java后端接入微信小程序登录功能
前言
此文章是Java后端接入微信登录功能,由于项目需要,舍弃了解密用户信息的session_key,只保留openid用于检索用户信息
后端框架:spring boot
小程序框架:uniapp
流程概括
- 官方流程:通过自定义登录态与openid,session_key关联,之后的前后端交互通过自定义登录态来识别
- 只保留登录流程:使用 spring boot 的session进行交互,openid存入数据库,用来检索用户信息(可以理解为 openid 作为账号,只保留此小程序的登录功能)
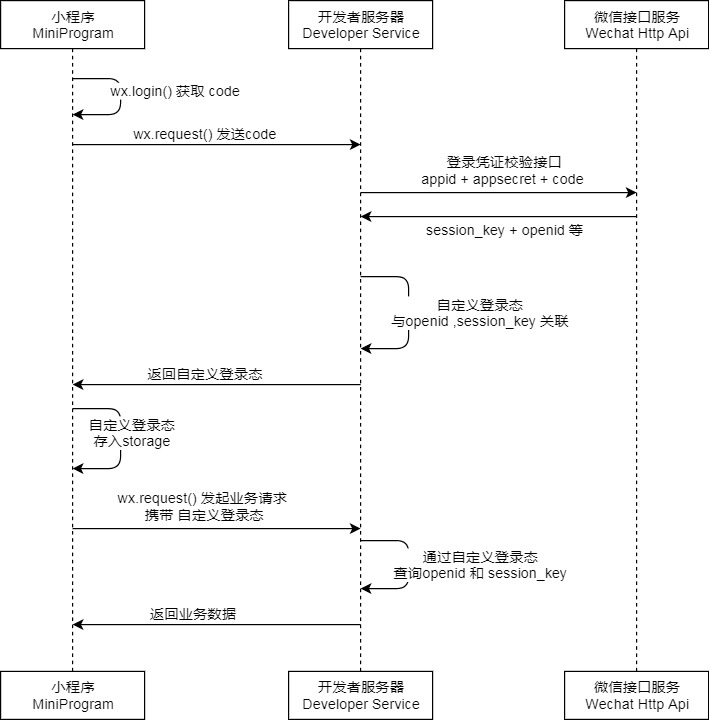
官方小程序登录流程图解(图取自官网)
- 通过wx.login()获取code
- 将code发送给后端服务器,后端会返回一个token,这个token将作为你身份的唯一标识。
- 将token通过wx.setStorageSync()保存在本地存储。
- 用户下次进入⻚面时,会先通过wx.getStorageSync() 方法判断token是否有值,如果有值,则可以请求其它数据,如果没有值,则进行登录操作。

- openid:用来唯一标识用户的一个字符串,通过
openid可以获取用户的基本信息(不同小程序中拥有不同openid) - code:
code是用户登录凭证,由微信服务器颁发给小程序;后端通过code向微信服务器请求用户的openid和session_key等信息。(code是一次性的,且时效为5分钟) - unionid:用于标识同一微信开放平台账号下多个应用的用户,多个小程序中的
unionid是相同的
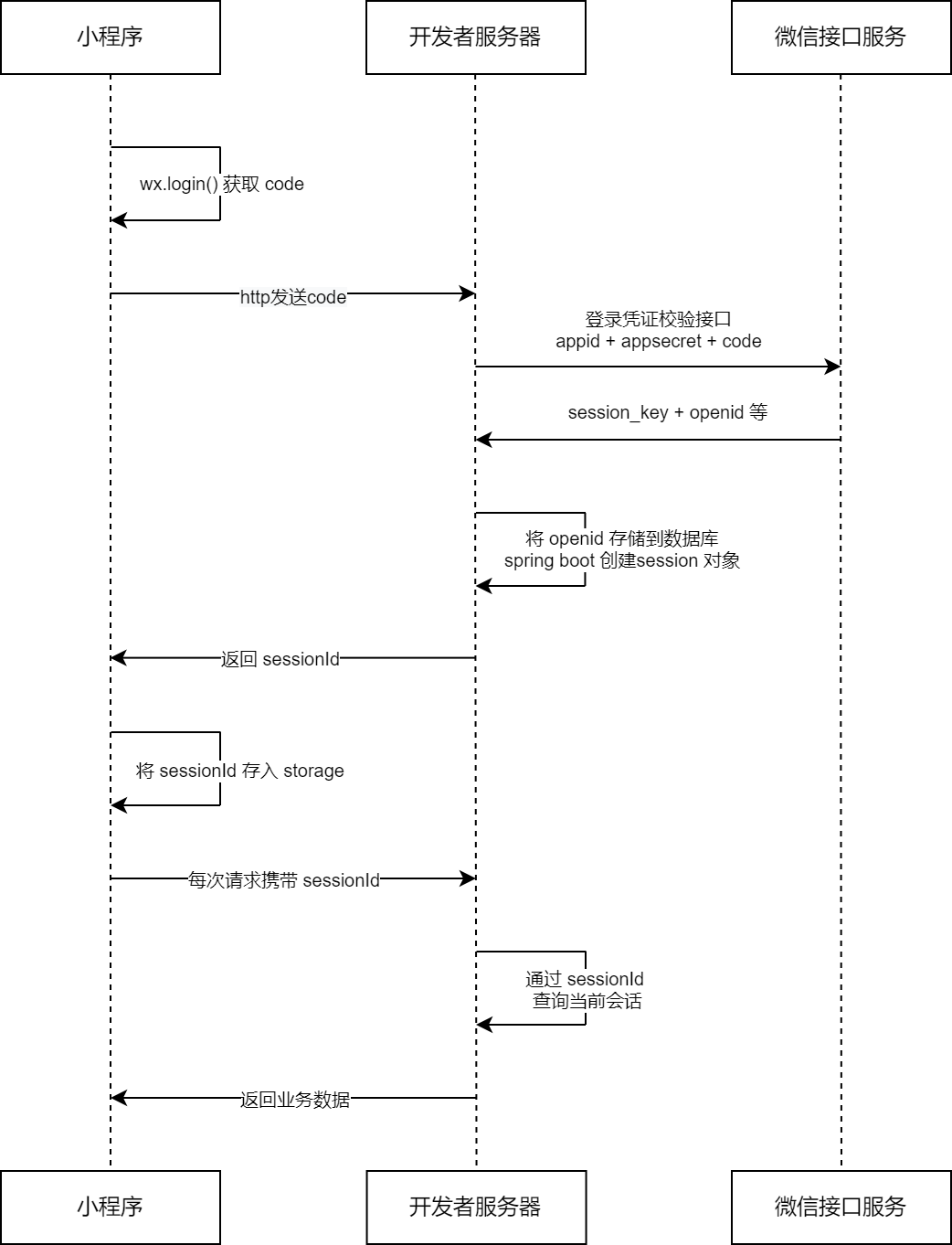
接入小程序登录(只保留 openid 登录功能)
- 通过wx.login()获取code
- 将code发送给后端服务器,后端保存openid到数据库并返回sessionId
- 将sessionId通过wx.setStorageSync()保存在本地存储
- 用户下次进入⻚面时,会先通过wx.getStorageSync() 方法判断sessionId是否有值,如果有值,则可以请求其它数据,如果没有值,则进行登录操作。

后端代码
工具类
import cn.hutool.core.util.StrUtil;
import cn.hutool.http.HttpRequest;
import cn.hutool.json.JSONObject;
import com.redapple.project.common.ErrorCode;
import com.redapple.project.exception.ThrowUtils;
public class RequestUtils {
// 获取AccessToken
public static JSONObject getAccessToken(String appId, String appSecret) {
String apiUrl = StrUtil.format(
"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={}&secret={}",
appId, appSecret
);
String body = HttpRequest.get(apiUrl).execute().body();
ThrowUtils.throwIf(body == null, ErrorCode.OPERATION_ERROR);
return new JSONObject(body);
}
// 获取session_key和openid
public static String getOpenIdByCode(String appId, String secret, String code) {
String apiUrl = StrUtil.format(
"https://api.weixin.qq.com/sns/jscode2session?appid={}&secret={}&js_code={}&grant_type=authorization_code",
appId, secret, code
);
String body = HttpRequest.get(apiUrl).execute().body();
ThrowUtils.throwIf(body == null, ErrorCode.OPERATION_ERROR);
return body;
}
}
登录实现
主要接收三个参数,分别是小程序的appi、appSecret、前端传来的code
这里通过工具类向微信接口服务发送jscode,返回openid
- openid存在:登录,返回用户信息
- openid不存在:注册,将openid存入数据库并返回用户信息
public LoginUserVO WeChatLogin(String appid, String secret, String code, HttpServletRequest request) {
// 获取session_key和openid
String result = RequestUtils.getOpenIdByCode(appid, secret, code);
System.out.println("result:" + result);
// 提取openid
String openid = new JSONObject(result).getStr("openid");
// 这里是自己封装的方法,流程是如果openid为空则抛异常
ThrowUtils.throwIf(openid == null, ErrorCode.NOT_FOUND_ERROR, "openid为空");
// 查询openid是否存在
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("openid", openid);
User oldUser = this.baseMapper.selectOne(queryWrapper);
// openid不存在
if (oldUser == null) {
// 添加用户
User user = new User();
user.setOpenid(openid);
user.setPhone("手机号未填写");
user.setUserName("默认用户");
boolean saveResult = this.save(user);
if (!saveResult) {
// 这里也是自己封装的方法,流程是抛自定义异常
throw new BusinessException(ErrorCode.SYSTEM_ERROR, "注册失败,数据库错误");
}
// 记录用户的登录态
request.getSession().setAttribute(USER_LOGIN_STATE, user);
return getLoginUserVO(user);
}
// 记录用户的登录态
request.getSession().setAttribute(USER_LOGIN_STATE, oldUser);
// 用户存在,返回用户数据
return getLoginUserVO(oldUser); // 自己封装的方法,返回脱敏的用户数据
}
前端代码
uniapp框架
<template>
<view>
<button class="loginbutton" @click="login">微信一键登录</button>
</view>
</template>
<script setup lang="ts">
const login = () => {
uni.login({
provider: 'weixin', //使用微信登录
success: function (loginRes) {
if (loginRes.code !== null) {
console.log("获取code:" + loginRes.code)
loginUser(loginRes.code);
} else {
console.log("code为空");
}
}
})
}
const loginUser = (code: any) => {
uni.request({
url: "http://localhost:8066/api/wechat/login",
method: 'POST',
data: {
code: code,
},
success: (res : any) => {
//每次登录时清楚缓存
uni.removeStorageSync('JSESSIONID');
// 保存Cookie到Storage
uni.setStorageSync("JSESSIONID", res.header['Set-Cookie'])
if (res.data.code === 1) {
uni.switchTab({
url: "/pages/index/index"
})
} else {
console.log(res);
}
}
})
}
</script>
<style>
</style>


 Java后端接入微信小程序登录功能,图解+代码
Java后端接入微信小程序登录功能,图解+代码



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理