elementUI表头合并
/***表格***/
<el-table :data="tableData" border style="width: 100%" :header-cell-class-name="headerClass" > </el-table-column> <el-table-column label="检验项目" header-align="center"> <el-table-column prop="xl"> </el-table-column> <el-table-column prop="jyxm"> </el-table-column> </el-table-column> </el-table> /*****省略部分代码******/ methods: { headerClass(row) { if (row.rowIndex == 1) { if (row.columnIndex == 0 || row.columnIndex == 1) { return "header-row-display"; } } }, }, /*****合并样式****/ <style lang="scss" scoped> /deep/ .header-row-display { display: none; } </style>
涉及到的scope知识:
当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。
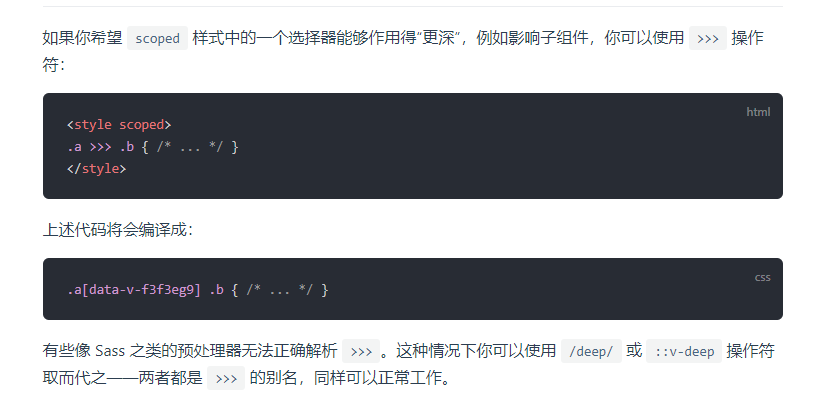
添加/deep/:官网是这样子说的:官网连接

得到的结果是:





