前端学习笔记day03 清除浮动的四种方式
1. 清除浮动
主要是为了解决父级元素因为子级元素设置浮动内部高度为0的情况(父级元素不方便设置height高度)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0px; padding: 0px; } .box1 { border: 1px solid red; margin: 10px; } .box1 .son1 { width: 100px; height: 200px; background-color: orange; float: left; } .box1 .son2 { width: 100px; height: 200px; background-color: pink; float:left; } .box2 { width: 300px; height: 500px; background-color: deeppink; margin: 10px; } /*.clearfix { 第一种清除浮动的方法: 增加额外的标签 设置clear: both; clear: both; }*/ /*.clearfix { 第二种清除浮动的方法: 在父类中使用overflow: hidden(或者auto); overflow: auto; overflow: hidden; }*/ /*.clearfix:after { 第三种清楚浮动的方法: 使用after伪元素清除浮动 content: "."; display: block; height: 0px; visibility: hidden; clear: both; } .clearfix { *zoom: 1; 是只有ie6 7 才可以识别的 带*的属性只有ie6 7才可以执行 zoom属性就是ie6 7清除浮动的方法 }*/ .clearfix:before,.clearfix:after { /*第四种清除浮动的方法: 使用before after双伪元素清除浮动*/ content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } </style> </head> <body> <div class="box1 clearfix"> <div class="son1"></div> <div class="son2"></div> <!-- <div class="clearfix"></div> --> </div> <div class="box2"></div> </body> </html>
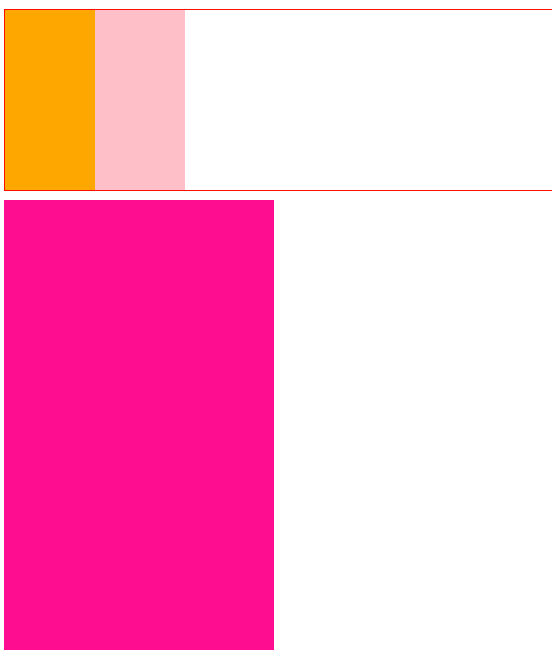
运行结果:
talk is cheap,show me the code






