IOS02简单动画
今天做一个简单的动画的小程序!
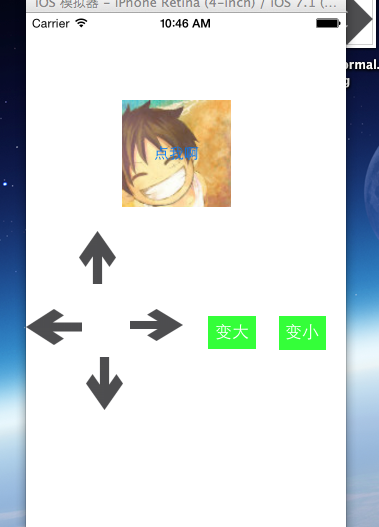
程序截图如下:

1 这个程序,当点击屏幕左下方4个方向按键的时候,上面的图片就会跟着自动上下左右移动。
2 当点击屏幕右边变大和变小按键时候,上面的图片就会跟着变大和变小。
二 功能就说到这里,下面开始界面和代码说明。
2.1 首先还是先创建项目和设计界面,当然还要把相对应的图片导入项目images.xcassets下。截图如下:

2.2 界面图片和方向键,在这里我都是用Button做的,当然,用别的也可以。
2.3 界面上所以可以点击的按键,我都做了高亮显示,这个就要修改按键的State Config=Highlighted;然后在这里再设置变成高就显示的背景图片,同时还要设置属性Type=Custom,这样当你点击按键的时候才会有高亮显示。设置属性如下图:

2.4 这个截图左边界面上我点到了右按键,然后右边是对应的属性,这个截图可以清楚的看到,对应属性的设置,所有的按键设置都同样。
2.5 在这里我们还要设置下4个方向键的tag属性时,其实这个就相当给每个按键设置一个唯一的ID,在asp.net中,每个控件都会自动生成一个唯一的ID。
但IOS中不会自动生成,所以要自己在属性中设置,这样方便我们在后台代码中,可以只写一个事件方法来控制4个Button按键,如下图:

2.6 这样在后台代码中我们就可以通过Tag的值来判断是点击的哪个按键值,来做处理了。
2.7 界面设计完成后,下面开始写后台代码了,代码如下:

// // ViewController.m // 动画-1 // // Created by 徐周 on 15-5-27. // Copyright (c) 2015年 ___FULLUSERNAME___. All rights reserved. // #import "ViewController.h" @interface ViewController () //定义一个点击事件,这个事件同事连线界面上4个上下左右按键 //就是说界面上4个方向键的点击事件都用这一个方法来实现 -(IBAction)top:(UIButton *)btn; //定义变大事件,关连变大按键 -(IBAction)big; //定义变小事件,关连变小按键 -(IBAction)small; //定义图片属性,做来控制图片属性 @property(weak,nonatomic) IBOutlet UIButton *head; @end @implementation ViewController //方向点击事件,传入当前点击按键的UIButton的值,来判断点击的是哪个方向键。 -(IBAction)top:(UIButton *)btn { //找到界面上图片的frame,因为frame属性是不能直接设置的 //只能先赋值给CGRect来保存 CGRect tempFrame=self.head.frame; //设置图片要移动的距离,这里设置成10,就是每点一次方向键,变化10个点 int btns=10; // 判断当前点击的按键的tag的值就可以知道当前点击的是哪个方向键 //10上,20左,30右,40,下 //tempFrame.origin.y,这里就是指的当前图片Y坐标,国为在IOS中界面就是用Y和X来指名坐标的。 //这样我们找到了当前图片Y和X坐标后就好办了,我们设置Y坐标-10,那么图片就会向界面的上面移动10点了 //同理,上下左右都一样了。 switch (btn.tag) { case 10: tempFrame.origin.y-=btns; break; case 20: tempFrame.origin.x-=btns; break; case 30: tempFrame.origin.x+=btns; break; case 40: tempFrame.origin.y+=btns; default: break; } // 设置完了图片的坐标后,我们再把CGRect的变量empFrame赋值给图片。这样,图片在界面的位置变了。 self.head.frame=tempFrame; } //变大按键 -(IBAction)big { //和上面同理,只能先赋值给CGRect来保存 CGRect temFrame=self.head.frame; //因为这里是变大,所以变是设置size.width和size.height属性了, //我想做开发都应该知道这两个属性的作用 temFrame.size.width+=20; temFrame.size.height+=20; //同时我们还要设置下图片的坐标,因为如果Y和X坐标不变动,程序运动起来就会一直向下和右变大 //这是因为我们图片的Y和X坐标一直没有动过,所以图片只能向下和右变动,所以为了看起来好像,要同时设置下,当前属性的Y和X坐标 temFrame.origin.x-=10; temFrame.origin.y-=10; self.head.frame=temFrame; } //变小按键,代码同上,不用说明了 -(IBAction)small { CGRect temFrome=self.head.frame; temFrome.size.width-=20; temFrome.size.height-=20; temFrome.origin.x+=10; temFrome.origin.y+=10; self.head.frame=temFrome; } @end
三 当这些都做完之后,运行程序,然后上下左右都可以移动,点击放大和放小按键可以变大和变小。
但有个问题就是变大和变小按键只能变化一次,就没反映了。这个其实跟代码没有关系,这个是因为IOS自带一个属性Use Auto Layout来控制不让界面的控件属性Widtht和heigth自动变化。这个属性是自动勾上的。我们把勾去掉就行了。如下图:

3.1 现在Use Auto Layout 这个属性的勾已经去掉了,再次运行程序,变大变小就没问题了。OK,学习IOS很多小问题要注意,一步步来。




