vue + springboot 文件服务器之文件上传
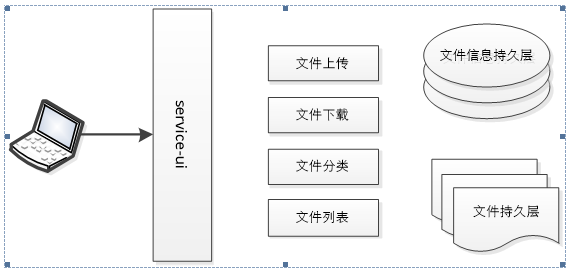
最近想整合一下自己所做的项目,于是需要一个文件服务器来承载项目中所有文件的持久化,以及可视化。
有兴趣可以瞧瞧,其中包含python,java作为后端,k8s+docker服务打包,vue作为前端: https://github.com/oneInsect/magic-box

其中 文件上传作为核心功能,前端使用vue实现,后端使用springboot承载。
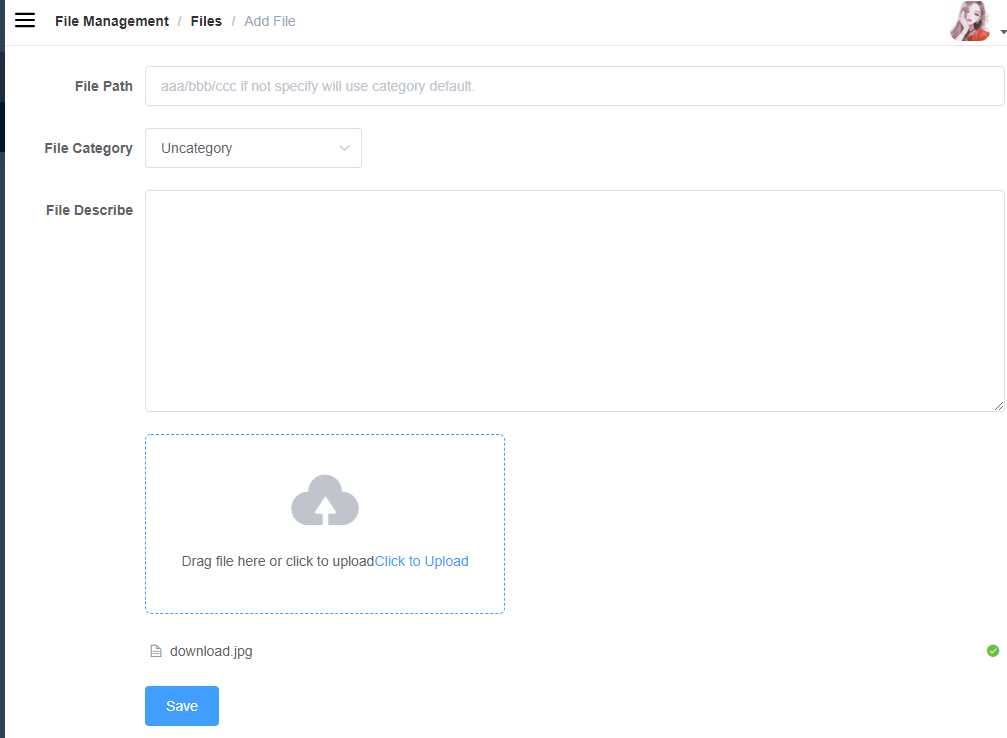
用户页面只支持单文件上传,前端代码
<el-upload class="upload-demo" drag action="http://localhost:80/filemgt/files/file" :limit=1 :on-success="handleSuccess" multiple> <i class="el-icon-upload"></i> <div class="el-upload__text">Drag file here or click to upload<em>Click to Upload</em></div> </el-upload>
handleSuccess(response, file, fileList){
this.file.name = file.name
},
后端先接收文件,再接收文件信息
@PostMapping("file")
public SelfDefineResponse addFile(@RequestParam(value = "file") MultipartFile uploadFile){
if (uploadFile == null) {
return SelfDefineResponse.error().message("Upload error, please choose file");
}
if (FileUtil.saveTmpFile(uploadFile)){
return SelfDefineResponse.ok();
}else{
return SelfDefineResponse.error().message("Save tmp file failed");
}
}
@PostMapping("fileinfo")
public SelfDefineResponse addFileInfo(@RequestBody(required = true) Files files){
boolean saved = filesService.save(files);
String fileName = files.getName();
String filePath = files.getPath();
if (saved){
Boolean fileSaved = FileUtil.saveTmpFile2server(fileName, filePath);
if (fileSaved){
return SelfDefineResponse.ok();
}
}
return SelfDefineResponse.error();
}
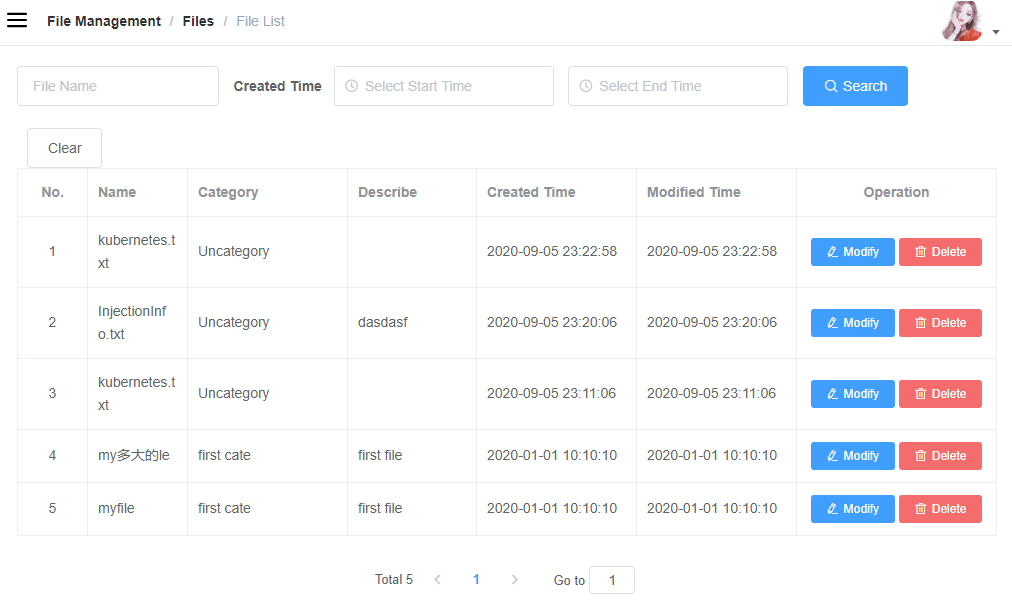
前端效果


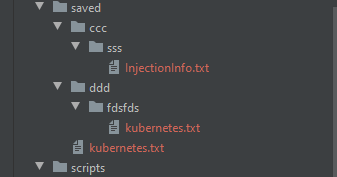
后端效果:

进一寸有进一寸的欢喜。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构