ASP.NET MVC学习第一天
asp.net mvc 是一种新的WEB的开发技术,今天开始学asp.net mvc,这里先做一个最简单的注册
1打开VS2010,创建一个asp.net mvc 2.0web应用程序,
2,在创建好的asp.net mvc 2.0项目里的model文件里新加一个ADO.NET实体数据模型
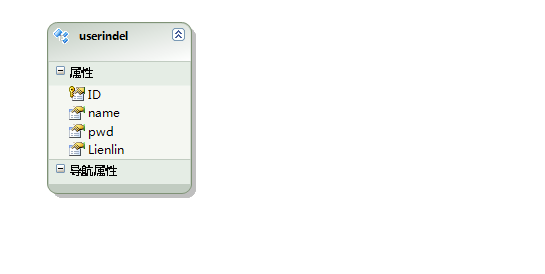
3.然后在创建好的Model1.edmx里面空白页上右击新建一个实体,如下图

然后右击空白处根据模型生成数据库,然后一直下一步就行了,最后最重的是在Model1.edmx.sql,生成的这个页里面右击执行SQL,这样就在数据库中创建了一个userindel表了。
当我们创建好的实体也后,然后我们再到项目下的Controllers文件夹添加一个控制器,起名叫UserindelController,记住!这个名前半部分是我自己起的,Userindel这是和数据库中创建的表名一样,而后面的Controller是不能变的,也就是说,控制器名只能也Controller结尾!新建控制器图如下:
namespace MvcApplication1.Controllers
{
public class UserindelController : Controller
{
//
// GET: /Userindel/
public ActionResult Index()
{
return View();
}
}
然后我的再在这个控制器里写一个新的方法,如下:
namespace MvcApplication1.Controllers
{
public class UserindelController : Controller
{
//
// GET: /Userindel/
public ActionResult Index()
{
return View();
}
[HttpPost] //定义这个方法只能是post的请求
public ActionResult Userindel() //新加的方法
{
return View();
}
}
}
然后把光标放到Userindel()这个方法上右击添加视图,这样,在我们项目的Views文件夹下就自动给我们创建了一个Userindel文件夹和一个Userindel.aspx页面,现在我们打开Userindel.aspx这个页面,就可以在里面写我们的注册页面了,我这里只是个小练习,所以就很简单了,主要是写,MVC的请求过程,
页面如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Userindel
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<form action="/Userindel/Userindel" method="post">
登录名: <input type="text" id="UserCode" name="UserCode" /><br />
密码: <input type="text" id="UserPwd" name="UserPwd" /><br />
<input type="submit" value="提交" />
</form>
</asp:Content>
这样我们的页面,就做完了,然后,记住,这里是一个post提交,提交的路经是Userindel控制器下Userindel这个方法,然后我们就可以在Userinde控制器下写我们代码了
namespace MvcApplication1.Controllers
{
public class UserindelController : Controller
{
//
// GET: /Userindel/
public ActionResult Index()
{
return View();
}
public ActionResult Userindel() //新加的方法
{
return View();
}
[HttpPost] //定义这个方法只能是post的请求
public ActionResult Userindel(FormCollection collection)
{
userindel userindel = new userindel();//创建一个实体对象
userindel.name = this.Request["UserCode"].ToString();
userindel.pwd = this.Request["UserPwd"].ToString();
userindel.Lienlin = 0;
Model1Container1 db = new Model1Container1(); //创建一个上下文
db.userindel.AddObject(userindel); // 将实体保存在上下文中
db.SaveChanges(); //把上下文保存到数据库中
return RedirectToAction("Index");//注册完成返回到Index这个控制器中,
}
}
}
这样,整个注册的过程就写完了,刚刚我返回的是Index这个控制器,但这个控制器什么也没有,这时我们再给这个控制器加一个视图,
在新的视图里就是注册成功后的信息,如下图:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>注册成功!!!!</h2>
</asp:Content>
然后点击运行,在浏览器中输入http://localhost:5303/Userindel/Userindel,就会出现我们的注册页面

输入登录名,密码,点击提交,然后就会出现,数据库中也有也刚才注册的数据了!

这里我没去的做一些判断,做这个,只是学会asp.net mvc 是如何提交的,好的第一天就到这里吧!



