pyqt designer下添加QWebEngineView 控件
有点坑
参考 https://www.pythonheidong.com/blog/article/366299/
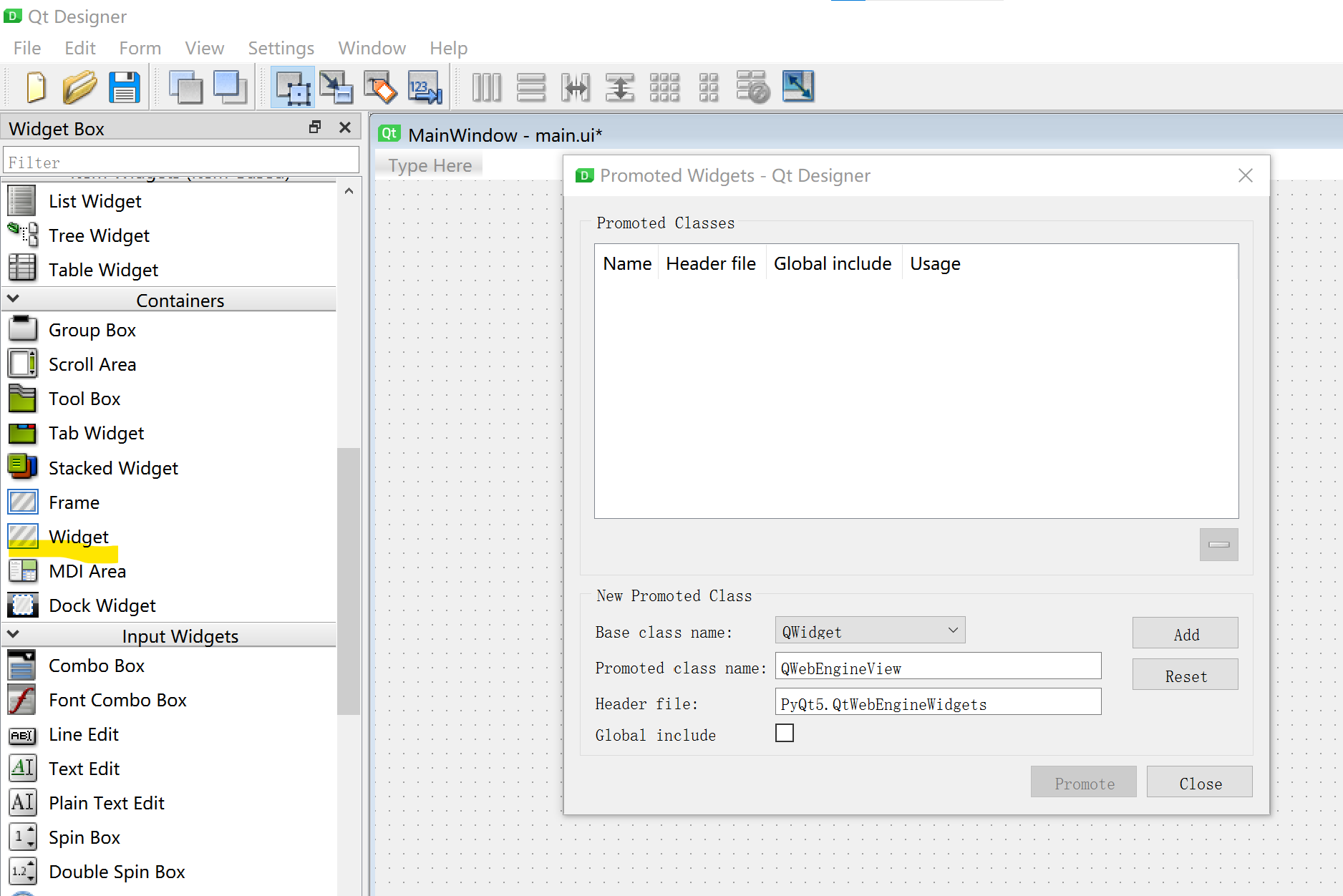
1创建ui,选主窗口
在designer左边是横竖找不到QWebEngineView这个控件的,
得自己拖1个最矬的Widget,然后自己promoted to, 分别填入
QWebEngineView
PyQt5.QtWebEngineWidgets

把这个控件在右上角改名成 browser1
但是自己promote出来的控件,是没法在右边输入特殊属性值的。还是得写码。不爽
然后得自己建立1个启动脚本app.py 以前记得是创建工程的时候自己就建好了的
import sys from PyQt5.QtWidgets import QApplication,QMainWindow #import test # module test.py from main import MainWindow
if __name__ == '__main__': app = QApplication(sys.argv) myMainWindow = MainWindow() #myUi = test.Ui_MainWindow() #myUi.setupUi(myMainWindow) myMainWindow.show() sys.exit(app.exec_())
参考
https://blog.csdn.net/weiaitaowang/article/details/52048462
1编译主窗口main.ui 得到Ui_main.py
2生成对话框代码 main.py
还得手动删除Ui_main前面的. 不然报错
main.py
from PyQt5.QtCore import pyqtSlot, QUrl from PyQt5.QtWidgets import QMainWindow from Ui_main import Ui_MainWindow class MainWindow(QMainWindow, Ui_MainWindow): """ Class documentation goes here. """ def __init__(self, parent=None): """ Constructor @param parent reference to the parent widget @type QWidget """ super(MainWindow, self).__init__(parent) self.setupUi(self) self.browser1.load(QUrl("http://www.baidu.com/"))
然后运行app.py
就看见窗口了

总的感觉,在其他开发工具越来越好用的时候,qt pyqt eric 显得越来越难用了。 尽量用web service的方式做,能不用pyqt原生功能就不用。只是用于最外面包客户端这层皮,凑合用吧
—————————————


