前端学习笔记day02 CSS盒子模型
1. 制作导航栏:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> nav { height: 41px; background-color: #4c4c4c; border-top: 3px solid #FF8500; border-bottom: 1px #EDEEF0; } a { height: 41px; text-align: center; text-decoration: none; line-height: 41px; padding: 0px 15px; } a:hover { background-color: orange; } </style> </head> <body> <nav> <a href="#">首页</a> <a href="#">师资力量</a> <a href="#">联系我们哟</a> <a href="#">哈哈哈</a> </nav> </body> </html>
运行结果:
2. 文字居中VS 盒子居中 插入图片 VS 背景图片
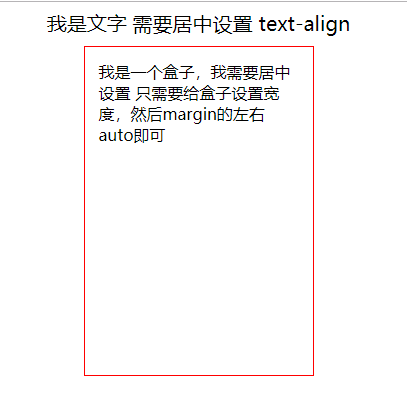
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #d1 { font-size: 20px; text-align: center; } #s1{ width: 200px; height: 300px; border: 1px solid red; padding: 14px 14px; margin: 10px auto; } #d2 { width: 500px; height: 400px; color: red; /*d2盒子中文字的颜色设置,如果是想设置盒子的底色,需要使用bgc*/ background-color: green; } #d2 img { width: 200px; /*一般图片的宽高只需要设置一个,因为会等比例缩放*/ /*margin-top: 20px;*/ margin-left: 100px; margin-top: 40px; } #s2 { width: 400px; height: 400px; background: url("../../images/game.jpg") no-repeat red; background-position: center top; background-size: cover; margin-top: 100px; } </style> </head> <body> <div id="d1">我是文字 需要居中设置 text-align</div> <section id="s1">我是一个盒子,我需要居中设置 只需要给盒子设置宽度,然后margin的左右auto即可</section> <div id="d2"><img src="../../images/game.jpg">我是需要插入的图片,设置图片大小可以使用width height 设置图片位置 可以使用margin 水平方向auto (前提盒子设置了宽度)一般网页上需要展示的图片都是插入图片</div> <section id="s2">我是背景图片,我设置宽度和高度都是用过bgp bgs来设置,然后一般网页上的logo小图标都是用到背景图片的 还有导航栏一般也是</section> </body> </html>
运行结果:

talk is cheap,show me the code



