css grid布局
最近在学习css grid布局,为了避免以后忘记了难得查资料,遍写在博客中方便以后查询!
1,display属性
display有三个值,
- grid :生成一个块级网格
- inline-grid :生成一个内联网格
- subgrid :如果你的网格容器本身是另一个网格的网格项(即嵌套网格),你可以使用这个属性来表示,它的行/列的大小继承自它的父级网格容器,而不是自己指定的。
我们先创建一个grid的网格容器
在html中写入代码
<div class="container"> </div>
css中写入代码
.container{ display: grid; }
这样我们就创建好了一个网格容器,因为grid容器时隐性容器,在我们没有向容器里面添加元素时,是看不到效果的,grid容器在我们没有设置大小时,默认宽度为100%,高度为0.
注意:在 网格容器(Grid Container) 上使用column,float,clear, vertical-align 不会产生任何效果。
2,grid-template-columns / grid-template-rows
用来定义网格的列和行,即设置几行几列。
值
- 单位为“px”
- 单位为“fr”
- auto
- n%
- repeat()
(1)px
我们在container中添加代码
.container{ display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 50px 100px; }
这样我们就创建了一个三行,三列的网格,宽度分别为100px,100px,100px。高度分别为100px,50px,100px。
但是,我们在浏览器中是看不到效果的,我们需要向里面添加元素,才能看到效果。
我们在html中添加以下代码
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
我们在css中添加代码放方便查看效果。
.container div{ border: 1px #000 solid; }
我们就能看到效果了,效果图为

可以看到我们只有一个3×2的网格,但是我们明明设置的3×3的网格啊。这是因为grid时隐性表格,我们只有六个元素,所以只能填满六个格子,而剩下的没有填的我们时看不到的,但是它们还是存在的。当我们没有设置填充的元素的位置时,默认时从上到下,从左到右按行依次填充,即先填充第一行,填充慢了之后在填充第二行,直到元素被用完为止。
(2)fr
接下来我们将单位“px”改为“fr”,
css中container中修改代码
.container{ display: grid; grid-template-columns: 1fr 2fr 1fr; grid-template-rows: 100px 50px 100px; }
效果图为

因为我们总共有4fr,所以将容器的宽度平均分为了4份,一个fr占一份,两个占两份,一次类推,因为我们没有设置容器的宽度,也没有用px单位设置网格格子的宽度,所以容器默认宽度为100%。
注意:当fr和px共存时,是将px的大小减去之后,在剩余的大小内在均分。
(3)auto
接下来我们再把auto加进去。
css中container中修改代码
.container{ display: grid; grid-template-columns: 100px 100px auto 100px; grid-template-rows: 100px 50px 100px; }
效果图为

由图可知,auto是在其他固定的大小分配之后,剩下的就是它的大小了,如果有两个或两个以上的auto,就是每个auto之间平均分配剩下的大小。
(4)n%
至于n%,n时多少就占整个容器的百分之多少。
(5)repeat()
我们修改css中container中的代码
.container{ display: grid; grid-template-columns: repeat(3,100px); grid-template-rows: 100px 50px 100px; }
上面的代码等价与下面的代码
.container{ display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 50px 100px; }
这些值放在grid-template-rows中也是一样的,只是列变行而已,这里就不做演示了。
3,grid-template-areas
指定的 网格区域(Grid Area) 名称来定义网格模板。重复网格区域的名称导致内容跨越这些单元格。这个语法本身可视作网格的可视化结构。
值
- <grid-area-name>:由网格项的
grid-area指定的网格区域名称 - .(点号) :代表一个空的网格单元
- none:不定义网格区域
修改html中的代码
<div class="container"> <div class="item-a">1</div> <div class="item-b">2</div> <div class="item-c">3</div> <div class="item-d">4</div> <div class="item-e">5</div> <div class="item-f">6</div> </div>
修改css中的代码
.item-a {grid-area: one;} .item-b {grid-area: two;} .item-c {grid-area: three;} .item-d {grid-area: four;} .item-e {grid-area: five;} .item-f {grid-area: six;} .container { display: grid; grid-template-columns: 100px 100px 100px 100px; grid-template-rows: auto; grid-template-areas: "one one one one" "two two . three" "four four four four" "five five six six"; } .container div{ border: 1px solid #000; }
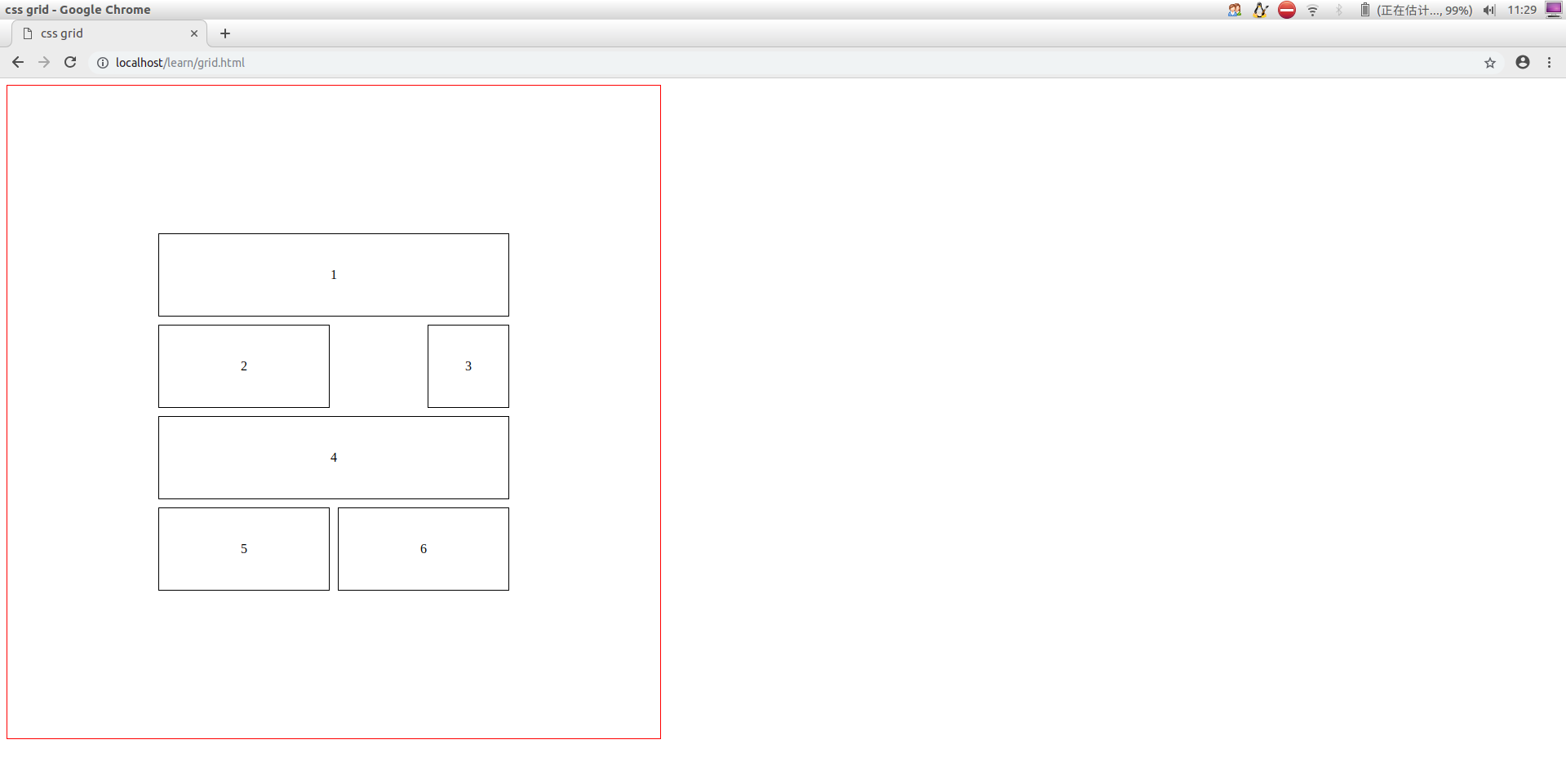
效果图

因为我们不确定有几行,所以我们设置的是auto,这样我们就不能设置行高了,子元素的高度是多少它的高度就是多少,但是我们可以设置子元素的高度。就能设置网格的高度了。
所以我们设置子元素高度为100px,对container下的div设置高度
.container div{ height: 100px; border: 1px solid #000; }
效果图为

这样,我们就设置好了这样一个网格,第一行区域名称为“one”,第二行一二列区域名称为“two”,第二行第四列区域名称为“three”,第三行区域名称为“four”,第四行一二列名称为“five”,第四行三四列名称为“six”。
4,grid-column-gap / grid-row-gap
指定网格线(grid lines)的大小。即设置列/行之间间距的宽度。
我们修改css中container的代码
.container { display: grid; grid-template-columns: 100px 100px 100px 100px; grid-template-rows: auto; grid-template-areas: "one one one one" "two two . three" "four four four four" "five five six six"; grid-column-gap: 10px; grid-row-gap: 10px; }
效果图为

下面两段代码等价,下面的代码上上面的简写。
grid-column-gap: 10px;
grid-row-gap: 10px;
grid-gap: 10px;
5,justify-items / align-items
沿着 行轴线(row axis) 或列轴线(column axis)对齐 网格项(grid items) 内的内容。该值适用于容器内的所有网格项。
值
- start:将内容对齐到网格区域(grid area)的左侧
- end:将内容对齐到网格区域的右侧
- center:将内容对齐到网格区域的中间(水平居中)
- stretch:填满网格区域宽度(默认值)
修改css中container容器下div的代码,
.container div{ display: grid; height: 100px; border: 1px solid #000; justify-items: center; align-items: center; }
效果图为

我这里就只尝试center了。
6,justify-content / align-content
有时,我们的网格合计大小可能小于其 网格容器(grid container) 大小。 比如我们的所有 网格项(grid items) 都使用像 px 这样的非灵活单位设置大小,我们又设置了容器的大小。在这种情况下,您可以设置网格容器内的网格的对齐方式。
值
- start:将网格对齐到 网格容器(grid container) 的顶部
- end:将网格对齐到 网格容器 的底部
- center:将网格对齐到 网格容器 的中间(垂直居中)
- stretch:调整 网格项(grid items) 的高度,允许该网格填充满整个 网格容器 的高度
- space-around:在每个网格项之间放置一个均匀的空间,上下两端放置一半的空间
- space-between:在每个网格项之间放置一个均匀的空间,上下两端没有空间
- space-evenly:在每个栅格项目之间放置一个均匀的空间,上下两端放置一个均匀的空间
为了效果明显,我们规定一下容器的大小。
css中container中的代码改为
.container { display: grid; width: 800px; height: 800px; border: 1px solid red; grid-template-columns: 100px 100px 100px 100px; grid-template-rows: auto; grid-template-areas: "one one one one" "two two . three" "four four four four" "five five six six"; grid-column-gap: 10px; grid-row-gap: 10px; justify-content: start; align-content: start; }
效果图

我们再修改一下值,将整个网格放在容器的中间,修改justify-content和align-content都为center。
css中container中的代码修改为
.container { display: grid; width: 800px; height: 800px; border: 1px solid red; grid-template-columns: 100px 100px 100px 100px; grid-template-rows: auto; grid-template-areas: "one one one one" "two two . three" "four four four four" "five five six six"; grid-column-gap: 10px; grid-row-gap: 10px; justify-content: center; align-content: center; }
效果图为

剩下的值自己去实验把。我们就做到这里了。
7,grid-column-start,grid-column-end,grid-row-start和grid-row-end。
为了方便演示,我们再添加一个容器container1,
html中代码为
<div class="container"> <div class="item-a">1</div> <div class="item-b">2</div> <div class="item-c">3</div> <div class="item-d">4</div> <div class="item-e">5</div> <div class="item-f">6</div> </div> <div class="container1"> <div class="item-1">1</div> <div class="item-2">2</div> <div class="item-3">3</div> <div class="item-4">4</div> <div class="item-5">5</div> <div class="item-6">6</div> </div>
css中代码为
.item-a {grid-area: one;} .item-b {grid-area: two;} .item-c {grid-area: three;} .item-d {grid-area: four;} .item-e {grid-area: five;} .item-f {grid-area: six;} .container { display: grid; width: 800px; height: 800px; border: 1px solid red; grid-template-columns: 100px 100px 100px 100px; grid-template-rows: auto; grid-template-areas: "one one one one" "two two . three" "four four four four" "five five six six"; grid-column-gap: 10px; grid-row-gap: 10px; justify-content: center; align-content: center; } .container1 { display: grid; margin-left: 900px; margin-top: -800px; width: 800px; height: 800px; border: 1px solid red; grid-template-columns: 100px 100px 100px 100px; grid-template-rows: 100px 100px 100px 100px; grid-column-gap: 10px; grid-row-gap: 10px; justify-content: center; align-content: center; } .container div{ display: grid; height: 100px; border: 1px solid #000; justify-items: center; align-items: center; } .container1 div{ display: grid; height: 100px; border: 1px solid #000; justify-items: center; align-items: center; }
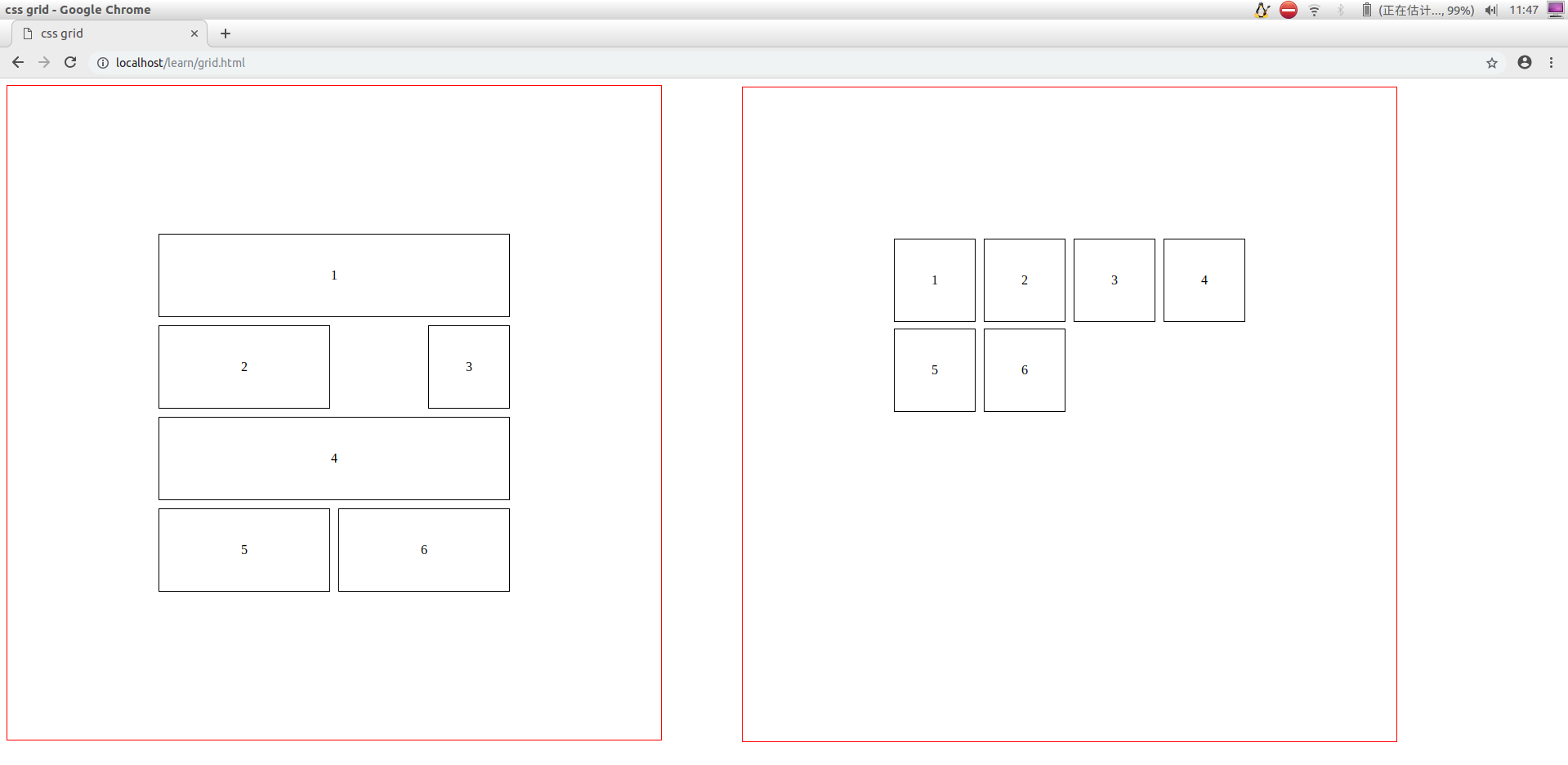
效果图为

接下来我们使用grid-column-start,grid-column-end,grid-row-start和grid-row-end将container1样式改成和container中样式一样的。
css中添加代码
.item-1 {grid-column-start: 1; grid-column-end: 5;} .item-2 {grid-column-start: 1; grid-column-end: 3;} .item-3 {grid-column-start: 4; grid-column-end: 5;} .item-4 {grid-column-start: 1; grid-column-end: 5;} .item-5 {grid-column-start: 1; grid-column-end: 3;} .item-6 {grid-column-start: 3; grid-column-end: 5;}
上面代码的简写为
.item-1 {grid-column: 1 / 5;} .item-2 {grid-column: 1 / 3;} .item-3 {grid-column: 4 / 5;} .item-4 {grid-column: 1 / 5;} .item-5 {grid-column: 1 / 3;} .item-6 {grid-column: 3 / 5;}
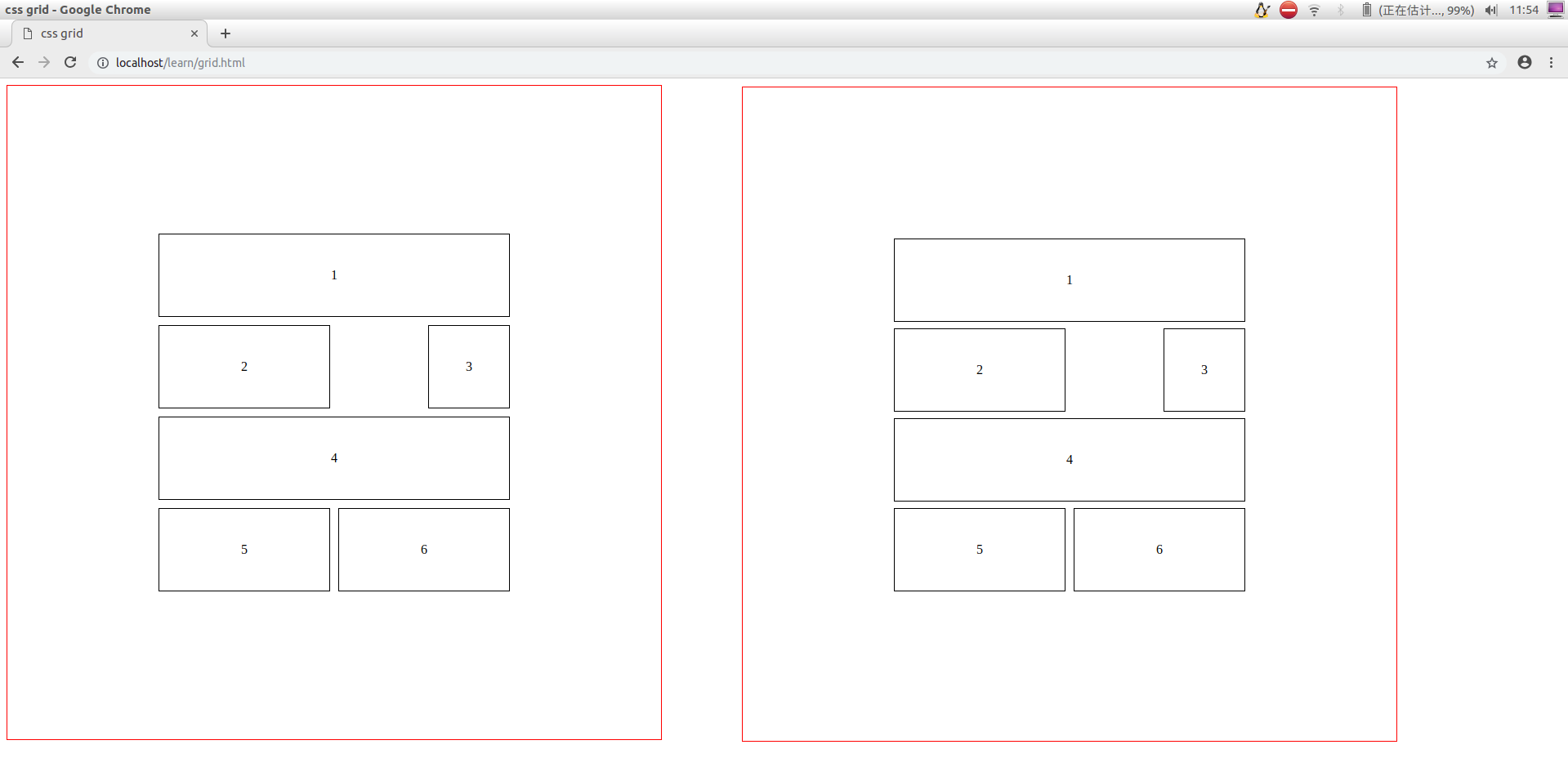
效果图为

我们就设计出了和container一样的样式。
8,grid-auto-columns / grid-auto-rows
指定任何自动生成的网格轨道(grid tracks)(又名隐式网格轨道)的大小。在你明确定位的行或列(通过 grid-template-rows / grid-template-columns),超出定义的网格范围时,隐式网格轨道被创建了。
上面我们创建了一个4×4的网格,那么当我们再container1容器中再添加一个div,并且超出4×4的网格了呢,我们来试一下。
在html中的container和container1中分别添加一个div,设置class分别为item-h和item-7。
container中添加
<div class="item-h">7</div>
container1中添加
<div class="item-7">7</div>
将css中两个container的 justify-content: center;align-content: center改变
justify-content: start;
align-content: start;
再添加代码
.item-h {grid-column: 6 / 7;grid-row: 6 / 7;} .item-7 {grid-column: 6 / 7;grid-row: 6 / 7;}
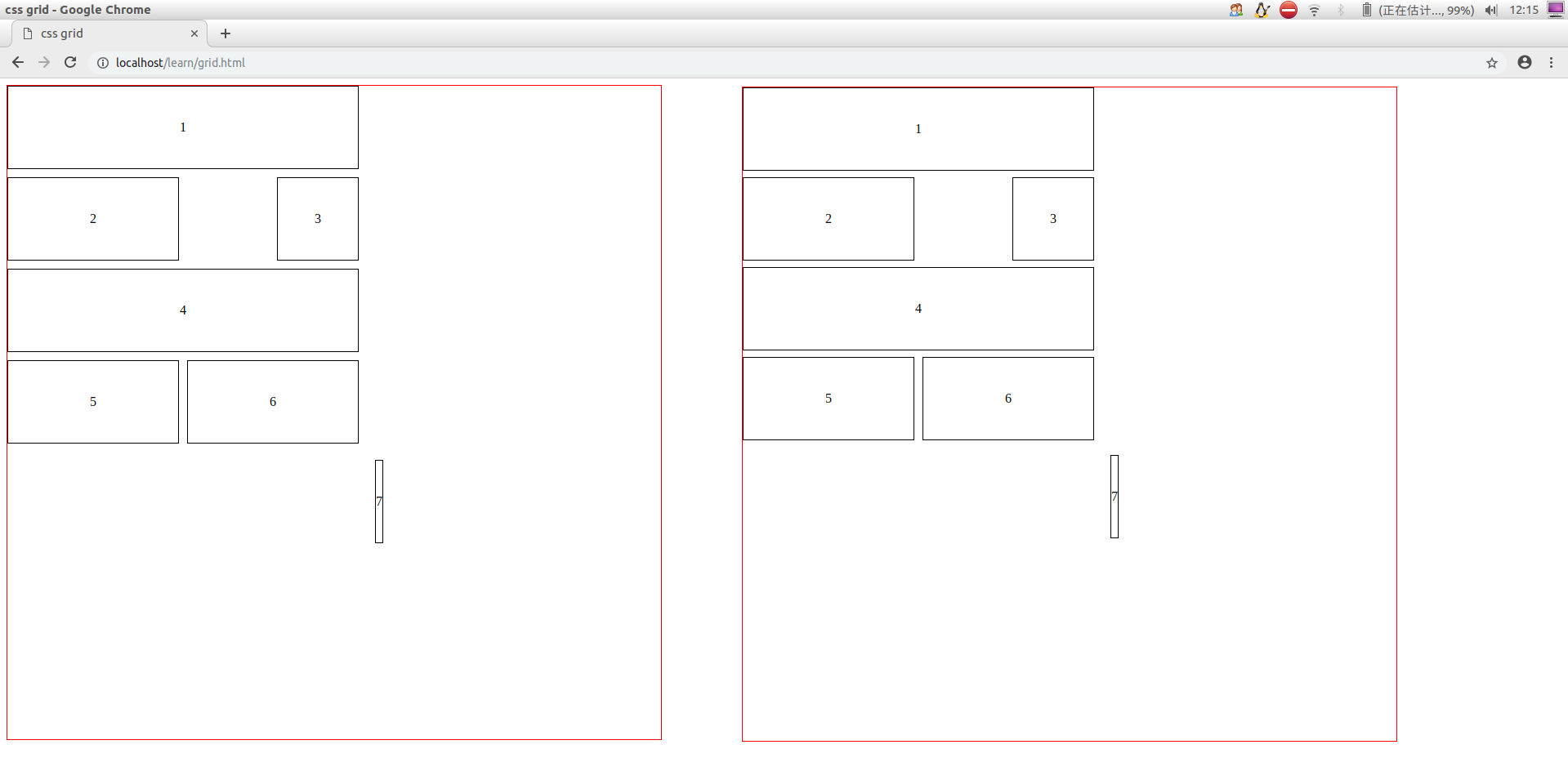
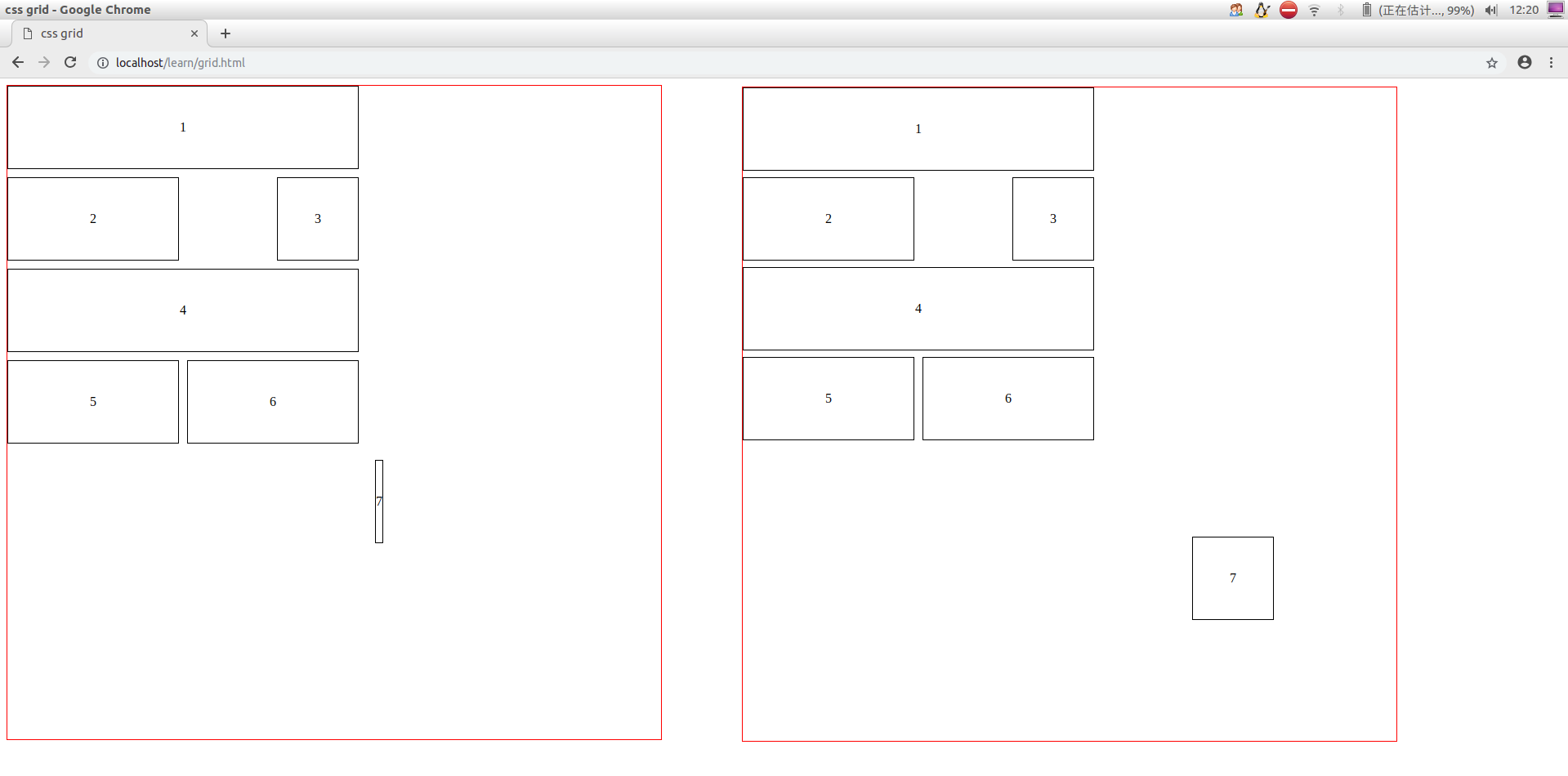
效果为

我们在css中的container1中添加
grid-auto-columns: 100px;
grid-auto-rows: 100px;
效果图

我们可以看到超出4×4的网格也别设置了大小,宽100px,高100px。
9,grid-auto-flow
前面我们说了grid在我们没有设置元素位置时,默认是从上到下,从左到右的按行依次填充,但是这个也是可以设置。
值
- row:告诉自动布局算法依次填充每行,根据需要添加新行
- column:告诉自动布局算法依次填入每列,根据需要添加新列
- dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
设置grid-auto-flow:row;就是默认的排列方式。即按行来排列
设置grid-auto-flow:column;就是按列来排列,即一列一列的排完才开始下一列。
注意:当设置grid-auto-flow:dense;时网格项可能会乱序。
10,justify-self / align-self
沿着 行轴线(row axis)或列轴线(column axis) 对齐 网格项 内的内容。此值适用于单个网格项内的内容。
值
- start:将内容对齐到网格区域的左侧
- end:将内容对齐到网格区域的右侧
- center:将内容对齐到网格区域的中间(水平居中)
- stretch:填充整个网格区域的宽度(这是默认值)
到这里grid也学了一大部分了,剩下的内容我也没有弄清楚,毕竟我也是一个初学者。
可以参考一些这个网址进行深入了解:http://www.css88.com/archives/8510/comment-page-1


