生产环境 前后端分离部署 https 跨域cors netcore3.1 部署小计
业务场景描述: 页面发起的所有请求都是https
1. 前端vue写的 发布后部署在iis上 监听内网端口F 绑定域名front.com
2. 后端代码netcore写的 部署在centos上 监听内网端口B nginx对外提供一个域名供前端调用 域名假定: backend.com
http请求过程:
浏览器输入域名https://front.com =>Nginx1监听域名front.com 443端口 -> 转发内网端口F => vue调用后端接口 https://backend.com/login => Nginx2监听域名backend.com 443端口 -> 转发内网端口B
大的模块: 1. net core项目部署及跨域配置
2.nginx配置证书及转发请求
3. 跨域的一些问题
一. net core 项目配置
注意事项: origin为* 时候 allowcredentials 不能是true 不然会报错

至于为什么不允许origin和credentials一块配置 应该是考虑到CSRF攻击有关 可以反向思考下 origin配置为*时又允许credentials会怎么样 以后理解了补充上
还有一点 怎么指定 代码允许在哪个ip及端口 一般默认就是localhost:5000 可以看下面代码

二. nginx 配置证书及转发
1. vue项目 nginx配置
http://127.0.0.1:2277/ 就是部署在iis上的前端代码
server { listen 80; listen 443 ssl; server_name www.front.com front.com; if ($server_port !~ 443){ return 307 https://$host$request_uri; } ssl_certificate ssl/1_front.com_bundle.crt; ssl_certificate_key ssl/2_front.com.key; gzip on; gzip_proxied expired no-cache no-store private no_last_modified no_etag auth; gzip_types *; gzip_vary on; location / { proxy_pass http://127.0.0.1:2277/; } }
2. 后台接口nginx配置
可以设置二级地址转发 这样就可以对外一个域名
http://10.0.1.5:15365/ 是部署在centos机器上的 netcore服务器代码
server { listen 443 ssl; server_name backend.com www.backend.com; ssl_certificate /usr/local/nginx/ssl/1_backend.com_bundle.crt; ssl_certificate_key /usr/local/nginx/ssl/2_backend.com.key; gzip on; gzip_proxied expired no-cache no-store private no_last_modified no_etag auth; gzip_types *; gzip_vary on; location /agent/ { #root /usr/src/gameclient/; #index index.html index.htm; proxy_pass http://10.0.1.5:15365/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location /event/ { #root /usr/src/gameclient/; #index index.html index.htm; proxy_pass http://10.0.1.5:49835/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
三. 跨域的一些问题
1. 如果你的后台接口清楚的知道是给哪些域名调用的, 建议配置origin 就是第一张图的注释掉的部分 ,然后在配置文件配置允许跨域的域名/ip:port
如果是需要对所有公网暴露的接口 则设置origin为* 这是 withcredentials 要注释掉
2. 我把上面服务端代码部署完后, postman调用 https post接口 正常返回
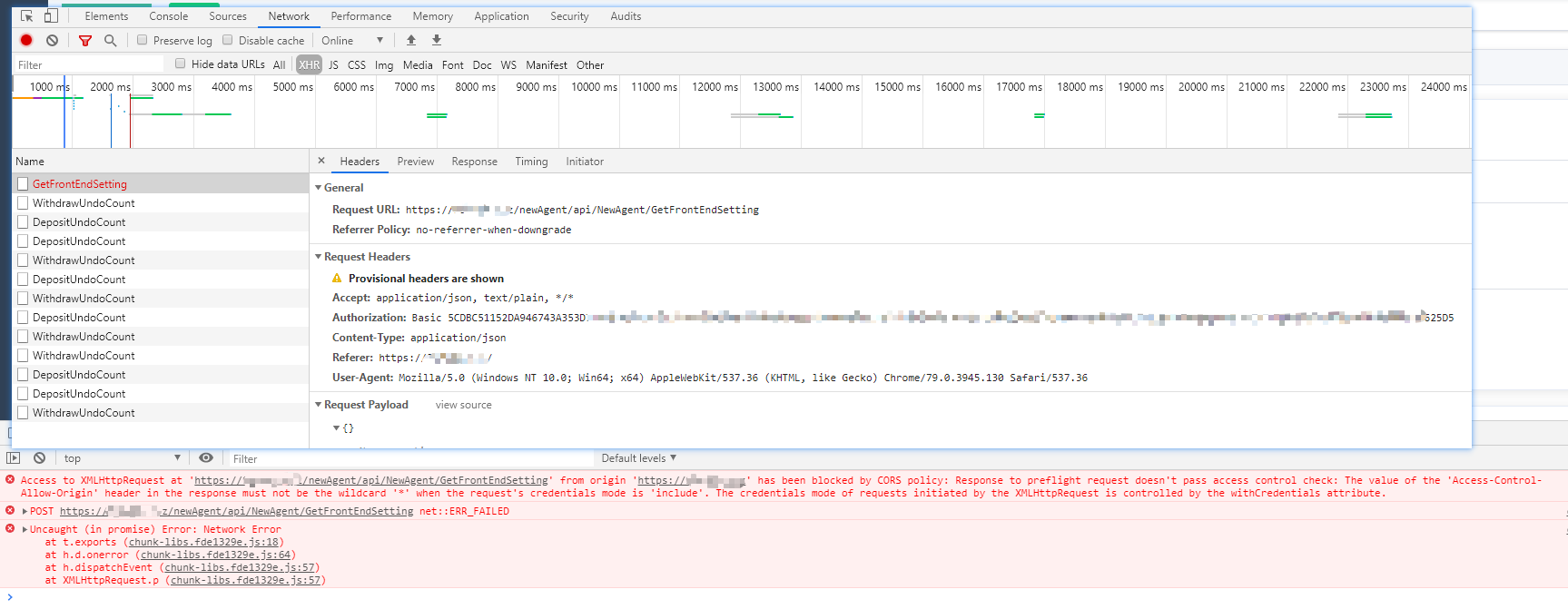
但是部署后就报错 截图如下

不知道大家看明白了没 就是前端发起 XMLHttpRequest 发出请求时 将 withCredentials 设置为 true。而服务端返回的response头中
Access-Control-Allow-Origin 为true导致的 但是通过chrome给我呈现的http请求响应来看 看不到有效响应信息
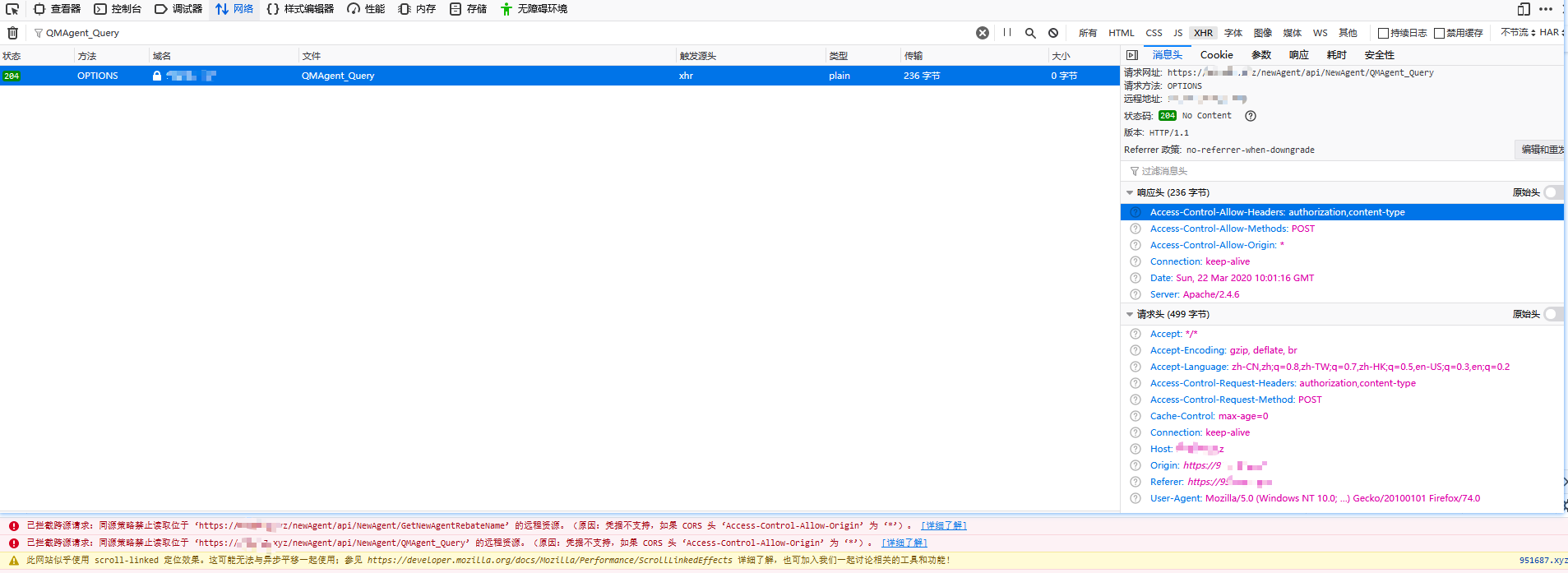
但是用Firefox浏览器就捕捉到这个问题了
下面是Firefox的截图 可以看到只发送了一个options的预请求,并没有发送正式请求 options的响应头的确是 Access-Control-Allow-Origin 为 *
控制台报错点击详情看下面2图


问题很明显了 前端在发送XMLHttpRequest请求时,将withCredentials 设置为 true导致的 排查前端代码发现确实如此 去掉之后请求正常 因为我们程序没有用cookie 所以这个自然不需要
到此问题排查完毕




