canvas的drawImage函数
HTML5中引入新的元素canvas,其drawImage 方法允许在 canvas 中插入其他图像( img 和 canvas 元素) 。drawImage函数有三种函数原型:
drawImage(image, dx, dy)
drawImage(image, dx, dy, dw, dh)
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
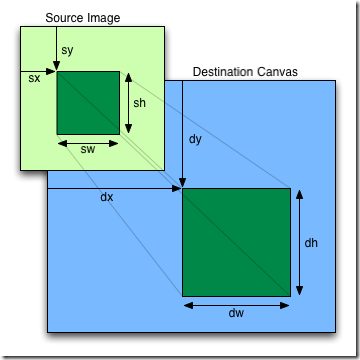
第一个参数image可以用HTMLImageElement,HTMLCanvasElement或者HTMLVideoElement作为参数。dx和dy是image在canvas中定位的坐标值;dw和dh是image在canvas中即将绘制区域(相对dx和dy坐标的偏移量)的宽度和高度值;sx和sy是image所要绘制的起始位置,sw和sh是image所要绘制区域(相对image的sx和sy坐标的偏移量)的宽度和高度值。
测试代码:
<canvas id="canvas" width="300" height="300">this browser does not support canvas…</canvas>
<script type="text/javascript">
window.onload=function(){
var ctx=document.getElementById(‘canvas’).getContext(’2d’);
var img=new Image();
img.src=’kaixin.jpg’;
img.onload=function(){
ctx.drawImage(img,0,0);
}
}
</script>