ClojureScript + shadow-cljs + calva
参考
https://github.com/thheller/shadow-cljs
1创建工程
npx create-cljs-project test-cljs
创建 git
cd ./test-cljs
git init
在.gitignore中增加
.lsp
.clj-kondo
.calva
2 配置工程
创建文件 形如
src/main/acme/frontend/app.cljs
(ns acme.frontend.app) (defn init [] (println "Hello World"))
修改shadow-cljs.edn 创建开发服务器
;; shadow-cljs configuration {:source-paths ["src/dev" "src/main" "src/test"] :dependencies []
:builds {:frontend {:target :browser :modules {:main {:init-fn acme.frontend.app/init}} }}}
创建public 运行
npx shadow-cljs watch frontend
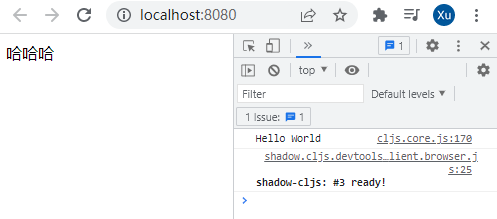
显示
shadow-cljs - config: D:\dev\test-cljs\shadow-cljs.edn
shadow-cljs - server version: 2.17.5 running at http://localhost:9630
shadow-cljs - nREPL server started on port 53457
shadow-cljs - watching build :frontend
[:frontend] Configuring build.
[:frontend] Compiling ...
[:frontend] Build completed. (127 files, 126 compiled, 0 warnings, 20.93s)
ctrl+C 停止(后面用calva运行)
创建public/index.html
<html> <head> <meta charset="utf-8" /> <title>acme frontend</title> </head> <body> <div id="root">哈哈哈</div> <script src="/js/main.js"></script> </body> </html>
3 calva vscode
安装配置见 https://www.cnblogs.com/xuanmanstein/p/15929007.html
点击
ctrl+shift +P
1 选择 Calva: Start a Project REPL and Connect
2 选择 shadow-cljs
3 选择 :frontend 确定
4 选择:frontend
4 运行

连接远程git仓库
git remote add origin git@bitbucket.org:XXX.git
git push -u origin master


