前端 学习笔记day47 html标签
1. 格式
<!DOCTYPE html> <html> <head> </head> <body> <h1>hello,xuanxuan</h1> <img src="https://image.cache.storm.mg/styles/smg-800x533-fp/s3/media/image/2016/05/19/20160519-114102_U3927_M157635_ebfc.jpg?itok=jAhzdKbn"> <a href="http://www.baidu.com">baidu</a> </body> </html>
<!DOCTYPE html> <!--声明文档是html5格式--> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <!-- 如果网页中有中文需要显示,不乱码--> <title>我的第一个html页面</title> <!--打开网址时显示的标题--> </head> <body> </body> </html>
<!DOCTYPE html> <!--声明文档是html5格式--> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <!-- 如果网页中有中文需要显示,不乱码--> <title>我的第一个html页面</title> <!--title 打开网址时显示的标题--> <style> <!-- style 可以设置body中某些标签这里是a就是一个链接显示文字的颜色 --> a{ color:red } </style> <script> <!-- script可以有一个弹框 --> alert("我是一个弹框,请点击确定才可以看") </script> </head> <body> <a href="">这是一个a标签</a> </body> </html>
<! DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>welcome!</title> <style> a{ color:red } </style> <script> alert("我是一个弹框") </script> </head> <body> <h1>hello,xuanxuan</h1> <img src="https://image.cache.storm.mg/styles/smg-800x533-fp/s3/media/image/2016/05/19/20160519-114102_U3927_M157635_ebfc.jpg?itok=jAhzdKbn"> <a href="http://www.baidu.com">百度一下</a> </body> </html>
运行结果:
<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>这是我的第一个html页面</title> <style> a{ color:red } </style> <script> alert("确定要进入狗狗网站吗?") </script> </head> <body> <h1>欢迎来到狗狗网站</h1> <!--<img src="https://image.cache.storm.mg/styles/smg-800x533-fp/s3/media/image/2016/05/19/20160519-114102_U3927_M157635_ebfc.jpg?itok=jAhzdKbn" alt="该图片找不到时显示的信息">--> <!--<img src="https://image.c9/20160519-114102_U3927_M157635_ebfc.jpg?itok=jAhzdKbn" alt="很抱歉,狗狗图片找不到啦">--> <img src="./dog.jpg" alt="该图片找不到时显示的信息"> <!--图片可以从网上选取,也可以从本地--> <a href="http://www.baidu.com">百度一下吧</a> </body> </html>
运行结果:
刚打开网址时,会显示弹框(script 标签的效果 )

2. <h1>标题</h1> 标签会显示标题加粗加黑(还有<h2-6></h2-6>系列的 从大到小)
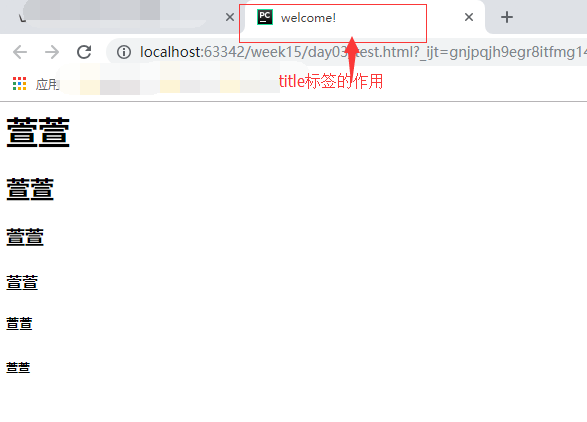
<html> <head> <meta charset="utf-8"> <!--如果有中文,不会乱码--> <title>welcome!</title> <!--网站的名字 打开连接时会出现的标题--> </head> <body> <h1>萱萱</h1> <!--各级标题大小不一致--> <h2>萱萱</h2> <h3>萱萱</h3> <h4>萱萱</h4> <h5>萱萱</h5> <h6>萱萱</h6> </body> </html>
运行结果:
3. <img scr="图片来源" alt="图片找不到时显示的文字" title="图标放上去 图片显示的文字说明">
<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--如果有中文,不会乱码--> <title>welcome!</title> <!--网站的名字 打开连接时会出现的标题--> <script> alert("确定要进入狗狗网站吗?") </script> <!--打开该网址会出现的弹框 alert部分就是弹框的内容--> </head> <body> <h1>欢迎来到狗狗网站!</h1> <img src="https://image.cache.storm.mg/styles/smg-800x533-fp/s3/media/image/2016/05/19/20160519-114102_U3927_M157635_ebfc.jpg?itok=jAhzdKbn" alt="很抱歉,狗狗图片找不到了" title="lovely dog!"> </body> </html>
如果图片找不到就会显示 img标签中alt中的内容:
4. <a href="打击链接要跳转的网址" target="_blank">链接显示文字</a>
target="_self"表示在当前页面跳转; target="_blank"表示在新的标签页打开网址

如果是想在当前页面从一个地方跳转到另一个地方 也是可以利用<a>标签的href属性
<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--如果有中文,不会乱码--> <title>welcome!</title> <!--网站的名字 打开连接时会出现的标题--> <script> alert("确定要进入狗狗网站吗?") </script> <!--打开该网址会出现的弹框 alert部分就是弹框的内容--> </head> <body> <h1>欢迎来到狗狗网站!</h1> <img src="https://image.cache.storm.mg/styles/smg-800x533-fp/s3/media/image/2016/05/19/20160519-114102_U3927_M157635_ebfc.jpg?itok=jAhzdKbn" alt="很抱歉,狗狗图片找不到了" title="lovely dog!"> <a href="http://www.baidu.com" target="_blank"></a> <!--target="_blank"表示在新的标签页打开此网址 默认target="_self" 在当前标签页打开--> <a href="#a2">点击会跳转到a2标签</a> <!--在当前页面跳转 是利用a标签的href属性--> <div style="height:1000px;background-color: red"></div> <!--主要是隔开,看效果的--> <a href="" id="a2">上面的a标签跳转的结果就是在这里哦</a> </body> </html>
运行结果:

talk is cheap,show me the code




