从flask视角学习angular(一)整体对比
写在前面
前端框架完全不懂。
看着angular中文官网的英雄编辑器教程和核心知识,用偷懒的类比法,从flask django的角度 记录一下自己对angular的理解。
作为工科的武曲,自己的体会是:
不要被生命周期钩子(lifecycle hook)、承诺(Promise)、provider……之类的名词吓倒。
(我挺讨厌这样刻意发明很多概念和名词的语言和文风,像学究炮制论文,不像工程师的语言风格。。。)
要快速学一个完全陌生的语言和框架,要
强迫自己不去关注这些概念名词的内涵与定义,而是直接去熟悉这些概念名词的用法和可类比的地方。
要敢于直接下载运行demo,硬着头皮看它是怎么回事,直接开干。
和玩兵棋一样,手册、概念看着唬人,往往最后发现是无聊的或者是错的。
应该最短时间先玩起来再说。
类似的:
在python里,可以不需要知道__init__(self)是不是构造函数,反正当构造函数来用;
在unity3d里不需要纠结Awake() Start()该叫什么名,反正大概知道该塞什么进去就OK了。
蒙着用起来之后,回头看,梳理一下“新”名词、“新”概念:
1能类比到自己熟悉的概念和机制上的,打磨老熟概念,忘掉新概念;
2不能类比的,确实觉得另类的,整理出来。
形成“熟的内核(道与术)+生的零碎技巧(技)”的技能架构,或者“属+种差”的概念结构
因为
软件工程的世界里,没有那么多新概念,新范畴的发明创造。
技术发展快的好处是:
新的、主流的框架,一定是互相借鉴、吸收各种经典、流行的模式与实践。
所以,
每个领域真的熟悉1种框架的机制与模式就可以了。
再学“新”的语言、框架,非常容易。
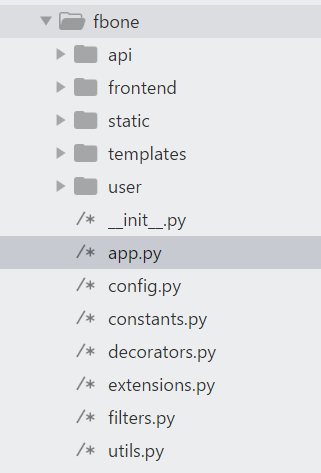
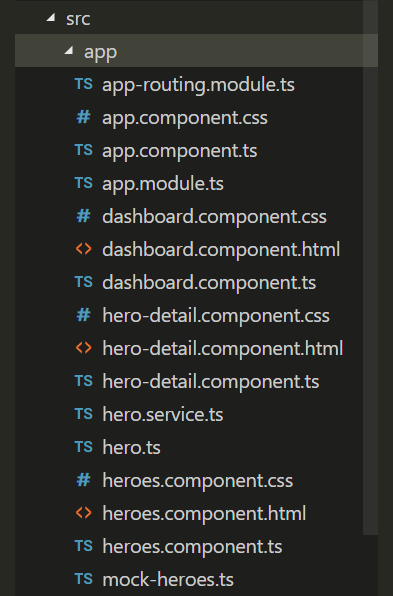
对比一下典型的flask工程(https://github.com/imwilsonxu/fbone)和angular的demo英雄编辑器(https://www.angular.cn/tutorial/toh-pt5)


app.module.ts
这个文件有点类似extends.py 和app.py的混合。
1 类似extends.py 在这里import各种依赖的插件。比如要双向绑定,就要import FormsModule
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms'; // <-- NgModel lives here
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
FormsModule // <-- import the FormsModule before binding with [(ngModel)]
],
2类似app.py 在这里declarations里添加其他的component,类似 注册蓝图
每个组件都必须在一个(且只有一个)Angular模块中声明。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { DashboardComponent } from './dashboard.component';
import { HeroDetailComponent } from './hero-detail.component';
import { HeroesComponent } from './heroes.component';
import { HeroService } from './hero.service';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AppRoutingModule
],
declarations: [
AppComponent,
DashboardComponent,
HeroDetailComponent,
HeroesComponent
],
providers: [ HeroService ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
类似
from flask import Flask
from scenario import scenario
from situation import situation
from posture import posture
from assistant import assistant
from do_action import do_action
from rule import rule
# ————————注册blueprint————————
app.register_blueprint(scenario)
app.register_blueprint(situation)
app.register_blueprint(posture)
app.register_blueprint(do_action)
app.register_blueprint(assistant)
app.register_blueprint(rule)
app = Flask(__name__)
app.component.ts
AppComponent 类似
app = Flask(__name__)
里的app.
AppComponent将会变成一个简单的壳,用来作为那些子组件的宿主。
Template部分
和jinja2不一样的地方摘录点
let是jsXX标准新加的关键字表示局部变量。*ngFor是微语法。(感觉搞半天,还是不如python -_-!)
<li *ngFor="let hero of heroes"> <span class="badge">{{hero.id}}</span> {{hero.name}} </li>
NgFor 微语法
赋值给
*ngFor的字符串不是模板表达式。 它是一个微语法 —— 由 Angular 自己解释的小型语言。在这个例子中,字符串"let hero of heroes"的含义是:取出
heroes数组中的每个英雄,把它存入局部变量hero中,并在每次迭代时对模板 HTML 可用Angular 把这个指令翻译成了一个
<ng-template>包裹的宿主元素,然后使用这个模板重复创建出一组新元素,并且绑定到列表中的每一个hero。
用 *ngIf 判断是否为空
<div *ngIf="selectedHero">
加click
<li *ngFor="let hero of heroes" (click)="onSelect(hero)"> ... </li>


