Hidden ========================================================================== */ /** * Add the correct display in IE 10-. */ [hidden] { display: none; }
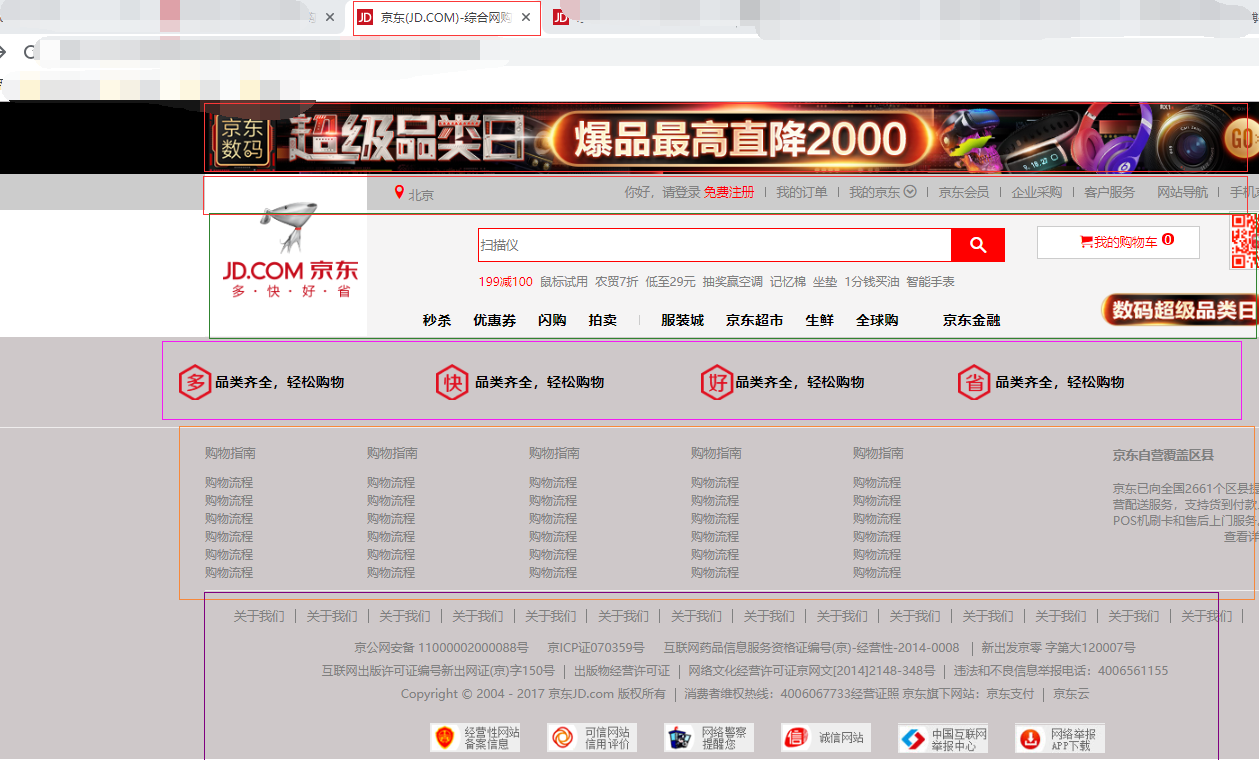
运行结果:
talk is cheap,show me the code





 浙公网安备 33010602011771号
浙公网安备 33010602011771号