前端学习笔记day03 网页布局流程
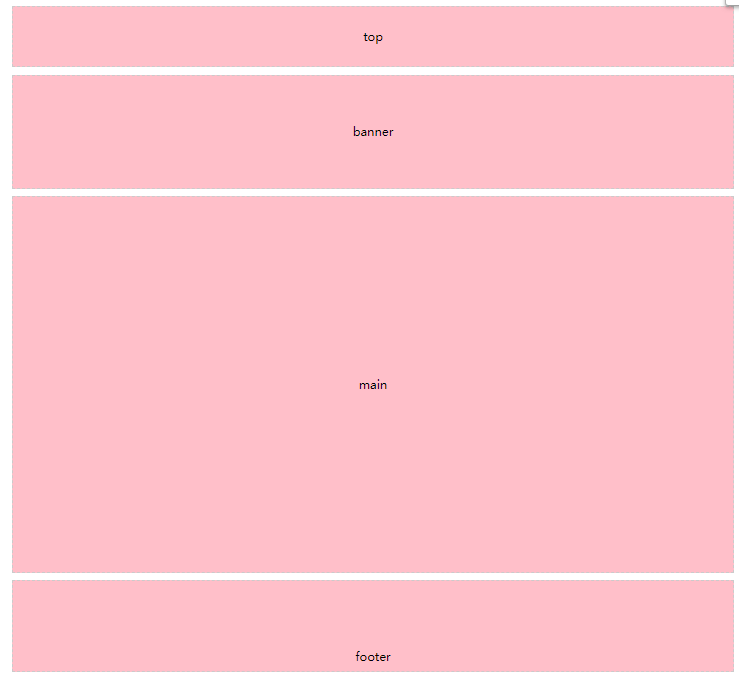
1. 一列固定宽度且居中
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } .top, .banner, .main, .footer { width: 960px; text-align: center; margin: 10px auto; border: 1px dashed #ccc; background-color: pink; } .top { height: 80px; line-height: 80px; } .banner { height: 150px; line-height: 150px; } .main { height: 500px; line-height: 500px; } .footer { height: 120px; line-height: 200px; } </style> </head> <body> <div class="top">top</div> <div class="banner">banner</div> <div class="main">main</div> <div class="footer">footer</div> </body> </html>
运行结果:

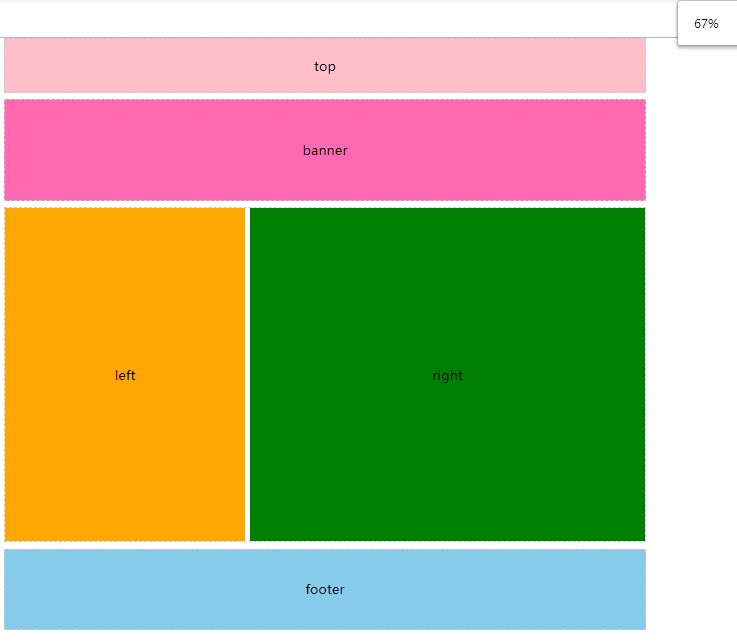
2、 两列左窄右宽型
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } .top, .banner, .main, .footer { width: 960px; margin: 0px auto; border: 1px dashed #ccc; text-align: center; font-size: 20px; margin-bottom: 10px; } .top { height: 80px; line-height: 80px; background-color: pink; } .banner { height: 150px; line-height: 150px; background-color: hotpink; } .main { height: 500px; line-height: 500px; } .left { width: 360px; float: left; background-color: orange; } .right { width: 592px; float: right; background-color: green; } .footer { height: 120px; line-height: 120px; background-color: skyblue; } </style> </head> <body> <div class="top">top</div> <div class="banner">banner</div> <div class="main"> <div class="left">left</div> <div class="right">right</div> </div> <div class="footer">footer</div> </body> </html>
运行结果:
3. 通栏平均分布型
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } ul { list-style: none; } .top, .banner, .main, .footer { margin: 0px auto; text-align: center; border: 1px dashed #ccc; margin-bottom: 10px; background-color: pink; } .top { height: 80px; line-height: 80px; } .banner { width: 960px; height: 150px; line-height:150px; } .main { width: 960px; height: 300px; line-height: 300px; } .main ul li { width: 230px; margin-left: 10px; float: left; border: 1px dashed #ccc; } .main .l1 { margin-left: 0px; background-color: orange; } .main .l3 { margin-left: 0px; background-color: green; } .footer { height: 120px; line-height: 120px; } </style> </head> <body> <div class="top">top</div> <div class="banner">banner</div> <div class="main"> <ul> <li class="l1">1</li> <li>2</li> <li class="l3">3</li> <li>4</li> </ul> </div> <div class="main"> <ul> <li class="l3">1</li> <li>2</li> <li class="l1">3</li> <li>4</li> </ul> </div> <div class="footer">footer</div> </body> </html>
运行结果:
talk is cheap,show me the code






