js下载文件
前言
下载方式分为两种 这个取决于后端返回的内容类型 是 Blod 还是 url地址
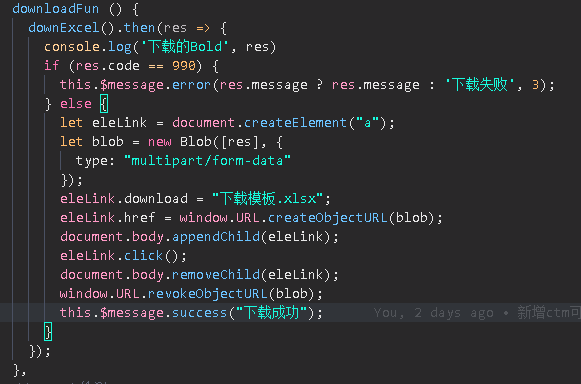
下载过Excel文件(后端返回内容为Blod)
var eleTextarea = document.querySelector('textarea') var eleButton = document.querySelector('input[type="button"]') // 下载文件方法 var funDownload = function (content, filename) { var eleLink = document.createElement('a') // 字符内容转变成blob地址 var blob = new Blob([content], { type: 'multipart/form-data;charset=utf-8' // 这里的类型(具体和后端沟通) 也可以是 zip 或者 excel的 例如 application/zip、application/vnd.ms-excel }) eleLink.download = filename // eleLink.style.display = 'none' eleLink.href = window.URL.createObjectURL(blob)
document.body.appendChild(eleLink); // 触发点击 eleLink.click() // 然后移除 document.body.removeChild(eleLink) window.URL.revokeObjectURL(eleLink.href) } if ('download' in document.createElement('a')) { // 作为test.html文件下载 eleButton.addEventListener('click', function () { funDownload(eleTextarea.value, 'test.html') }) } else { eleButton.onclick = function () { alert('浏览器不支持') } }

下载请求头的type类型
'doc' => 'application/msword', 'bin' => 'application/octet-stream', 'exe' => 'application/octet-stream', 'so' => 'application/octet-stream', 'dll' => 'application/octet-stream', 'pdf' => 'application/pdf', 'ai' => 'application/postscript', 'xls' => 'application/vnd.ms-excel', 'ppt' => 'application/vnd.ms-powerpoint', 'dir' => 'application/x-director', 'js' => 'application/x-javascript', 'swf' => 'application/x-shockwave-flash', 'xhtml' => 'application/xhtml+xml', 'xht' => 'application/xhtml+xml', 'zip' => 'application/zip', 'mid' => 'audio/midi', 'midi' => 'audio/midi', 'mp3' => 'audio/mpeg', 'rm' => 'audio/x-pn-realaudio', 'rpm' => 'audio/x-pn-realaudio-plugin', 'wav' => 'audio/x-wav', 'bmp' => 'image/bmp', 'gif' => 'image/gif', 'jpeg' => 'image/jpeg', 'jpg' => 'image/jpeg', 'png' => 'image/png', 'css' => 'text/css', 'html' => 'text/html', 'htm' => 'text/html', 'txt' => 'text/plain', 'xsl' => 'text/xml', 'xml' => 'text/xml', 'mpeg' => 'video/mpeg', 'mpg' => 'video/mpeg', 'avi' => 'video/x-msvideo', 'movie' => 'video/x-sgi-movie',
下载压缩文件(后端返回内容为url地址)
如果后端返回的是url 那么希望返回的是一个压缩的文件地址
单纯返回一个图片那么下载之后浏览器会自动帮你打开 而不是你看到的下载效果
后端返回的是二进制的内容那么可以用Bold接收向上面那样进行下载
图片地址 https://www.w3school.com.cn/i/w3school_logo_white.gif 压缩文件地址 https://codeload.github.com/douban/douban-client/legacy.zip/master
filDowLoa (content, filename) { var eleLink = document.createElement('a') eleLink.download = filename eleLink.style.display = 'none' eleLink.href = content // 触发点击 document.body.appendChild(eleLink) eleLink.click() // 然后移除 document.body.removeChild(eleLink) }, this.filDowLoa(this.img, '二维码')
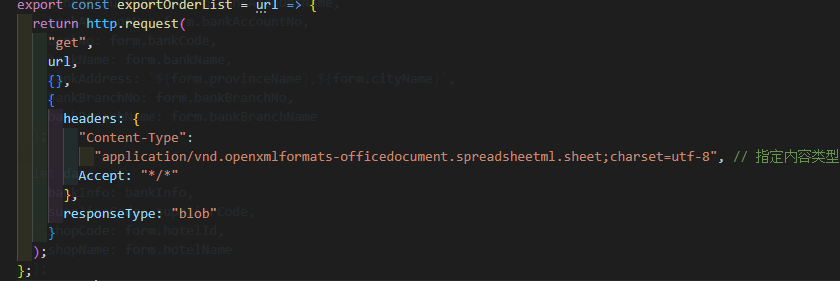
用form表单形式下载(实际是multipart/form-data 形式接收下载 后端header也是设置这样接收的)
<template> <div class="router"> <div @click.stop="handleDownloadImport" class="download-button" > 下载 </div> <!-- 清单下载 --> <form :action="exportUrl" method="post" target="_blank" ref="exportModule"> <input style="display: none;" type="text" name="_a" :value="token"> // 因为加不了header 所以让后端接收_a来处理token </form> </div> </template> <script> export default { /* eslint-disable */ name: 'recoveryIndex', // 回收卡券 data () { return { exportUrl: '', // 清单模板下载接口地址 token: this.getCookie('token'), // token } }, created () { console.log('token', this.token) }, methods: { // region 设置cookie setCookie(name, value) { if (name === 'token') { name = 'opmsToken' } const Days = 30 const exp = new Date() exp.setTime(exp.getTime() + (Days * 24 * 60 * 60 * 1000)) document.cookie = `${name}=${escape(value)};expires=${exp.toGMTString()};path=/` }, // region 获取cookie getCookie(name) { if (name === 'token') { name = 'opmsToken' } const reg = new RegExp(`(^| )${name}=([^;]*)(;|$)`) const arr = document.cookie.match(reg) if (arr) { return unescape(arr[2]) } return null }, // region 删除cookie delCookie(name) { if (name === 'token') { name = 'opmsToken' } const exp = new Date() exp.setTime(exp.getTime() - 1) const cval = getCookie(name) if (cval != null) { document.cookie = `${name}=${cval};expires=${exp.toGMTString()}` } }, // endregion handleDownloadImport (param) { this.exportUrl = `${window.location.origin}/iCoreCdp-ptp-web-opms/api/ptp/rule/downloadRuleImportTemplate?projectType=voucher_recycle` setTimeout(() => { this.$refs.exportModule.submit() }, 500) return } } } </script>
form表单形式加参数
<form :action="exportUrl" method="post" target="_blank" ref="exportModule" style="display: none;" > <input type="text" name="departmentCode" :value="formValidate.departmentCode"> // 参数departmentCode <input type="text" name="departmentName" :value="formValidate.departmentName"> // 参数departmentName <input type="text" name="_a" :value="token"> // token验证 因为加不了header参数 所以让后端接收_a这个参数处理token </form>
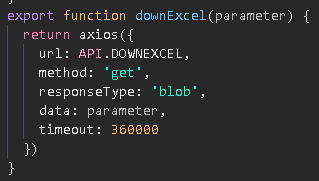
下载Excel文件乱码解决方法就是在axios请求头上加responseType: 'blod' 这个和headers平级


分类:
JavaScript










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?