webpack学习笔记
极客时间 玩转webpack学习记录
github地址: https://github.com/worldtanjj/geektime-webpack-course
只介绍常用的 plugin和loader 具体用法google或者看github实例
解析 es6 用 babel-loader
解析css 使用 style-loader, css-loader, less-loader , css打包成单据css文件使用 MiniCssExtractPlugin
解析图片字体 使用 url-loader 或者 file-loader
代码压缩:
js => 内置了 uglifyjs-webpack-plugin
html => html-webpack-plugin
css => optimize-css-assets-webpack-plugin
webpack热更新: webpack-dev-server
自动清理构建目录文件: clean-webpack-plugin
自动补全css3前缀(让css3适配不同的浏览器内核) : postcss-loader + autoprefixer
移动端 px自动转换为rem : px2rem-loader
这个loader放在 postcss-loader 下面不然报错 : 不识别:
原因可能是 postcss-loader会把css改变为 display:-ms-flexbox;display:flex 这种, 导致 px2rem-loader 识别不了
⻚⾯渲染时计算根元素的 font-size 值 ·可以使⽤⼿淘的lib-flexible库
静态资源内联 :
触发这个splitChunksPlugin切割代码的有以下几点:
1.共用的module (node_module文件夹的那些模块)和公共的chunk
2.输出的chunk体积大于30kb的(指还没有gz和min喔)
3.当加载请求数要求最大并行数小于或等于5时
4.初始化页面,加载请求数要求最大并行请求要小于或等于3时
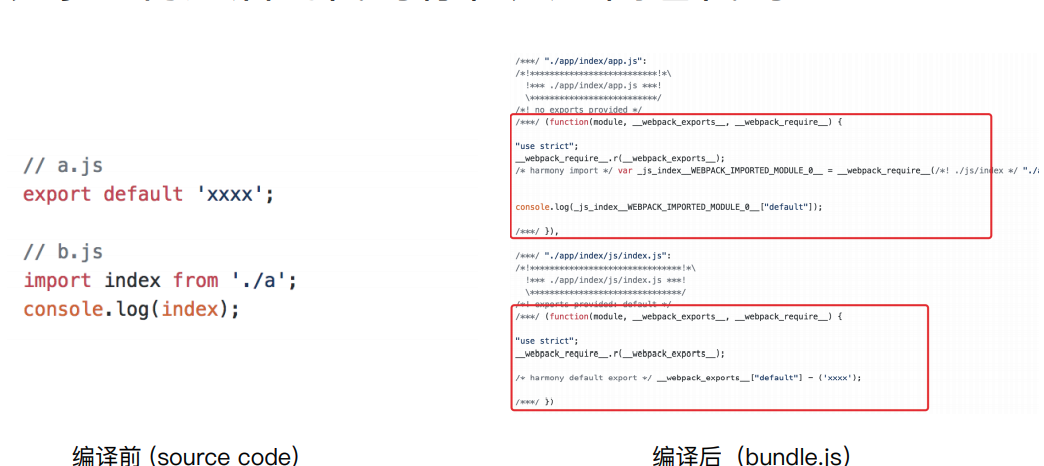
tree shaking(摇树优化)
tree shaking 就是只把⽤到的⽅法打⼊ bundle ,没⽤到的⽅法会在 uglify 阶段被擦除掉
production mode的情况下默认开启
将 mode 设置成 none 的时候,就不会自动使用 webpack 的 terser-webpack-plugin 插件了 即不会进行tree shaking
ModuleConcatenationPlugin webpack打包后的代码存在⼤量闭包代码
⼤量作⽤域包裹代码,导致体积增⼤(模块越多越明显)
运⾏代码时创建的函数作⽤域变多,内存开销变⼤

scope hoisting 原理:将所有模块的代码按照引⽤顺序放在⼀个函数作⽤域⾥,然后适当的重命名⼀ 些变量以防⽌变量名冲突
可以简单的把scope hoisting理解为是把每个模块被webpack处理成的模块初始化函数整理到一个统一的包裹函数里,也就是把多个作用域用一个作用域取代,以减少内存消耗并减少包裹块代码,从每个模块有一个包裹函数变成只有一个包裹函数包裹所有的模块,但是有一个前提就是,当模块的引用次数大于1时,比如被引用了两次或以上,那么这个效果会无效,也就是被引用多次的模块在被webpack处理后,会被独立的包裹函数所包裹
作者回复: 理解的完全正确。Scope housting对模块的引用次数大于1次是不产生效果的,这个其实也很好理解,如果一个模块引用次数大于1次,那么这个模块的代码会被内联多次,从而增加了打包出来的js bundle的体积。
webpack mode 为 production 默认开启
或者 mode 不为 production时 plugins添加 new webpack.optimize.ModuleConcatenationPlugin()
webpack-bundle-analyzer 分析包大小
这个插件的功能是生成代码分析报告,帮助提升代码质量和网站性能。
DllPlugin 和 DllReferencePlugin
对于大的包 可以分包 将单个大文件拆成多个小文件之后,一定情况下有利于加载
参考 https://www.cnblogs.com/tugenhua0707/p/9520780.html
Imagemin 打包时候对图片压缩




