CSS基础知识
一、CSS基本介绍
1、什么是css?
CSS是层叠样式表是一种用来表现html或xhtml)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
2、CSS对网页的主要作用:
2.1渲染网页
2.2对网页模型进行排版
二、CSS语法的引入方式
1、行内式引入CSS语法
行内式是在标记的是type中引入css语法,例如:
eg:</p stype=''colour:red;backgroup:blue''>hello world</p>
2、嵌入式引用CSS语法
嵌入式是将CSS样式集中写在网页的<head></head>标签内的<style></style>标签对中。格式如下:

3、链接式引用CSS语法
将CSS语法写入到一个.css的文件中,然后将这个.css文件引入到html文件中
<head>
<link href=".css文件名" rel="stylesheet" type="text/css"/>
</head>
4、导入式引用CSS语法
将css语法写入.css文件中,然后将这个css文件引入到html文件中,导入式使用CSS规则引入外部CSS文件,使用的语法如下:

5、链接式和导入式的区别:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
6、css语法格式:
6.1css语法主要由两部分组成,分别为选择器和声明。
选择器{
声明1;声明2;声明3;
}
三、CSS中的各种选择器
1、基本选择器
1.1标签选择器:
是按照标签名称来的,对应的什么标签就对应什么声明
eg:p{colour:red}
1.2id选择器:
是按照标签内的id值来声明的,因为每个标签的id属性都是唯一的所以id选择器只能对应一个标签被声明
eg:需要注意的是在标签内写上id后,在头部的style标签内用#来代替''id=''

1.3class选择器:
是按照标签内的class值来声明的,因为每个标签内的class所对应的值可能相同,所以class选择器可以声明多个标签
eg:

1.4通配编辑器:
对多有标签都生效
eg:

1.5注意:class选择器和id选择器之间不能有空格,否则会报错。
2、组合选择器
2.1多元素选择器
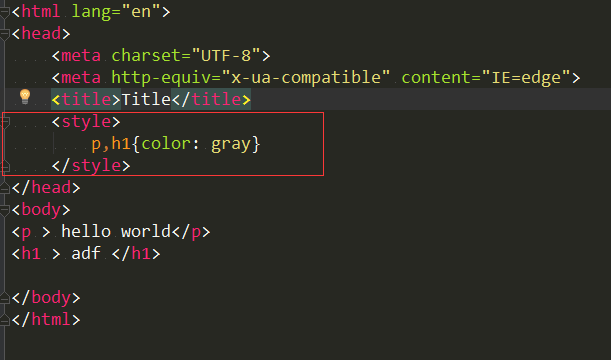
多元素选择器是指多个标签名使用同一个声明,标签名之间用逗号分隔开。
eg:每个标签之间可以有空格。

2.2后代元素选择器
后代元素选择器是指父标签下的多个子标签或子子标签使用同一个声明,父标签名和子标签名之间必须用空格分开。
eg:只要是div下的子标签中有p标签都是同一个声明,可以隔代遗传,不在乎层次深度。

2.3子代选择器
子代选择器是指父标签下的多个子标签使用同一个声明,父标签和子标签之间必须用''>''隔开
eg:只要是div下的子标签中有p标签都是同一个声明,但是不能隔代遗传。

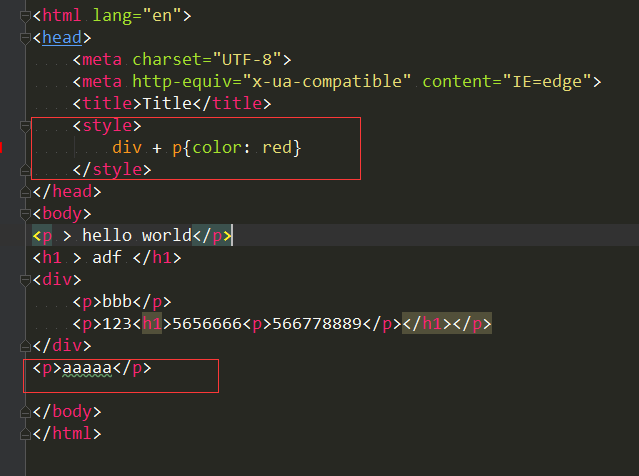
2.4毗邻元素选择器
毗邻元素选择器是指同级标签的下一个标签的声明,只能声明一个,声明之间是用+连接,并且可以用空格隔开。
eg:div下紧邻的p标签得到声明,但是不能遗传,只能是兄弟关系。

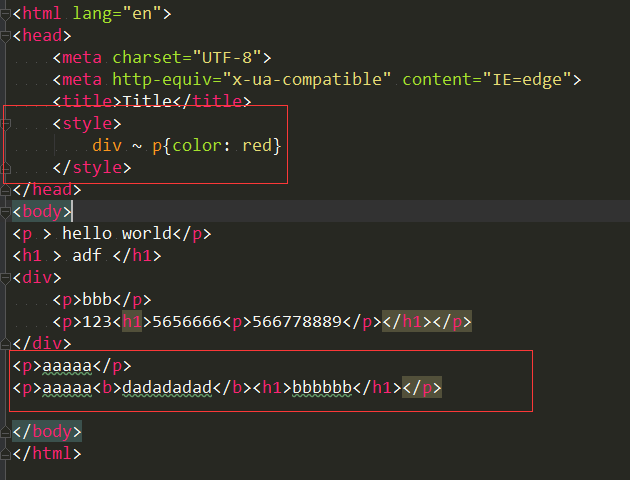
2.5普通兄弟选择器
普通兄弟选择器是指同级标签的下一个标签或者是下下一个标签的声明,可以声明多个,声明之间用~连接,可以用空格隔开。
eg:div下的所有p标签都得到声明,可以遗传,但是不能隔代遗传。可以是兄弟关系也可以是叔侄关系。

2.6注意:p标签虽然是块级标签但是他是不能包含块级标签的。
3、属性选择器(可以自己定义想要的属性)
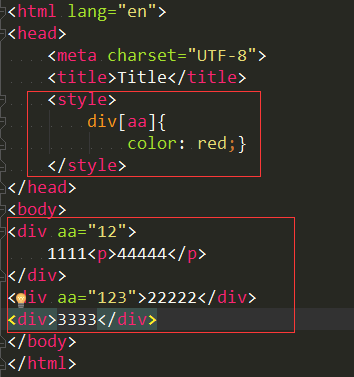
3.1、标签名[自定义的属性名] :匹配与该标签相同的自定义属性名相符合的标签,只要匹配成功后代都可使用该声明如图:

3.2标签名[自定义的属性名=''属性值'']:匹配与该标签相同的自定义属性名和值相符合的标签,只要匹配成功后代都可使用该声明如图:

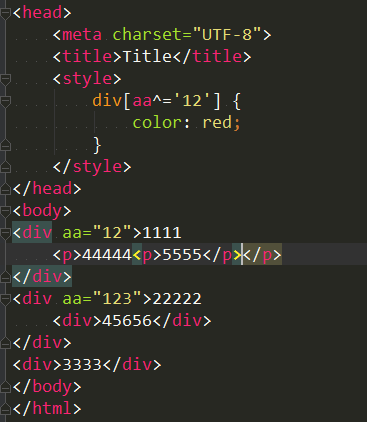
3.3标签名[自定义的属性名^=''属性值'']:匹配与该标签相同的以该自定义属性值开头的标签,只要匹配成功后代都可使用该声明如图;

3.4标签名[自定义的属性名$=''属性值'']:匹配与该标签相同的以该自定义属性值结尾的标签,只要匹配成功后代都可使用该声明如图;

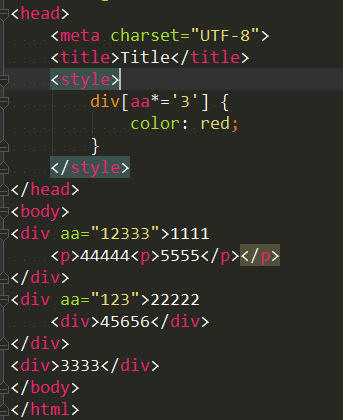
3.5标签名[自定义的属性名*=''属性值'']:匹配与该标签相同的与自定义属性值所包含的标签,只要匹配成功后代都可使用该声明如图;

3.6标签名[自定义的属性名~=''属性值'']:匹配与该标签相同的与自定义属性值中的一个值相同标签,只要匹配成功后代都可使用该声明如图;

4、伪类选择器
4.1anchor伪类(主要运用于链接)
a:link(没有接触过的链接时的状态),用于定义了链接的常规状态。
a:hover(鼠标放在链接上时的状态),用于产生视觉效果。
a:visited(访问过链接后的状态),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态: 有点过状态 没有点过的状态 鼠标悬浮状态 激活状态

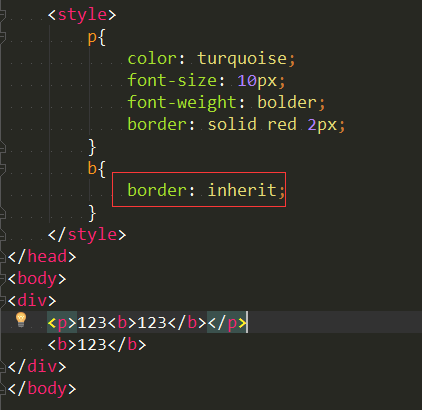
注释:border修改的是边框属性,分别为边框的厚度,边框的类型,边框的颜色
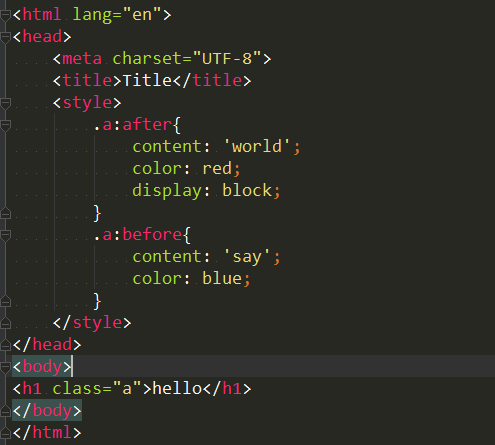
4.2after before选择器
4.2.1 选择器名称:before
eg: p:before 在每个<p>标签内的元素之前插入内容,插入的内容需放在content后面
4.2.2 选择器名称:after
eg: p:after 在每个<p>标签内的元素之后插入内容,插入的内容需放在content后面

注释:dispaly:block意思是吧插入的内容当作一个块标签,主要作用是为了隔行。
5、汇总:

四、优先级
1、语法引入的优先级(从低到高):
1.1浏览器样式(元素本身的样式)
1.2外部引入样式(导入式引用和链接式引用)
1.3文档内嵌样式(在stype内部设置,外部引入样式和文档内嵌样式都有的话而且标签属性产生冲突的话就按照两样式的加载顺序,谁后加载谁生效。)
1.4元素内嵌样式(在标签内部设置)
2、选择器优先级
2.1css标签中的继承优先级最低即为0。
2.2标签选择器的优先级为1,但是可以累加。
2.3class类选择器的优先级为10,但是可以累加。
2.4id选择器的优先级为100。
2.5注释:元素(标签)样式的继承只是继承了文字颜色字体,不能集成元素在页面上的布局样式,如果想要继承则必须强制继承:inherit