第十一周课程总结
第十一周课程总结
一、AWT(抽象窗口工具包)java.awt
1、Component
2、Container
3、LayoutManaget
二、Swing (javax.swing)
1、基本容器
2、标签组件
3、按钮组件
4、布局管理器
一、AWT(抽象窗口工具包)java.awt
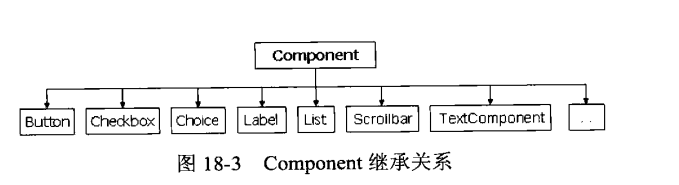
1、Component
在整个AWT包中,所有组件类都是从Component 和 MenuComponent扩展而来

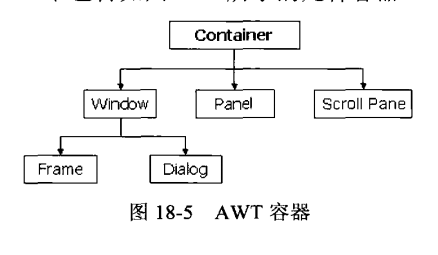
2、Container
所有ATW组件都应该放到容器中,并可以设置其位置、大小等

3、LayoutManaget
使用布局管理器可以使容器中的组件按照指定的位置进行摆放,即使改变容器大小,
布局管理器也可以准确的把组件放到指定位置。

二、Swing (javax.swing)
在Swing中依然可以使用AWT中的所提供的各个布局管理器

1、基本容器
创建一个新窗体步骤:
1.需要实例化窗体对象,即建一个容器
2.设置窗体大小 (使用setSize(int width(宽),int height(高))方法)
3.设置位置和背景色 (使用setLocation()方法和setBackground()方法)、
4.让组件显示 (使用setVisible(true)方法)很重要!如果没有,不会显示
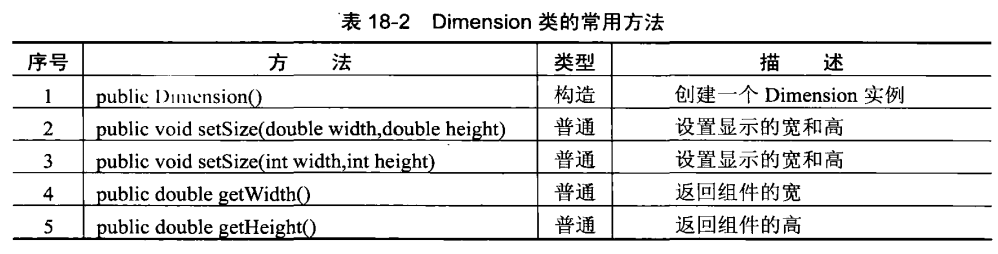
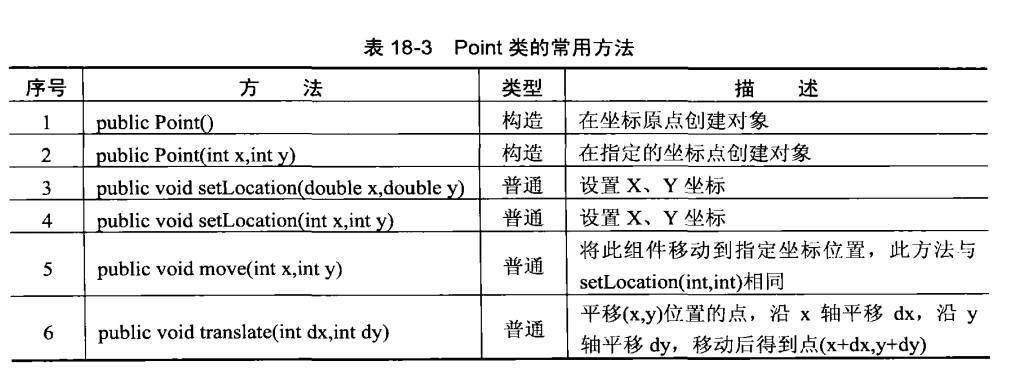
在JFrame中可以使用AWT中的Dimension和Point设置组件的大小和显示位置,这样更容易修改大小和位置
使用方法:
在上述步骤中添加实例化Dimension和Point对象,
然后使用setSize()和setLocation()方法设置参数,并放入容器中


2、标签组件
标签组件本身适用于显示信息的,一般情况下是不能直接更改其显示内容的。
1.创建实例化对象
JLabel lab = new JLabel();
2.使用add()方法把标签加入容器

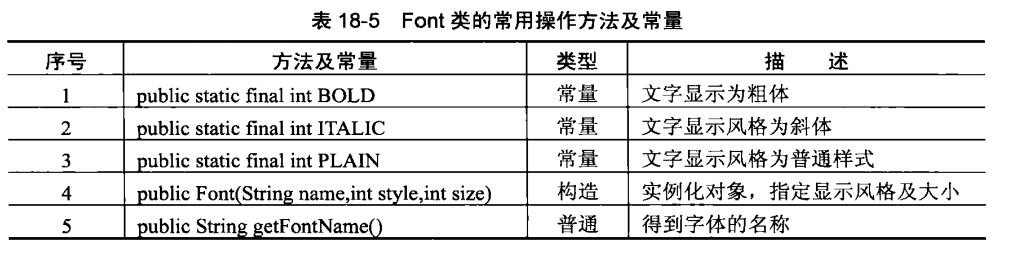
2.更改JLabel的文字样式
使用Font类

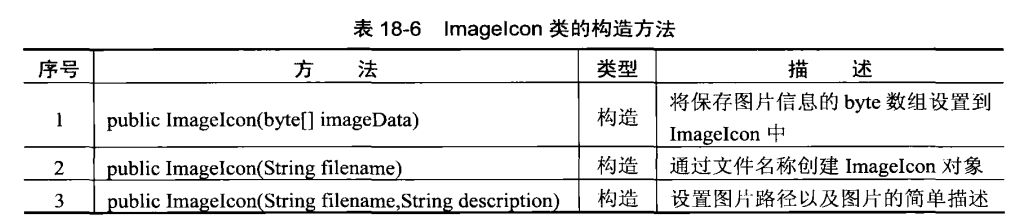
3.在JL able中设计图片
使用ImageIcon类

使用方法: 1.同样的实例化对象 2.设置好标签的字体、大小颜色或者设置图片 3.把设着好的组件加入容器中 4.显示
3、按钮组件
按钮组件和标签组件差不多,使用起来也没有什么太大的区别,但是按钮可以发送一个ActionEvent对象。

按钮的操作和标签的操作都差不多
包括在按钮上显示图片
4、布局管理器
为了使整个版面更加整齐,不让一个组件直接充满整个窗体,所以在Java中专门提供了布局管理器来管理组件。
(1)FlowLayout(流式布局)
使用流式布局会使所有的组件像流水一样依次进行排列


(2)BorderLayout(版面布局)
BorderLayout将一个窗体的版面划分成东西南北中五个区域,可以直接将需要的组件放到五个区域中。

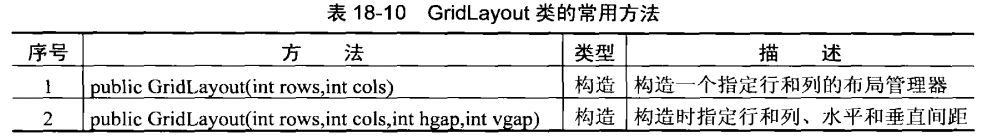
(3)GridLayout(表格布局)
GridLayout以表格的形式进行管理,但必须设置显示的行数和列数,(如果少了会满足行增加列)

(4)CardLayout(卡片/重叠布局)
CardLayout就是将一组组件彼此重叠地进行布局,就像一张张卡片一样。

1.取得窗口容器(getContentPane()方法)
2.定义布局管理器,即new一个
3.使用setLayout()方法设置布局管理器
(5)绝对定位
定位一个组件的坐标,使用xy的坐标表示方式。
public void setBounds(int x,int y,int width,int height)
总结
新建一个窗口的操作
1.把组件的基本要求设置好
2.使用布局管理器把版面排好
3.把组件装进容器
4.显示




