cordova混合App开发:Cordova+Vue实现Android APP开发 (打包及调试) (四)
1、把之前的 vue 项目改下 加上axios调用 记得 先安装axios
这一步没什么目的 ,记得之前有篇文章说打包成app发不了http请求 这里加上试下
yarn add axios

2、vue打包 vue_app目录
yarn run build
3、使用Android studio 打包APK
具体步骤看上一篇 步骤5 https://www.cnblogs.com/xtxtx/p/13908275.html
把apk拖入安卓模拟器
4、模拟器 调试apk
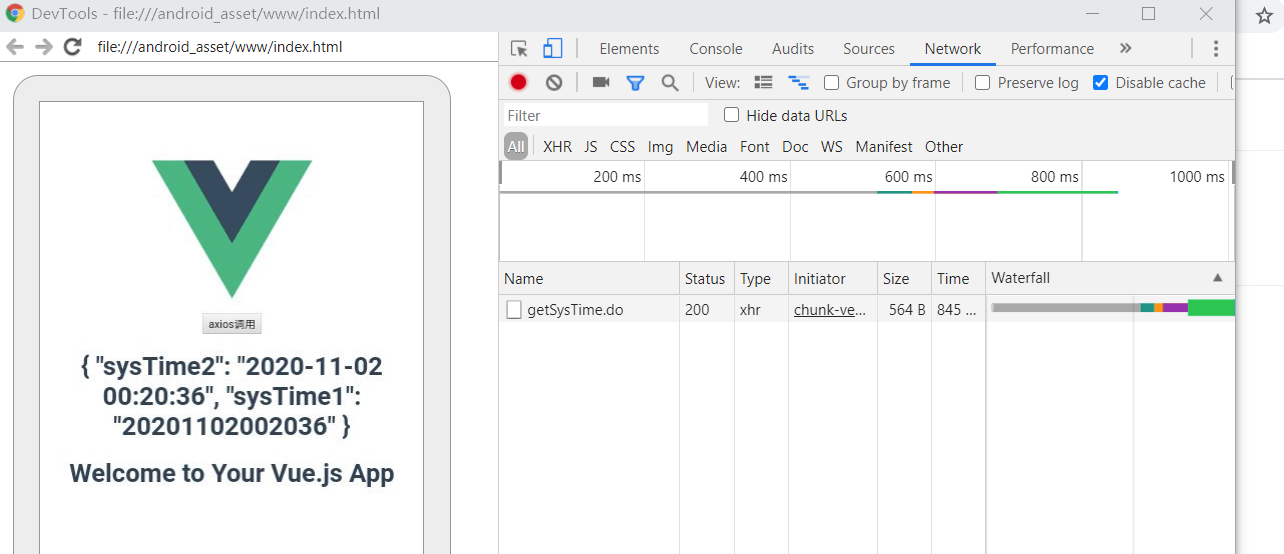
谷歌浏览器 输入 chrome://inspect/#devices 可以看到安卓模拟器 然后再模拟器上点击按钮调用 可以看到发送的http请求


4、真机 调试apk
有时候我们想再真机上查看实际效果 找一部安卓机 我这里是oppo的手机 打开 开发者选项 => usb调试
数据线连接手机和电脑 用途选择传输文件
在cordova-vue目录下执行
cordova run android
常用命令
-
cordova install android //将编译好的应用程序安装到模拟器上。
-
cordova emulate android //在模拟器上运行(前提是创建好AVD)
-
cordova serve android //在浏览器运行
-
cordova build android //打包cordova项目到android平台。
-
cordova run android //通过USB直接安装到真机(该语句已经包括了build命令)
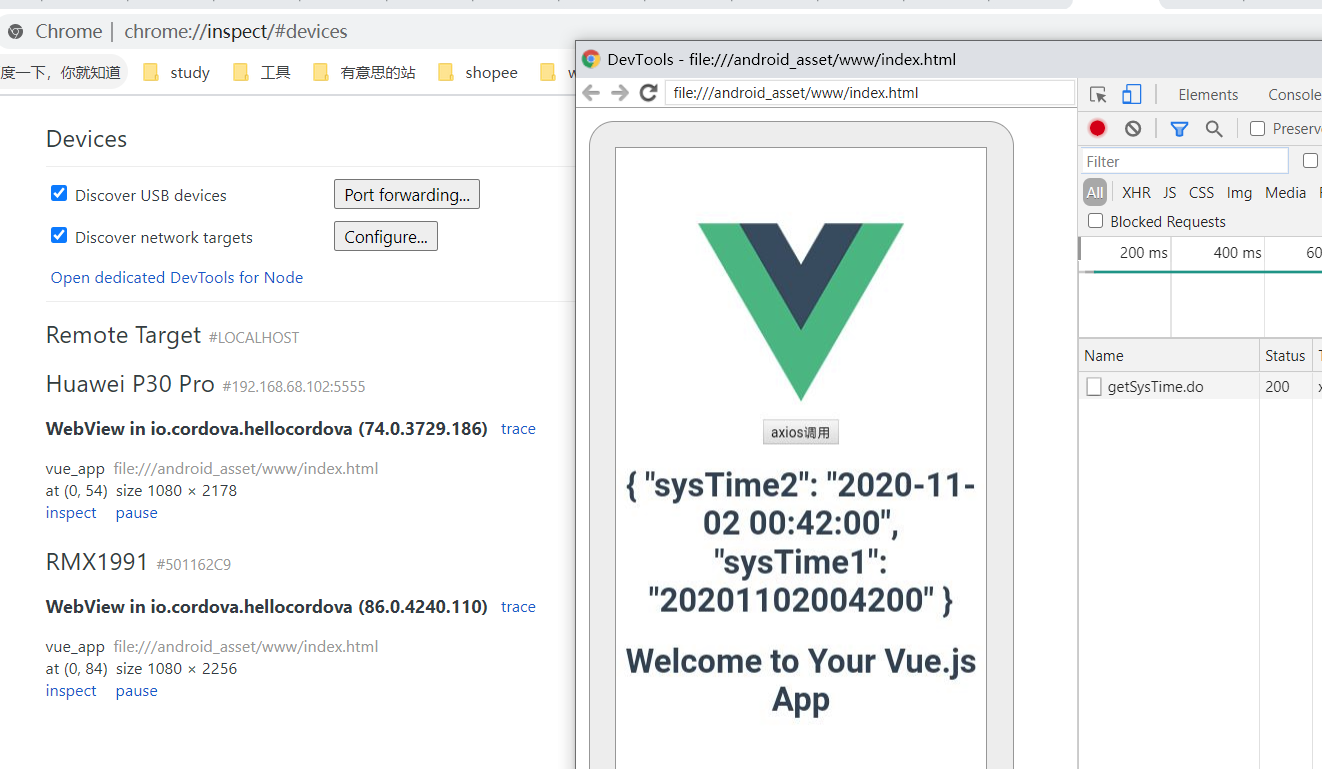
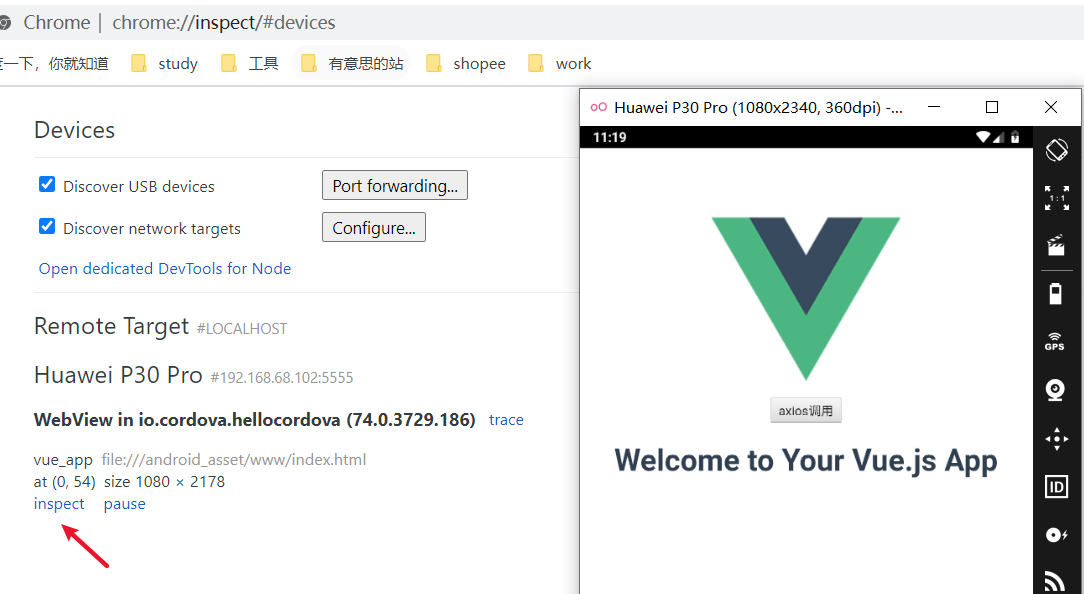
可以看到手机上的安装提示 安装后 chrome://inspect/#devices 同样看到手机 点击inspect后 和模拟器一样