cordova混合App开发:Cordova+Vue实现Android APP开发 (安装cordova框架生成app) (二)
codova需要的各种环境搭建, 看 cordova混合App开发:Cordova+Vue实现Android (环境搭建) (一)
安装cordova框架生成app
1、使用npm安装cordova
npm i -g cordova
2、创建cordova项目
cordova create cordova-vue
上面这样会使用默认的目录和命名空间。
cordova create CordovaProject io.cordova.hellocordova CordovaApp
- CordovaProject 是创建应用程序的目录名称。
- io.cordova.hellocordova 是默认的反向域值。 如果可能,您应该使用您自己的域值。
- CordovaApp 是您应用的标题。
3、添加android平台
cd cordova-vue
cordova platform add android --save
4、检查构建app的条件
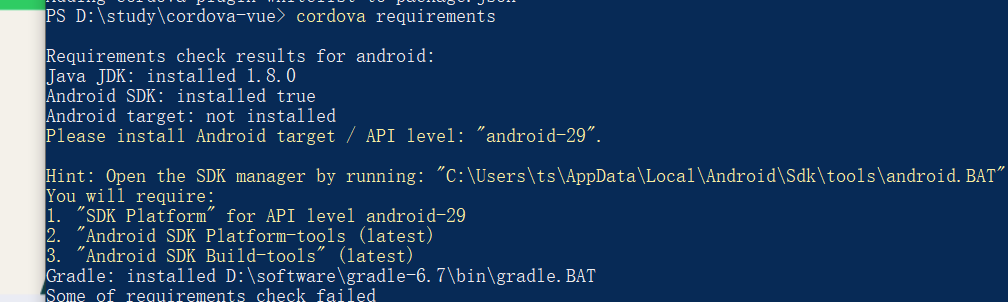
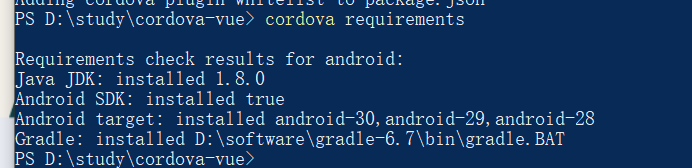
cordova requirements
之前按照有要提示安装 android target Android-29

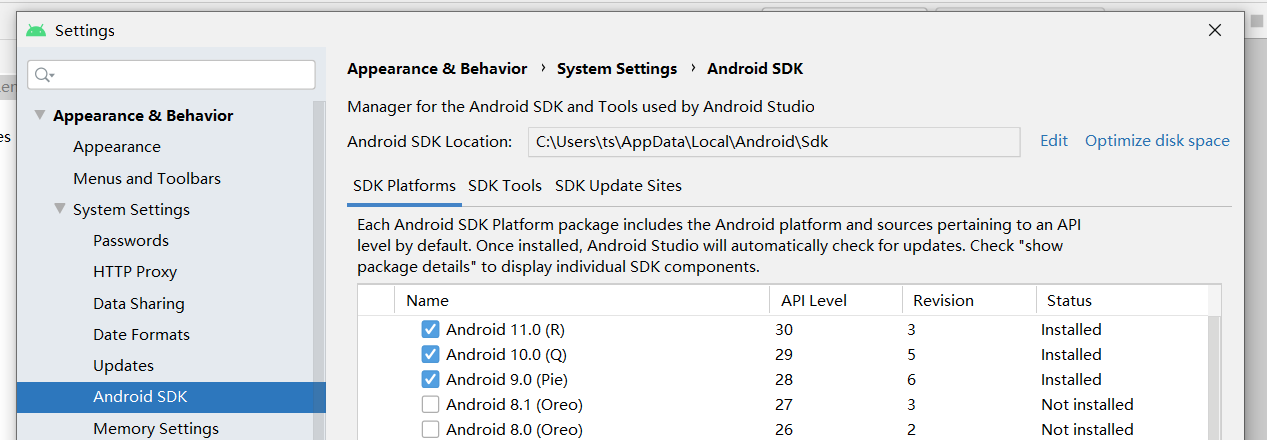
可以使用Android studio安装 找到File => Settings 按照提示按照缺少的Android API Level

如果都提示 installed 则环境没问题 可以构建App了

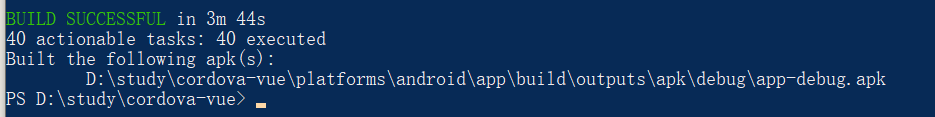
5、构建App,并运行demo 构建完成后会提示 BUILD SUCCESSFUL
cordova build android

生成apk,如果要调试 其他命令及意思
-
cordova install android //将编译好的应用程序安装到模拟器上。
-
cordova emulate android //在模拟器上运行(前提是创建好AVD)
-
cordova serve android //在浏览器运行
-
cordova build android //打包cordova项目到android平台。
-
cordova run android //通过USB直接安装到真机(该语句已经包括了build命令)
6、找到app文件 用雷电模拟器打开
不建议使用genymotion模拟器, 不知道啥原因 genymotion模拟器 不访问 服务器的热更新配置文件 热更新失败




