vue生命周期以及vue的计算属性
一、Vue生命周期(vue实例从创建到销毁的过程,称为生命周期,共有八个阶段)
1、beforeCreate :在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用,即实例已经创建了但是数据还没有监视,事件也还没有配置。
2、示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue生命周期</title> <script src="js/vue.js"></script> <script> window.onload=function(){ let vm=new Vue({ el:'#itany', data:{ msg:'welcome to itany' }, methods:{ update(){ this.msg='欢迎来到南京网博!'; }, destroy(){ // this.$destroy();//销毁实例对象,即销毁组件,组件存放在内存中的数据被回收了。 vm.$destroy(); } }, beforeCreate(){ alert('组件实例刚刚创建,还未进行数据观测和事件配置'); }, created(){ //常用!!! alert('实例已经创建完成,并且已经进行数据观测和事件配置'); }, beforeMount(){ alert('模板编译之前,还没挂载'); }, mounted(){ //常用!!! alert('模板编译之后,已经挂载,此时才会渲染页面,才能看到页面上数据的展示'); }, beforeUpdate(){ alert('组件更新之前'); }, updated(){ alert('组件更新之后'); }, beforeDestroy(){ alert('组件销毁之前'); }, destroyed(){ alert('组件销毁之后'); } }); } </script> </head> <body> <div id="itany"> {{msg}} <br> <button @click="update">更新数据</button> <button @click="destroy">销毁组件</button> </div> </body> </html>
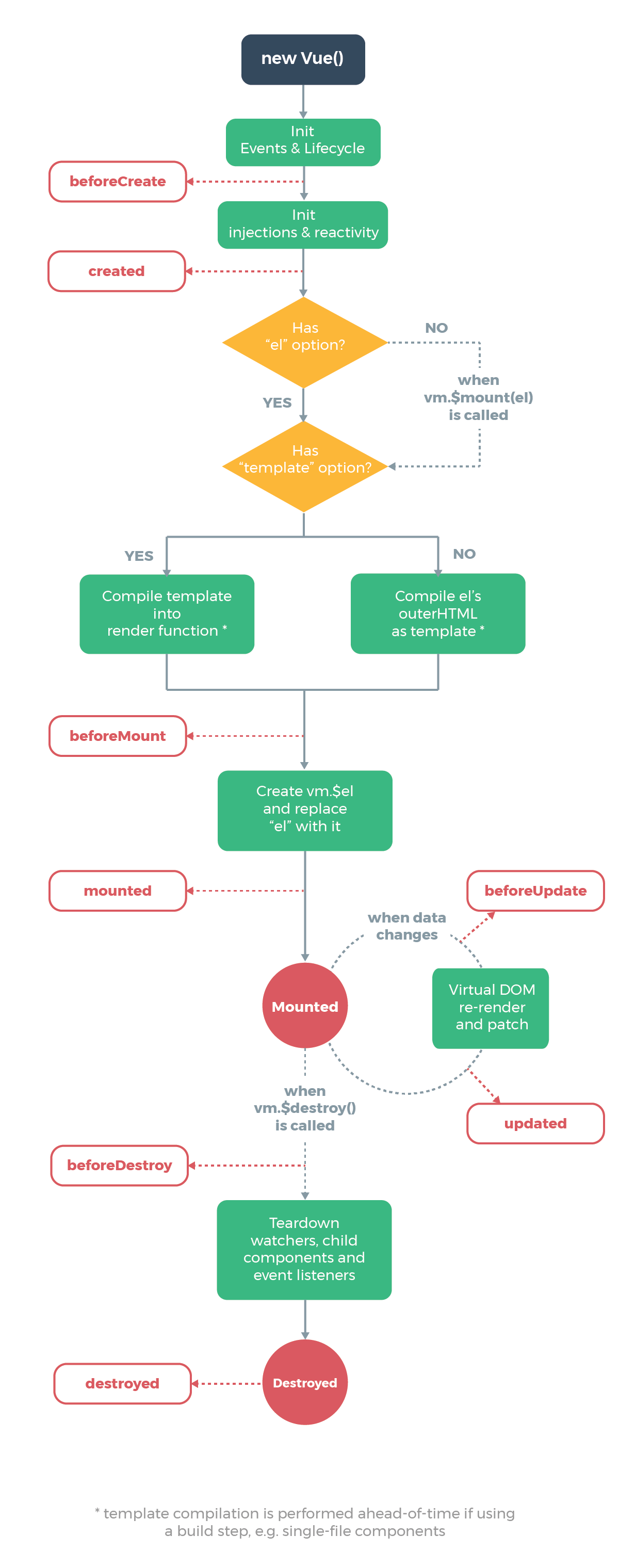
3、vue生命周期图--对应的八个钩子函数

二、 计算属性
1、 基本用法
1、计算属性也是用来存储数据,但具有以下几个特点:
特点1:数据可以进行逻辑处理操作
特点2:对计算属性中的数据进行监视
2、计算属性 和方法的区别
将计算属性的get函数定义为一个方法也可以实现类似的功能但是之间的区别就在于:
区别1:计算属性是基于它的依赖进行更新的,只有在相关依赖发生改变时才能更新变化
区别2:计算属性是缓存的,只要相关依赖没有改变,多次访问计算属性得到的值是之前缓存的计算结果,不会多次执行,而方法是不会缓存的,每调用一次都会从新执行函数。
区别3:方法是只是某个功能,计算属性是数据要计算和更新。
3、计算属性的组成
1、计算属性由两部分组成:get和set,分别用来获取计算属性和设置计算属性
2、默认只有get,如果需要set,要自己添加

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>计算属性</title> <script src="js/vue.js"></script> </head> <body> <div id="itany"> <!-- 1.基本用法 --> <h2>{{msg}}</h2> <h2>{{msg2}}</h2> <!-- 对数据处理再显示 --> <h2>{{msg.split(' ').reverse().join(' ')}}</h2> <h2>{{reverseMsg}}</h2> <button @click="change">修改值</button> <!-- 2.计算属性 vs 方法 --> <!-- <h2>{{num1}}</h2> <h2>{{num2}}</h2> <h2>{{getNum2()}}</h2> --> <button onclick="fn()">测试</button> <!-- 3.get和set --> <h2>{{num2}}</h2> <button @click="change2">修改计算属性</button> </div> <script> var vm=new Vue({ el:'#itany', data:{ //普通属性是个字面量形式 msg:'welcome to itany', num1:8 }, computed:{ //计算属性是一个函数形式 msg2:function(){ //该函数必须有返回值,该函数的返回值就是你属性的值,该函数用来获取属性值,称为get函数 return '欢迎来到南京网博'; }, reverseMsg:function(){ //可以包含逻辑处理操作,同时reverseMsg依赖于msg return this.msg.split(' ').reverse().join(' '); }, num2:{ get:function(){ console.log('num2:'+new Date()); return this.num1-1; }, set:function(val){ //val=111, // console.log('修改num2值'); this.num1=val; } } }, methods:{//方法直接写函数 change(){ // this.msg='i love you'; this.num1=666; }, getNum2(){ console.log(new Date()); return this.num1-1; }, change2(){ this.num2=111; //会自动执行num2的set函数,将111这个值传给num2 } } }); function fn(){ setInterval(function(){ // console.log(vm.num2); console.log(vm.getNum2()); },1000); } </script> </body> </html>




