flex详解
1. flex:1什么意思?
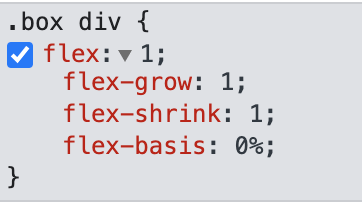
- flex:1实际代表的是三个属性的简写

2. flex-grow:1
- flex-grow是用来增大盒子的,如果父级的盒子大于自己的盒子的时候,父盒子剩余空间就利用flex-grow来设置分配子盒子增大的比例
.box div:nth-child(1) {
flex-grow: 1;
}
.box div:nth-child(2) {
flex-grow: 3;
}
.box div:nth-child(3) {
flex-grow: 1;
}- 父盒子宽度为500,子盒子宽度为300,剩余200的宽度
- 第一个盒子扩大1/5,100+40 = 140
- 第二个盒子扩大3/5,100+120=220
- 第三个盒子扩大1/5,100+40= 140
3. flex-shrink:1
- 是来设置子盒子缩小的比例,当子盒子大小超过父级盒子的时候就可以添加flex-shrink来设置子盒子缩小的比例
- 父盒子宽度为500,子盒子宽度为600,剩余200的宽度
第一个盒子:1/4 * 100 = 25 最终第一个盒子200-25=175
第二个盒子:2/4 * 100 = 50 最终第二个盒子200-50 = 150
第三个盒子:1/4 * 100 = 25 最终第一个盒子200-25=175
4. flex-basis:0%
设置盒子宽度的标准,并且basis和width同时存在的话flex-basis会把width的宽度给干掉



