Element-UI 框架 el-scrollbar 组件
前言
Element-UI 官方文档并没有写到关于 el-scrollbar 的文档,具体原因不详, 下面整理一下关于隐藏组件 el-scrollbar的文档说明
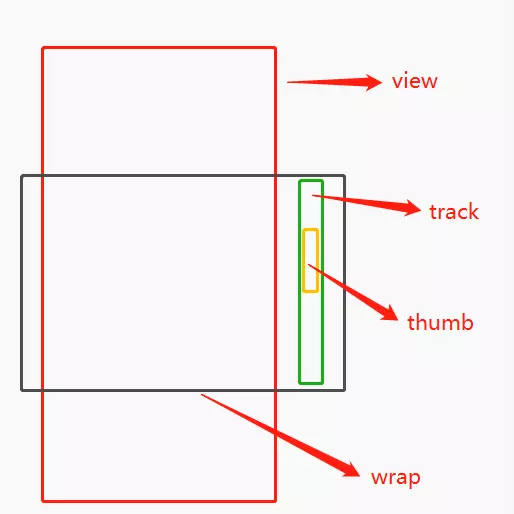
结构组成
纵向滚动条基础使用
使用注意点: el-scrollbar 标签 必须设定高度. 只有包裹内容超过给定高度, 才会出现滚动条
<el-scrollbar style="height:300px"> <div>....</div> </el-scrollbar>
也可以给 el-scrollbar添加 class 属性.
<el-scrollbar class="height-p-100">
<div>...</div>
</el-scrollbar>
横向滚动条基础使用
横向滚动条在使用上和纵向滚动条使用的方法一样,只需给 el-scrollbar 标签设定宽度即可,如果包裹内容超出最大宽度就会出现横向滚动条
<el-scrollbar style="width:200px"> <div>....</div> </el-scrollbar>
横向滚动条在使用的时候会有一些问题,主要表现在这几个地方:
问题1: window系统下,使用横向滚动条后标签底部出现原生滚动条
解决方法:给 el-scrollbar 添加一个父级 div,父级 div 设定一个高度值,比如 200px,el-scrollbar 设定 200px + 17px = 217px。如果父级div 高度为 100%, 则 el-scrollbar 的高度为 height: calc( 100% + 17px )
<div style="height:200px">
<el-scrollbar style="height:217px">
<div>....</div>
</el-scrollbar>
</div>
注意事项:el-scrollbar 属于一个底层的公共组建,在 element 的包含的组建中,好多都依赖了这个滚动条组建,所有一般不建议修改原始的CSS样式,如果要修改,可以套一个div,让样式效果只作用在当前标签内
详细案例
<el-scrollbar
wrapClass="class-name"
viewClass="class-namt"
wrapStyle="color:'#fff';fontSize:'16px';"
viewStyle="color:'#fff';fontSize:'16px';"
:native="false"
:noresize="true"
tag="ul"
>
<div>...</div>
</el-scrollbar>
文档
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| wrapClass | 可选参数,容器的样式名 | string | - | - |
| viewClass | 可选参数,展示视图的样式名 | string | - | - |
| wrapStyle | 可选参数,容器的样式 | string | - | - |
| viewStyle | 可选参数,展示视图的样式 | string | - | - |
| native | 可选参数,是否使用原生滚动 | boolean | - | false |
| noresize | 可选参数,容器大小是否是不可变的 | boolean | - | false |
| tag | 可选参数,渲染容器的标签 | string | - | div |
文章 element ScrollBar滚动组件源码深入分析
博客中所涉及到的图片都有版权,请谨慎使用