HTML基础
前言:
HTML不是脚本语言,不能执行的。它全称叫“超文本标记语言”,需要浏览器来解析。HTML由一个又一个的标签组成(标签也被称呼为:元素)。
HTML包含了:head,body。(有且只有一个)。其中<head>中的<metal>是元信息。
HTML的注释是:<!-- 注释的内容 -->
最基本的一个HTML页面:

<!DOCTYPE html> <html lang="en"><!--表示网页是英语。当第一次访问,浏览器会提示“是否翻译”--> <!-- 中文 : zh-cn;简体中文 : zh-hans --> <head> <meta charset="UTF-8"><!-- 编码格式。斜杠在H5中,不提倡写 --> <meta name="author" content="quanquan616"><!-- 斜杠在H5中,不提倡写 --> <meta name="keywords" content="quanquan616,张一贝"><!-- 关键字,对搜索引擎友好 --> <meta name="description" content="150 words"> <title>整个网页的标题</title> </head> <body> </body> </html>
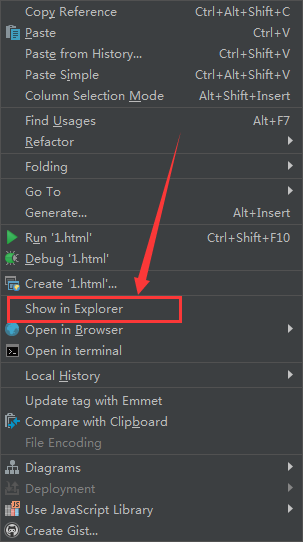
在pycharm中,不要直接run。不然用的是pycharm自带的服务器,图片路径是不对的,会照成破图。
这么打开:(在pycharm代码界面右击,然后选红框框,会打开个新窗口,你会看到你的html文件)

一、HTML的常用标签
(一).标题标签<h1>~<h6>
(二).段落标签<p>
(三).列表标签。常用于配合<div>使用
(1).有序列表<ol><li></li></ol>
(2).无序列表<ul><li></li></ul>
(3).定义列表
<dl>
<dt>列表项</dt>
<dd>描述</dd>
<dd>描述</dd>
</dl>
(四).<div>标签。用于分化一个个的区域。网页布局就用它!
(五).图片标签<img src="" alt="" width="" title="">
(1).注意src中的路径写法,如果当前html文件没有与图片文件夹同级时要写"../images/1.jpg",(".."是回到上一级目录)

(2).当图片路径错误的时候,出现了破图,alt中的内容就会显示出来。
(3).width可以给定一个数值,可以写百分比。给定了一个数值,就会按同比例缩放。如果写百分比,图片会根据当前网页的宽度自适应。
(六).斜体/粗体标签
(1).斜体:<em>或<i>,推荐写前面一种。
(2).粗体:<strong>或<b>,推荐写前面一种。
(七).文字标签<span>
单纯的文字标签,需要配合CSS样式才能有效果。
(八).超链接标签<a href="" target=""></a>
<a href="" target="">必须要有文字,不然不会出来</a>
(1).href中可以写死链,不管怎么点都不会有反应。这么写:"javascript:void(0);",做特效时用得到。
(2).href可以做锚点:
<span id="to_top">这是顶部</span> <a href="#python">点击,到python</a><!-- 锚点通过id来锚 --> <p id="python">这里是python</p> <a href="#to_top">返回顶部</a><!-- 要与上面的id一一对应起来,不然没效果 -->
(3).target中常用的属性:"_blank"在新的页面打开,"_self"在本页打开,覆盖本页。
(九).块级元素和行内元素的区别(标签分为块级和行内)
(一)~(四)是块级标签。(四)~(九)是行内标签。文字都是行内元素。
(1).块级元素的前后会自动换行,行内元素不会。
(2).块级元素可以包含行内和块级,行内元素包含文本或其他行内元素,但不建议包含块级。
(3).块级元素可以给宽高度,行内元素不能。
(4).块级元素可以给上下外边距,行内元素不能。
二、特殊符号
特殊符号以与"&"开头,分号";"结束。
><!-- 大于号 --> <<!-- 小于号 --> =<!-- 等于号 --> &<!-- &符号 --> <!-- 空格 -->  <!-- 空白位 --> ©<!-- 版权符 -->
其中: 只是一个空格。 一个空白位,英文两个空格,中文四个空格。
三、表格
现在布局全都是div+css,表格对搜索引擎不友好,一般只用于后台展示数据。

<table border="1" style="border-collapse: collapse;"> <caption>表格标题</caption> <thead> <tr> <th>name</th> <th>age</th> <th>gender</th> </tr> </thead> <tbody> <tr> <td>quanquan616</td> <td>29</td> <td rowspan="2">男</td><!-- rowspan合并行,上下合并。下边的td要对应去掉,不然会多出来 --> </tr> <tr> <td>大佬</td> <td>88</td> </tr> <tr> <td>小妹妹</td> <td colspan="2">不要问</td><!-- colspan合并列,左右合并 --> </tr> </tbody> </table>
四、表单
这个非常重要!前后端交互的方式之一:表单负责收集用户数据,发送给后端。没有表单把数据提交过去,后端接收不到任何东东。
表单的应用:常应用于登录、注册、搜索、文件上传。
看下面的案例,例1:

<form action="" method="get" name="self_introduce" id="" enctype="multipart/form-data"> <div> <ul> <p style="color: #900;"><strong>自我介绍</strong></p> <li> <label for="username">用户名:</label> <input type="text" name="username" id="username" value="张三" readonly> </li> <li> <label for="password">密 码:</label> <input type="password" name="password" id="password"> </li> <li> 性 别: <input type="radio" name="gender" value="male" id="male" checked><label for="male">男</label>  <input type="radio" name="gender" value="female" id="female"><label for="female">女</label>  <input type="radio" name="gender" value="secret" id="secret"><label for="secret">保密</label> </li> <li> 爱 好: <input type="checkbox" name="hobby" value="papapa" id="papapa"><label for="papapa">啪啪啪</label>  <input type="checkbox" name="hobby" value="racing" id="racing"><label for="racing">看书</label>  <input type="checkbox" name="hobby" value="games" id="games"><label for="games">电脑游戏</label> </li> <li> 地 址: <select name="address"> <option value="0">--请选择--</option> <option value="ningbo" selected>江苏</option> <option value="beijing">北京</option> <option value="qingdao">重庆</option> </select> </li> <li> <label for="introduce">个人简介:</label> <textarea name="introduce" id="introduce" cols="25" rows="10" style="vertical-align: top;">i love you</textarea> </li> <li> 上传头像: <input type="file"> </li> <li> <input type="submit" value="提交">  <input type="reset" value="重置"> </li> </ul> </div> </form>
(一).action:提交的地址。没有写,默认提交到当前页面。
(二).method:提交方式。(获取用get,提交用post)
(1).get:默认,以明文方式的方式。地址栏后面后拼接表单中所有的值。
(2).post:打包提交。
(三).name必须要有,不然后端怎么判断是哪个表单提交过来的 — —!
(四).entype:设置编码格式
如果有文件上传,就必须写:enctype="multipart/form-data"
(五).标签中的name属性
每个标签,name必须指定!它是后端接收的唯一标识,是后端区分值的唯一方式,一一对应,通过name得到value。
例外:比如单选框、复选框,它们有同一个name,那么就通过指定后面的value区分具体的数据。
(六).一些小技巧
(1).文本框中:value="xxx"可以指定默认的值。placeholder="xxx"可以设置提示信息,提高用户体验度,激活这些内容会消失。readonly只读,H5就这么写,不需要再"readonly="readonly""傻不拉唧的了。
(2).单选、复选:checked选中,H5就这么写,可以默认勾上、选中。disable禁用,不能选。
(3).下拉列表框:<option value="xxx" selected>默认就选中了这个下拉列表。




