node-webkit学习(1)hello world
文/玄魂
目录
node-webkit学习(1)hello world
前言
1.1 环境安装
1.1.1 windows下的安装
1.1.2 linux环境下的安装
1.2 hello world
几个月前,要开发一个简易的展示应用,要求支持离线播放(桌面应用)和在线播放(web应用)。
当时第一想到的是flex,同一套代码(或者只需少量的更改)就可以同时运行在桌面和浏览器上。由于很多展现效果要全新开发,我想到了impress.js(https://github.com/bartaz/impress.js/)。如果选择impress.js,就意味着要将html5作为桌面应用,当时想到要封装webkit,但是本人对这方面也不是很熟悉,时间也很有限,就又沿着这个方向搜索,找到了node-webkit(https://github.com/rogerwang/node-webkit)。
node-webkit解决了我通过html和js来编写桌面应用的难题。
至于node-webkit的定义,按照作者的说法:
“ 基于node.js和chromium的应用程序实时运行环境,可运行通过HTML(5)、CSS(3)、Javascript来编写的本地应用程序。node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作;且将二者的context完全整合,可在HTML代码中直接使用node.js的API。”

webkit是开源项目,项目地址为https://github.com/rogerwang/node-webkit。
我们可以在该项目首页找到downloads节(https://github.com/rogerwang/node-webkit#downloads),该处提供了预编译版本:
Prebuilt binaries (v0.9.2 - Feb 20, 2014):
· Windows: win32
· Mac: 32bit, 10.7+
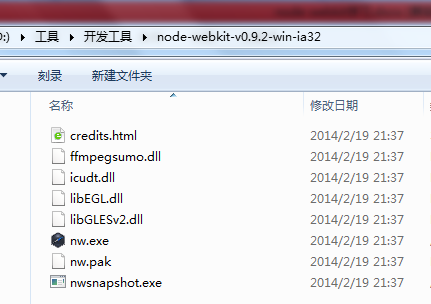
下载windows版本的安装包,解压到磁盘。

双击nw.exe,出现如下界面:

1.1.2 linux环境下的安装
以ubuntu为例,首先下载安装包。

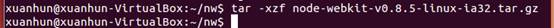
解压:
tar -xzf node-webkit-v0.8.5-linux-ia32.tar.gz


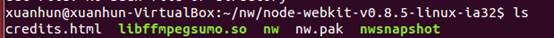
运行nw,看是否正常。

我出现
./nw: error while loading shared libraries: libudev.so.0: cannot open shared object file: No such file or directory
的错误。可以按如下方式解决:
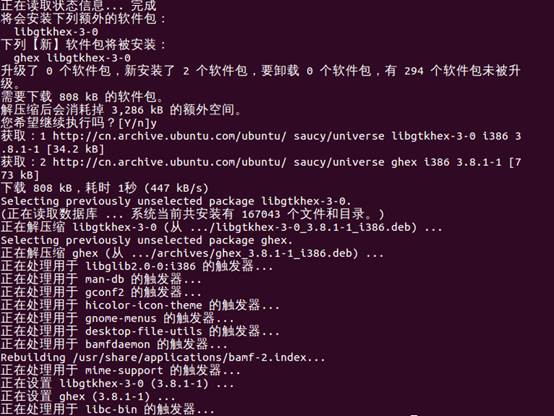
1)下载安装ghex:sudo apt-get install ghex

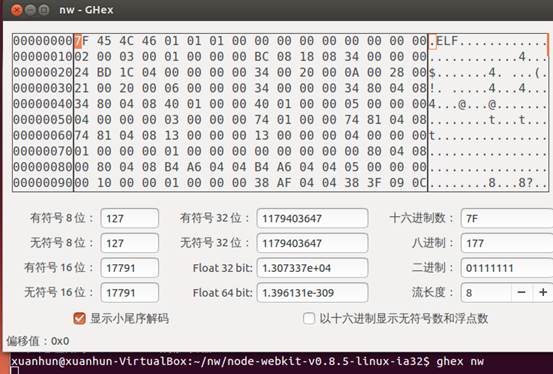
2)在nw可执行文件目录中用ghex打开nw:
ghex nw

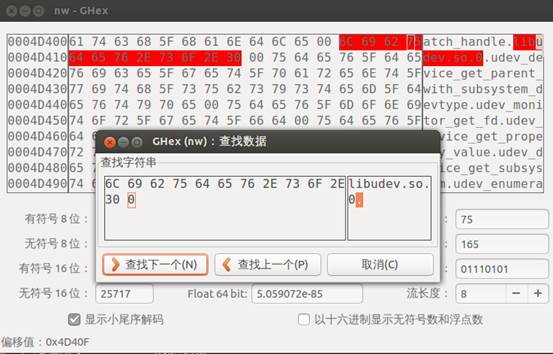
3)在ghex中,ctrl+f,打开搜索工具,查找libudev.so.0。

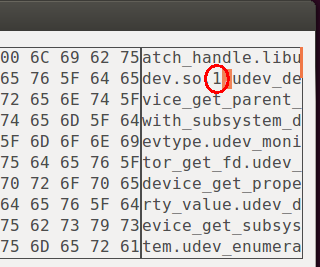
关闭搜索框,在右侧字符窗口,修改0为1。

4)ctrl+s保存后退出ghex,现在再打开nw就会看到一个小窗口了,这就成功了。

1.2 hello world
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客
对新的运行时的尝试,往往都是从经典的hello world开始,本人也不免落俗。
先新建一个helloWorld目录,存放相关文件。

先创建helloWorld.html文件,内容如下(来自作者的示例):
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
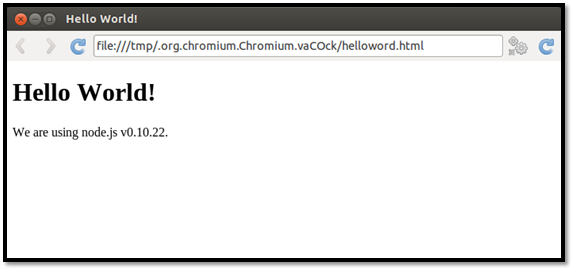
<h1>Hello World!</h1>
We are using node.js <script>document.write(process.version)</script>.
</body>
</html>

下一步,创建package.json文件:
{
"name": "helloworld",
"main": "helloworld.html"
}

第三步,将helloworld.html和package.json打包到一个zip文件包中。

下面我们使用nw来执行压缩包。
./nw ../helloword/hello.nw

1.3 关于打zip包问题
距离写这篇文章已经过去2年多了,当时是基于官方的文档,把我们自己的素材打到zip包中运行。发布的时候很多人也在按官方文档的方式把zip包和exe合并到一起。
实践证明,这并不是一种好方法,一来调试程序很不方便,二来程序启动的时候要解压文件导致启动速度慢,第三程序没法灵活的使用相对目录。
nw在启动的时候会自动在启动目录寻找package.json并加载,所以在非特殊需要情况下,没有必要打包运行。
在程序发布的时候,可以采用安装包的方式进行安装,所有文件在安装目录里,放出快捷方式来供用户访问,也不需要去打包。所以我的建议是尽量避免此种方式。
原文链接:http://www.xuanhun521.com/Blog/2014/4/9/node-webkit%E5%AD%A6%E4%B9%A01hello-world
下一篇文章,讲解基本的程序结构和配置。
更多相关内容,欢迎访问玄魂的博客
ps:nw.js,electron交流群 313717550
作者:玄魂
出处:http://www.cnblogs.com/xuanhun/
原文链接:http://www.cnblogs.com/xuanhun/
更多内容,请访问我的个人站点 对编程,安全感兴趣的,加qq群:hacking-1群:303242737,hacking-2群:147098303,nw.js,electron交流群 313717550。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
关注我:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律