【转】chrome Network 过滤和高级过滤
为什么用过滤?
在我们对一个不熟悉的系统进行开发的时候,我们往往需要通过页面去查看当前页面都调用了后台的那些请求,或者去查找页面中所有的POST请求或者GET请求,这些在一个项目很复杂的时候变得尤其重要,但是因为页面的复杂性越来越高,我们查找的难度也越来越大。比如页面加载了很多的js文件,css文件等,这些是我们不想要关注的,但是他们会在开发工具里面一并交叉的罗列出来对我们查找接口造成了很大的影响。
怎么用过滤
一般过滤
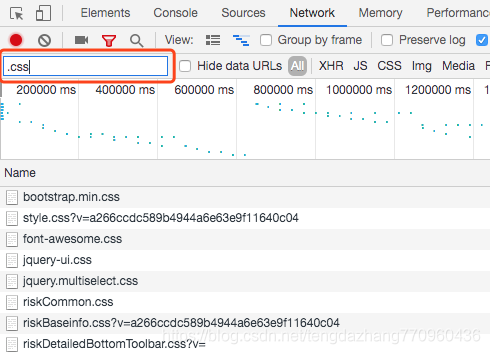
一般过滤很简单,比如你想查找所有.css文件那么就输入:.css
高级过滤
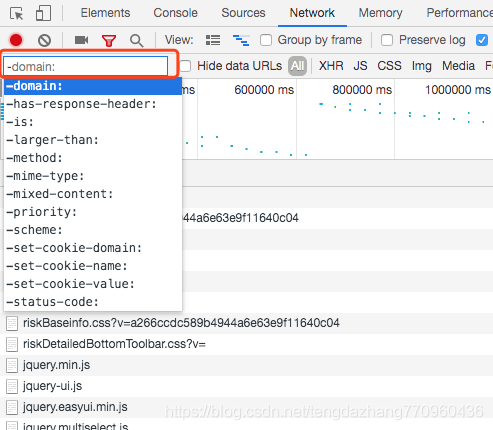
一个字符 -(中划线),如下图所示:在Network这个选项卡的最左边有一个过滤的输入框,你只需要输入 - 就可以看到提示:
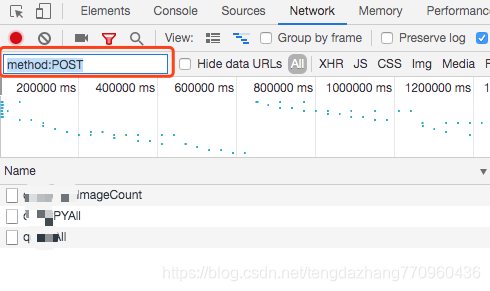
里面选项很多,不过你可以选中这些选项之后继续输入冒号查看当前选项内容提示:示例如下,如果你想查找所有POST里面包含了指定类型信息的请求的话,就可以通过输入method:POST来实现。注意这个表达式前面没有 -(中划线),输入 - 它的目的是为了 让你看到chrome提供了那些高级的选项。
说了这么多并没有解决我们上面提到的问题,我们的需求是过滤掉.css文件和.js文件,只留下其他的请求,这时候我们还是要用到 - , 中划线除了可以给你提示,但是它本身的含义是取反,以上面需求为例,我们可以通过使用 -.css -.js 来过滤掉css和js文件。-.css 和 -.js中间使用空格分开,意思就是过滤掉.css 和 .js文件,比如你想查找所有GET请求,除了可以使用表达式method:GET之外,还可以使用 -method:POST 来达到目的。
from:https://blog.csdn.net/tengdazhang770960436/article/details/90644523



