node-webkit教程(14)禁用缓存
1.在开发者工具中禁用缓存

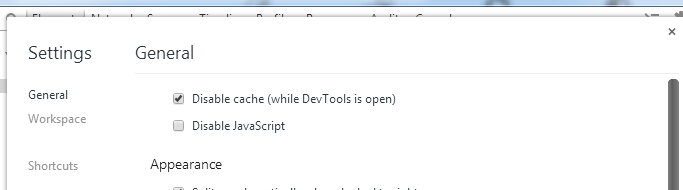
上面这张图,是在node-webkit 中 在开发工具中配置禁用缓存的选项。
使用这个选项可以有效的禁用所有页面缓存。
2. 在配置文件中,配置webkit 缓存禁用和启用
{
"name": "name",
"description": "description",
"version": "0.1",
"main": "https://path-to-intranet-site/",
"node-remote": "https://path-to-intranet-site",
"webkit": {
"page-cache":false
},
"window": {
"show": true,
"toolbar": true,
"frame": true,
"position": "center",
"width": 800,
"height": 600,
"min_width": 220,
"min_height": 220
}
}上面配置加粗的部分为禁用页面缓存。但是经过我的实验,仿佛页面缓存和node-webkit本身的缓存是两个不同的概念。
而且文档上说默认情况下页面缓存的值就是false。
3.临时解决方案,不停的清除缓存
在开发过程中,我遇到了很多诡异的问题,都是由于node-webkit的缓存引起的。但是没有找到禁用缓存的api,能起到像方案1那样在开发者工具中禁用缓存的效果。
但是找到了清除缓存的api gui.App.clearCache();
要想达到禁用的效果,必须不停的清空缓存。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------几天之后------------------------------------------------------------------------------------------------------------
4. 使用Window.disableCache(bool) api
我在github上向node-webkit作者提交了关于清除缓存的bug。作者响应很迅速,在12月2号编译的 的版本中
(http://dl.node-webkit.org/live-build/12-02-2014/831a6af-dad58ea-344f210-f2f89e2-d9a9d39-cdd879e/)
提供了Window.disableCache(bool) api,用来禁用缓存。
现在再也不用纠结了。
ps:对此文章感兴趣的读者,可以加qq群:Hacking:303242737;Hacking-2群:147098303;Hacking-3群:31371755;hacking-4群:201891680;Hacking-5群:316885176
作者:玄魂
出处:http://www.cnblogs.com/xuanhun/
原文链接:http://www.cnblogs.com/xuanhun/
更多内容,请访问我的个人站点 对编程,安全感兴趣的,加qq群:hacking-1群:303242737,hacking-2群:147098303,nw.js,electron交流群 313717550。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
关注我:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律