js获取url协议、url, 端口号等信息路由信息
以路径为 http://www.baidu.com 为例
console.log("location:"+window.location.href);
>> "https://www.baidu.com/"
console.log("location:"+window.location.hostname);
>> "www.baidu.com/"
console.log("location:"+window.location.protocol);
>> "https:"
console.log("location:"+window.location.host);
>> "www.baidu.com"
console.log("location:"+window.location.port);
>> ""
#说明一下, 这里是指默认端口, http默认为80端口, https默认为443端口.如果有端口号, 这里会返回端口号的字符串
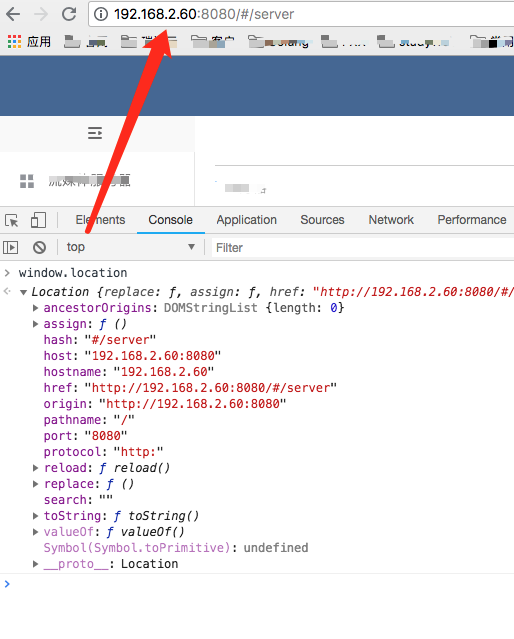
看一下 window.location 具体有哪些内容:

博客中所涉及到的图片都有版权,请谨慎使用


