css3 text-shadow
一、text-shadow
text-shadow: h-shadow v-shadow blur color;
text-shadow: 水平阴影 垂直阴影 模糊半径 color;
h-shadow和v-shadow可取负值,blur只能取正值。
二、使用
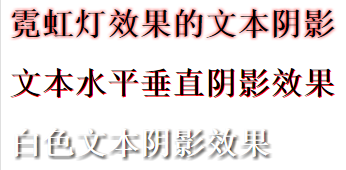
1、基础
<style type="text/css">
.blur{
text-shadow:0 0 5px red;/*阴影无偏移*/
}
.vh{
text-shadow:1px 1px 0 red; /*阴影偏移1px 1px*/
}
.white{
color: white;
text-shadow:2px 2px 4px black;
}
</style>
<body>
<h1 class="blur">霓虹灯效果的文本阴影</h1>
<h1 class="vh">文本水平垂直阴影效果</h1>
<h1 class="white">白色文本阴影效果</h1>
</body>

2、浮雕效果
使用浮雕效果,模糊值必须设为0来增加质感。
<style type="text/css">
.relief{
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}
</style>
<body>
<h1 class="relief">浮雕效果</h1>
</body>

3、模糊效果
使用text-shadow制作模糊效果注意一点:把文本的前景色设置为透明,即transparent,模糊值越大效果越模糊。
<style type="text/css">
.relief{
/* color: #ccc;*/
color: transparent;
text-shadow: 0 0 5px #f96;
}
</style>
<body>
<h1 class="relief">模糊效果</h1>
</body>

4、内凹效果
注意:文字的前景色要比背景色暗,阴影颜色稍微比背景色亮一点点,这一步很重要,如果阴影颜色太亮会看起来很怪,如果太暗又没有效果。
inset效果是文本的影子效果,也是一种常见的效果,给人一种微妙的突出效果。
<style type="text/css">
.inset{
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}
</style>
<body>
<h1 class="inset">内凹效果</h1>
</body>

5、描边效果
原理:使用两个阴影,一个左上,一个右下,且不用模糊值。
<style type="text/css">
.stroke{
background-color: #666666;
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}
</style>
<body>
<h1 class="stroke">描边效果</h1>
</body>

6、3d效果
3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距离,从而制作 出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果更佳。
<style type="text/css">
.threeD {
background-color: #666666;
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}
</style>
<body>
<h1 class="threeD">3D效果</h1>
</body>

三、资源链接
http://www.cnblogs.com/lhb25/archive/2013/01/31/css3-text-shadow.html
https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow
文章乃参考、转载其他博客所得,仅供自己学习作笔记使用!!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号