bootstrap模板
一、bootstrap基本介绍
1、什么是bootstrap?
bootstrap就是个前端快速开发的工具,该工具是个简单、直观、强悍的前端开发框架,让web开发更加迅速简单,同时也是个响应式布局,兼容各个终端的页面显示
2、bootstrap安装方法
不同的应用场景安装方式不同,请大家参考bootstrap官网进行安装,这里我们直接下载源码复制到pycharm上就可以直接使用了
二、bootstrap官网使用方法
1、bootstrap官网的功能分类
1、全局css样式:对html的基本元素(格式)进行css样式的定义,并利用class类来增强其展示效果·。
2、功能组件:无数可复用的组件,包括字体图标,下拉菜单,导航,警告框,弹出框等扩展功能。
3、js插件:丰富组件内容,主要是为了修饰组件功能,像alert()弹出框等动态效果(jquery)
4、自定制:略
2、bootstrap官网文档例子使用说明
1、只要能在官网上找到自己所想要的例子就可以了
3、默认情况下无论写个什么标签只要没有设置样式都是按照浏览器默认样式显示的,但是bootstrap把大部分的标签样式都进行了重构,并且还增加了很多新的类功能。
三、bootstrap官网文档使用说明
1、bootstrap排版样式
1、页面排版
1、页面主体:lead属性,创建包含段落突出的文本,就是文本突出
eg:<p class='lead'>段落突出</p>
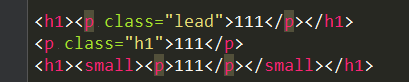
2、标题:从<h1>到<h6>标题元素重新定义,并且还支持别的元素使用<h1>到<h6>属性值
eg:还可以嵌入<small>元素

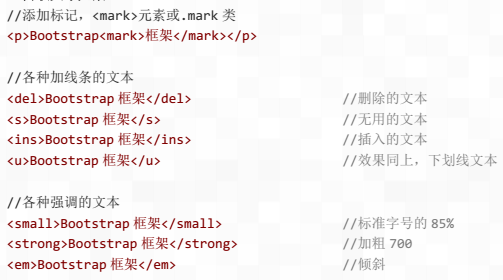
3、内联文本元素:

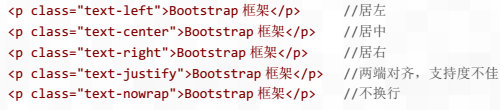
4、设置文本对齐:可通过text-left|right|center|nowrap|justify的方式设置

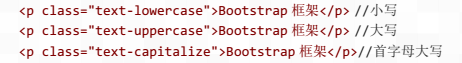
5、设置英文文本大小写:可通过text-lowercase|uppercase|capitalize的方式设置大小写

6、可通过list-unstyled移除列表的默认样式,也可通过list-inline把列表设置成内联(一行显示),还可dl-horizontal设置成水平显示
2、表格
1、简单写法:

2、表格
1、基本格式:在table元素中通过table就可以设置成基本格式

2、条纹状表格:通过table-responsive设置表格隔行
3、带表框表格:通过table-bordered设置带边框表格
4、悬停鼠标背景颜色:通过table-hover设置悬停鼠标时会有背景颜色
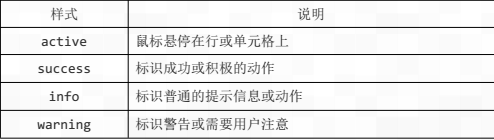
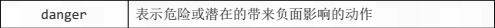
5、在tr元素中通过alert-success设置单独行背景颜色


6、在tr中通过sr-only来隐藏某一行内容,也可应用于别的标签中。
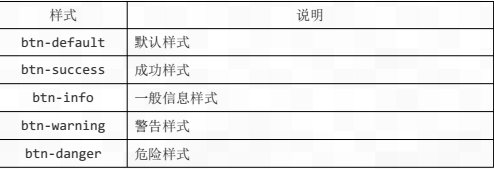
3、按钮
1、a标签button标签input标签都是可以作为按钮使用的
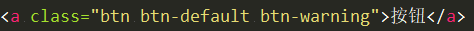
2、按钮样式属性:


eg:默认btn就是按钮样式

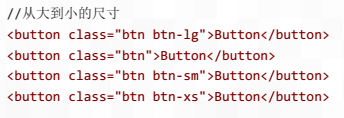
3、按钮尺寸属性

注释:默认是btn大小
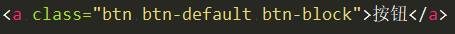
4、将按钮转换为块级按钮,可通过btn-block属性实现

5、激活按钮,可通过active属性来实现,意思就是按一下就会显示别的样式

6、禁用按钮,可通过disabled属性来实现,意思就是不管怎么按都是没反应的

7、补充:可以在body中设置margin来设置body在浏览框中距上下左右的距离

8、补充:可在body中设置table-responsive设置响应式布局,意思就是说窗口缩小,内容也缩小 。

4、表单
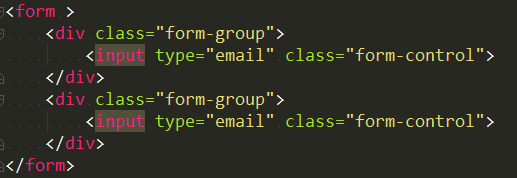
1、表单成行:可通过form-control来设置表单成行,通过form-group来设置每个行表单之间上下间距(必须设置在div内)

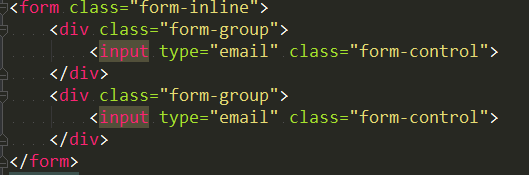
2、内联标签:通过form-inline将行标签设置为内联标签,就是让所有表单元素居于一行,连接之间有间隙

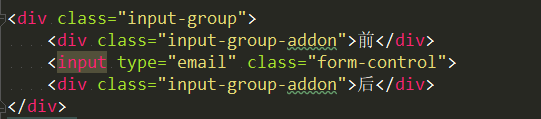
3、表单合并:通过input-group可将多个行级标签合并为一个行级标签,连接之间没间隙

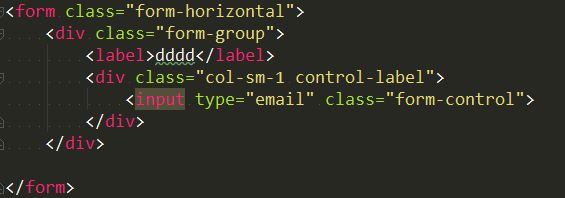
4、水平排列:通过设置form-horizontal让表单内元素保持水平排列

5、复选框
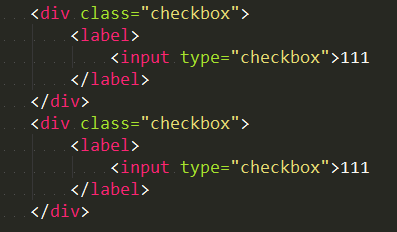
1、复选框:通过在div内设checkbox来设置复选框,也可通过disabled设置禁用复选框

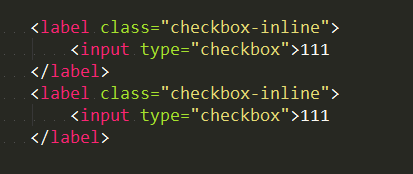
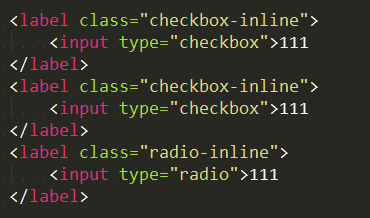
2、内联复选框:通过设置checkbox-inline让多个复选框设置成一行显示(复选框和单选框一样设置)


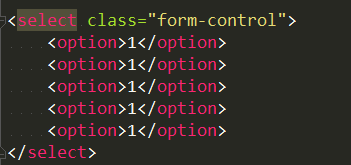
3、下拉列表:通过form-control来设置下拉列表

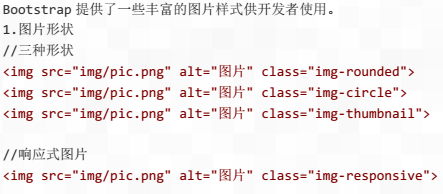
6、图片处理:img-rounded是圆角矩形,img-circle是圆,img-thumail是缩略图

7、栅格系统
1、布局容器(栅格系统必须在这个布局容器下做)
布局容器1:固定宽度,距离左右两边有个间隔

布局容器2:100%宽度

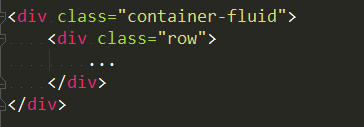
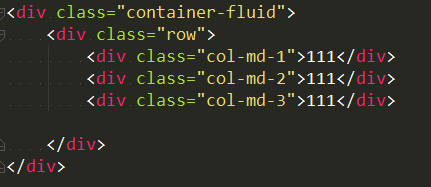
2、容器内创建行:通过row的方式创建,一行宽度分为12等列

3、行内创建列:一行有12等列,通过col-md-x来显示x列,x指代的是显示多少等列的内容,如果x相加的和超过12就超出下一行

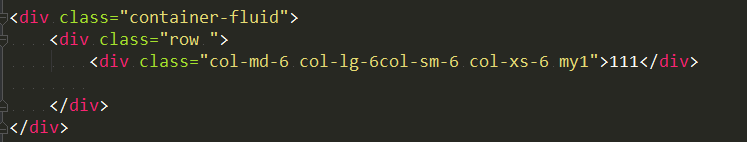
4、针对不同的屏幕分类

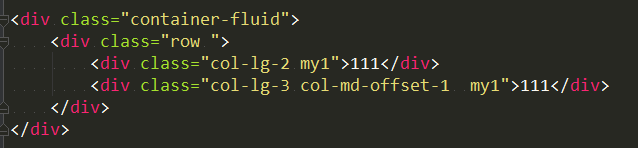
5、列偏移:通过col-md-offset-x来设置向右偏移多少列

6、列嵌套:列中可以继续嵌套12小列
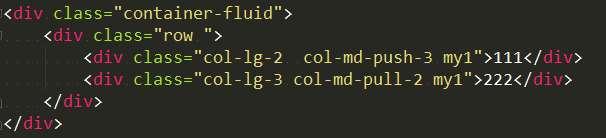
7、列交换位置:push向右,pull向左

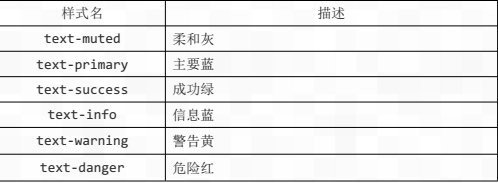
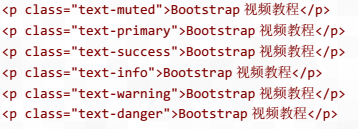
8、辅助类
1、辅助类之文字颜色设置


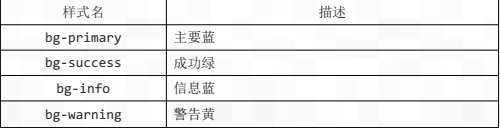
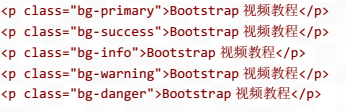
2、辅助类之背景颜色设置


![]()
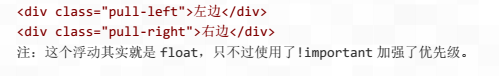
3、快速浮动:

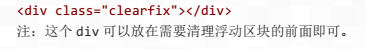
4、清除浮动:清除前面的浮动元素

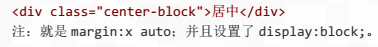
5、区块居中:必须在块级标签内

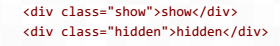
6、隐藏和显示:做了个加强效果

9、图标菜单
1、建议使用<i>或<span>来使用图标属性,直接在class后加上 glyphicon glyphicon-x,x指代的是图标名称
2、下拉菜单:首先外部要有容器包裹按钮和菜单(dropup是上拉菜单)

3、按钮组件

