一、初步接触html,基本标签和ul、ol的用法
html <名字> </名字>标签
元素:两个标签之间的所有内容都是这个标签的元素
属性名="属性值"
utf-8 通用编码
name="keywords"关键字
<title></title>文档标题
注释:<!-- 注释 -->
代码中的回车:<br>
最普通的按钮:<button> </button>
同级目录直接写全名,下一级写文件夹名称/全名
../返回上一级,../../返回两级

ul和ol
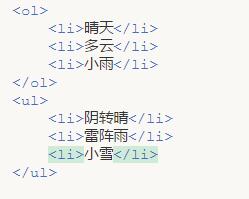
ul:无序列表,
ul代表整个无序列表,li只是一个小列
type="disc"默认值等于不写
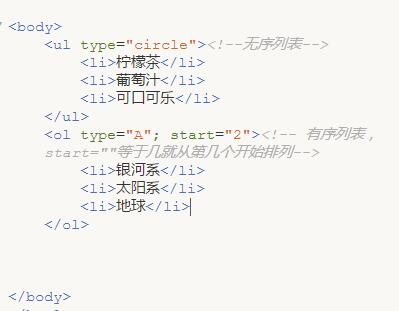
type="circle"空心圆
type="square"实心方块
ol有序列表,子标签还是li

type="A"大写字母排序
="1"阿拉伯数字排序
="I"罗马数字排序
="a"小写字母排序
样式属性名为 style,样式属性名:样式的值style="list-style-type:none"(none=无)
即使是有序列表,在样式实行中写为无序列表的属性,按无序列表走
一个样式属性有多个值,写完一个值后写个分号加空格再写下一个值
可以用list-style-image:插入合适的图片来改变前面排列的符号
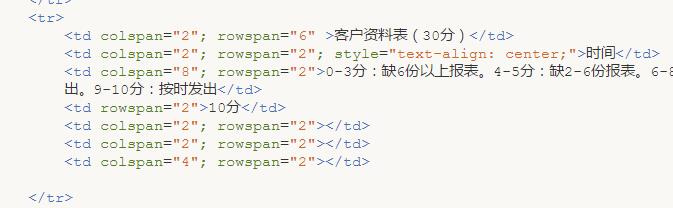
table 表格,子标签tr、td
tr是行,竖列是td
子父级关系是明确的,且不能颠倒
border是边框,属性只是边框的粗细,单位为px(像素点)
(所有不写的都是为默认值)
合并单元格方式:
1、<td colspan="">向右合并几个单元格包括他自己
2、<td rowspan="">向下合并几个单元格包括他自己
有序列表 type="A"怎样从B开始排列 ?
start=""等于几,就从第几个开始排序