netcore + docker + jenkins 持续集成日志
要实现的目标 : 提交代码到github的master分支后, 触发webhook, jenkins从github上重新拉取代码=>编译=>打包成docker镜像=>重新发布
机器: centos 7.4
1. 安装git,jenkins,docker-ce
git可以直接yum 安装 :
yum install git -y
也可以安装新版本 参考文章: https://linuxize.com/post/how-to-install-git-on-centos-7/
jenkins 安装参考文章 https://www.cnblogs.com/stulzq/p/9291237.html
docker-ce 安装参考官网: https://docs.docker.com/install/linux/docker-ce/centos/
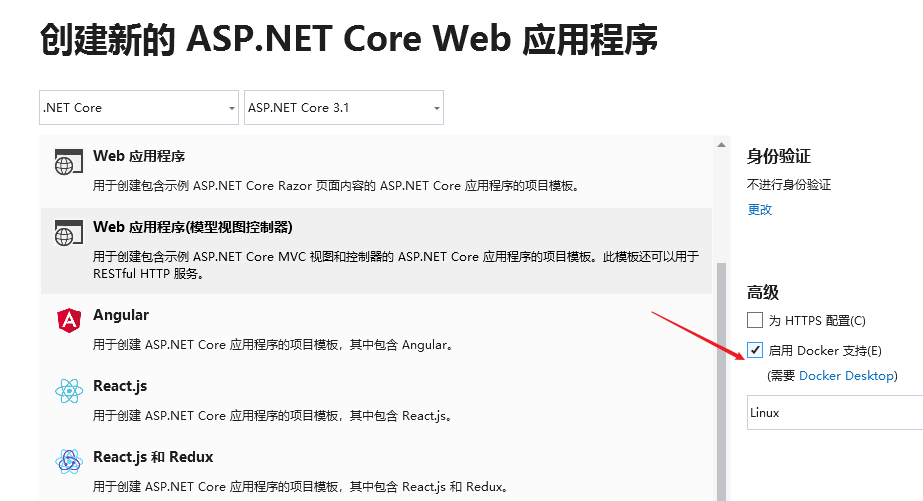
2. 新建一个net core demo上传到github
新建时候点击启用docker支持,会生成一个Dockerfile的docker文件

把这个Dockerfile移动到 解决方案(.sln)同目录

这个Dockerfile基本就是把当前目录的文件拷贝到aspnetcore-build镜像中,再里面编译好之后再发布到aspnetcore:3.1镜像中,
最后指定运行你的dotnet core程序
创建完项目后 用desktop 创建一个仓库 传到github

3. 测试下dockerfile是否正常工作
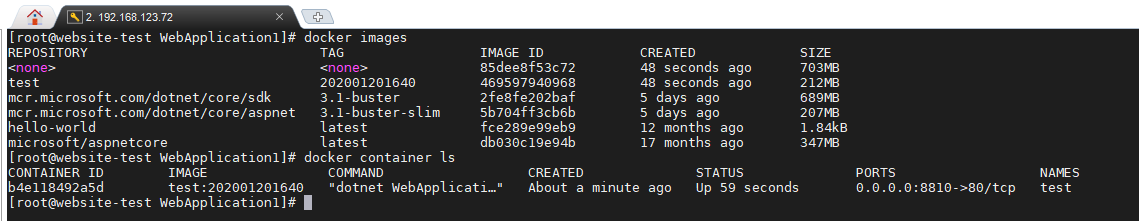
#这个是jenkins默认的存放代码位置 cd /var/lib/jenkins/workspace/; git clone https://github.com/bbenph/WebApplication1.git cd WebApplication1 image_version=`date +%Y%m%d%H%M`; echo $image_version; # 停止之前的docker container docker stop test || true; # 删除这个container docker rm test || true; # build镜像并且打上tag docker build -t test:$image_version .; docker images; # 把刚刚build出来的镜像跑起来 docker run -p 8810:80 --restart=always --name test -d test:$image_version; docker logs test;
可以看到 image container 都有了 程序也跑起来了


4. 配置jenkins拉取github代码
通过上面这个dockfile脚本,我们已经把dotnet core程序编译好了,并且打包成了docker images,还直接跑起来了.
但是我们想要的应该是自动化编译部署,而且上面我们都把jenkins跑起来了,所以….
jenkins job配置
新建Job
打开jenkins首页,左侧选择”新建任务”(newJob) => Freestyle project
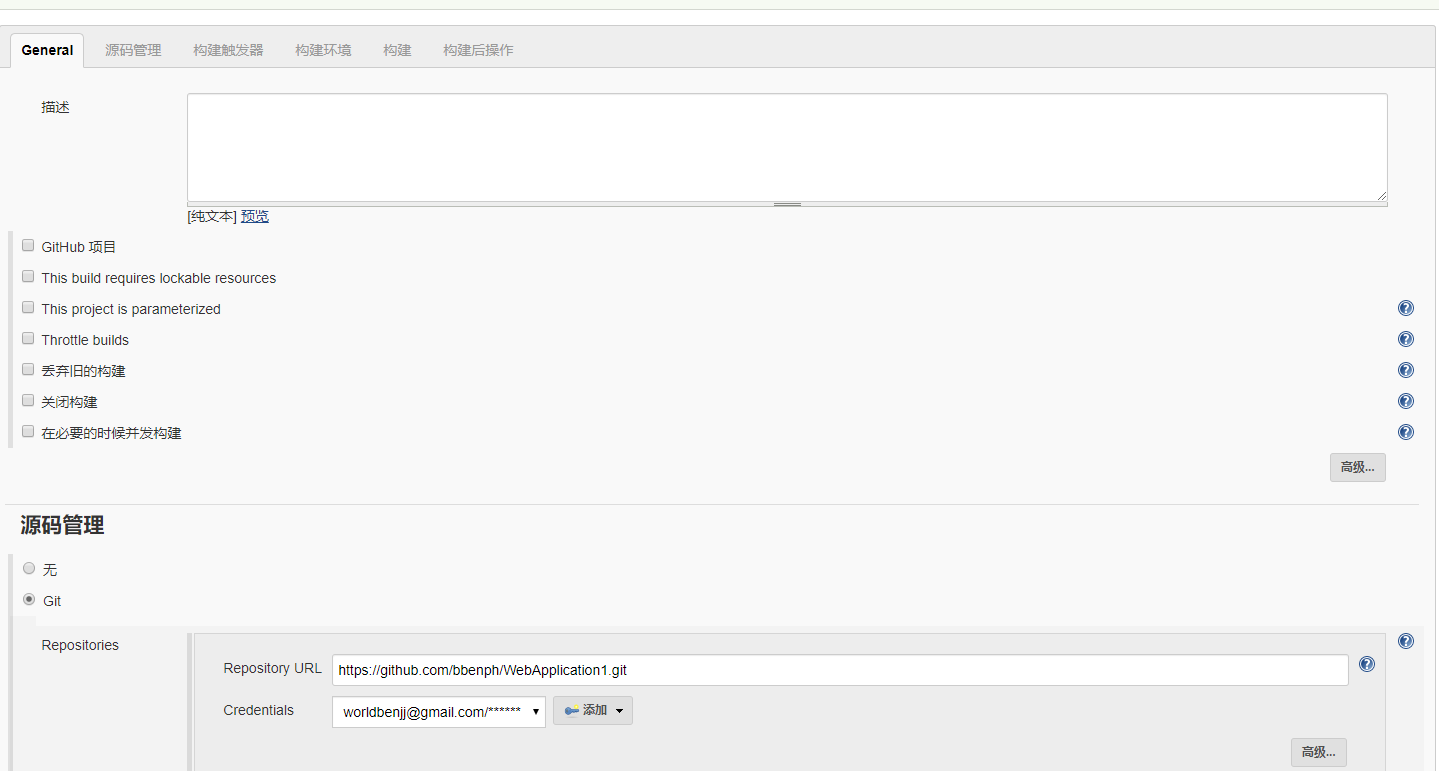
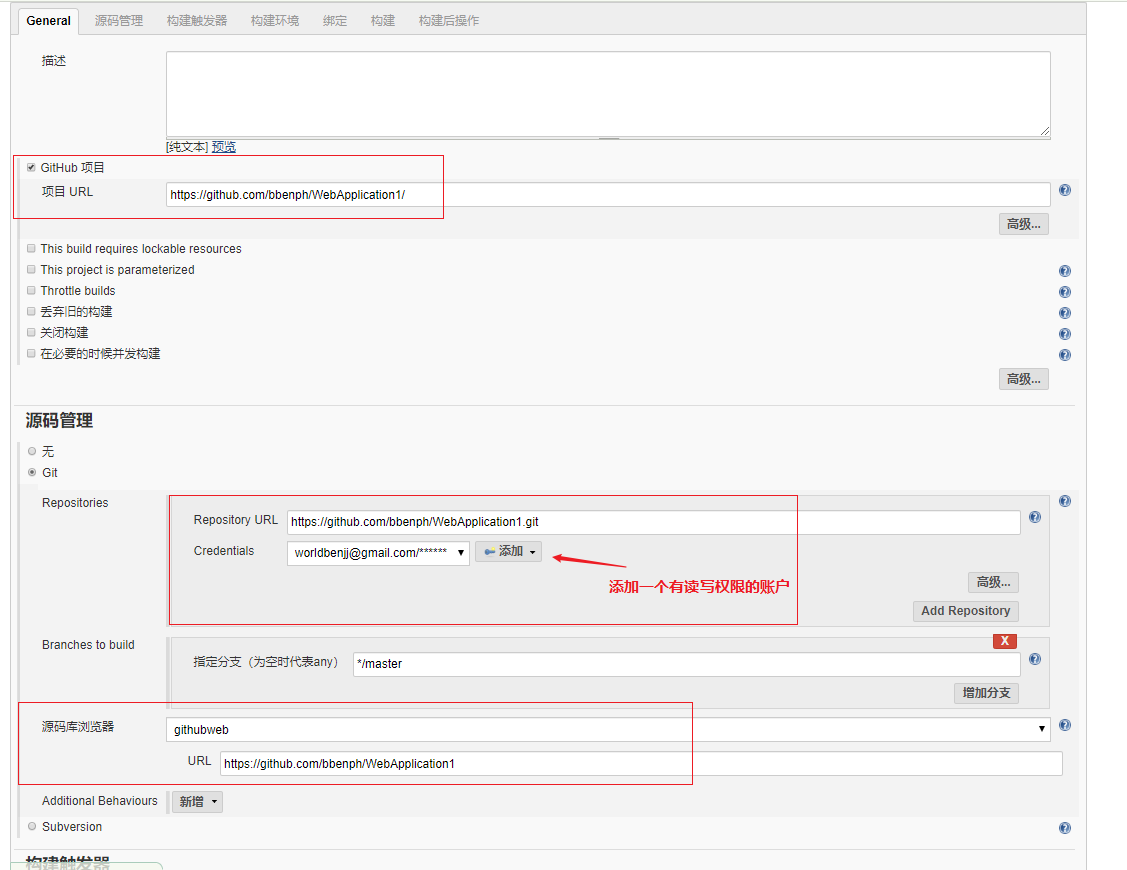
添加源码仓库
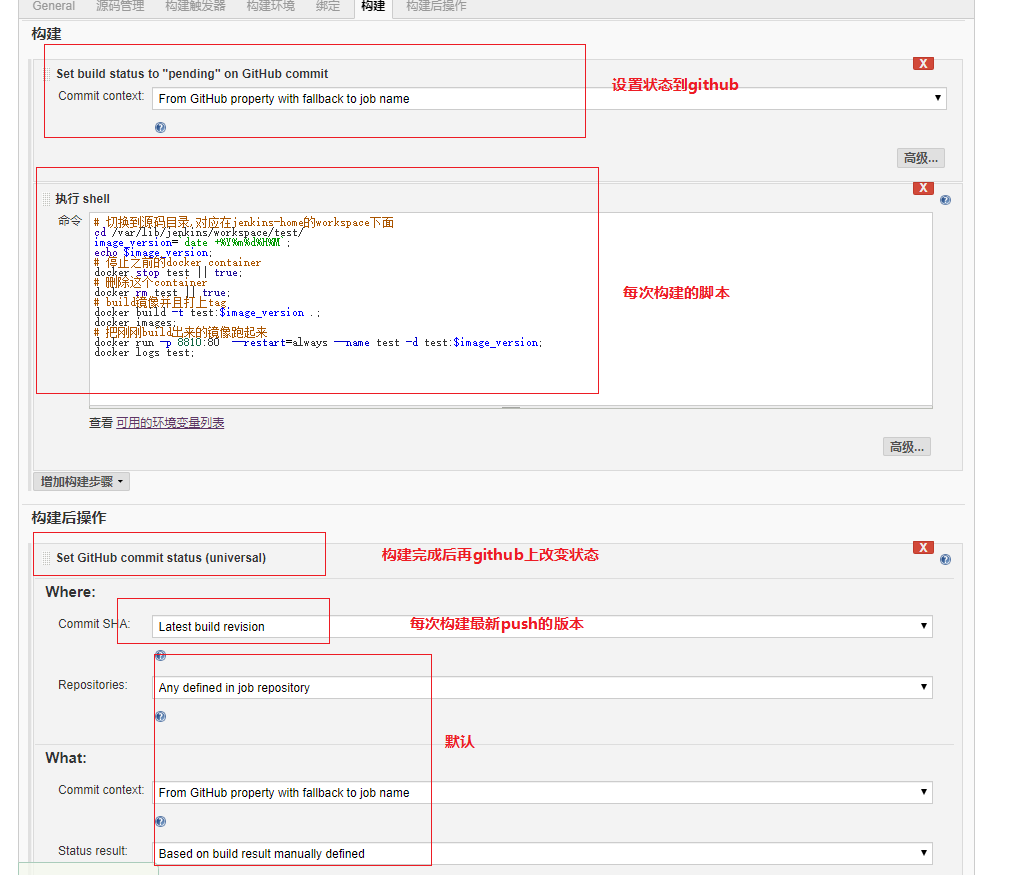
确认之后进入Job配置页面, 先只配置 源码管理和构建模块



上面的shell脚本说明:
/var/lib/jenkins/workspace/ 是jenkins的默认工作路径 后面的/test 是新建jenkins 任务的名称
|| true 是即使这个container不存在 报错也不影响下面shell脚本执行 因为有时候container不存在/没运行 也是可能的
docker run 命令可以 通过 docker run --help 查看各参数啥意思
点击应用 => 保存
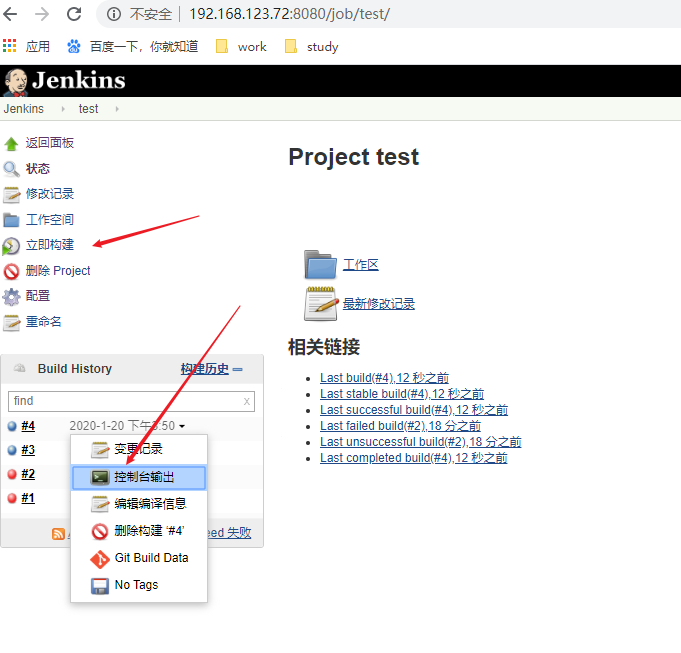
测试下jenkins配置是否正常


现在修改代码,提交github 后 再次jenkins中的立刻构建 发现使用新的image重新创建了一个容器

修改的内容也看到了

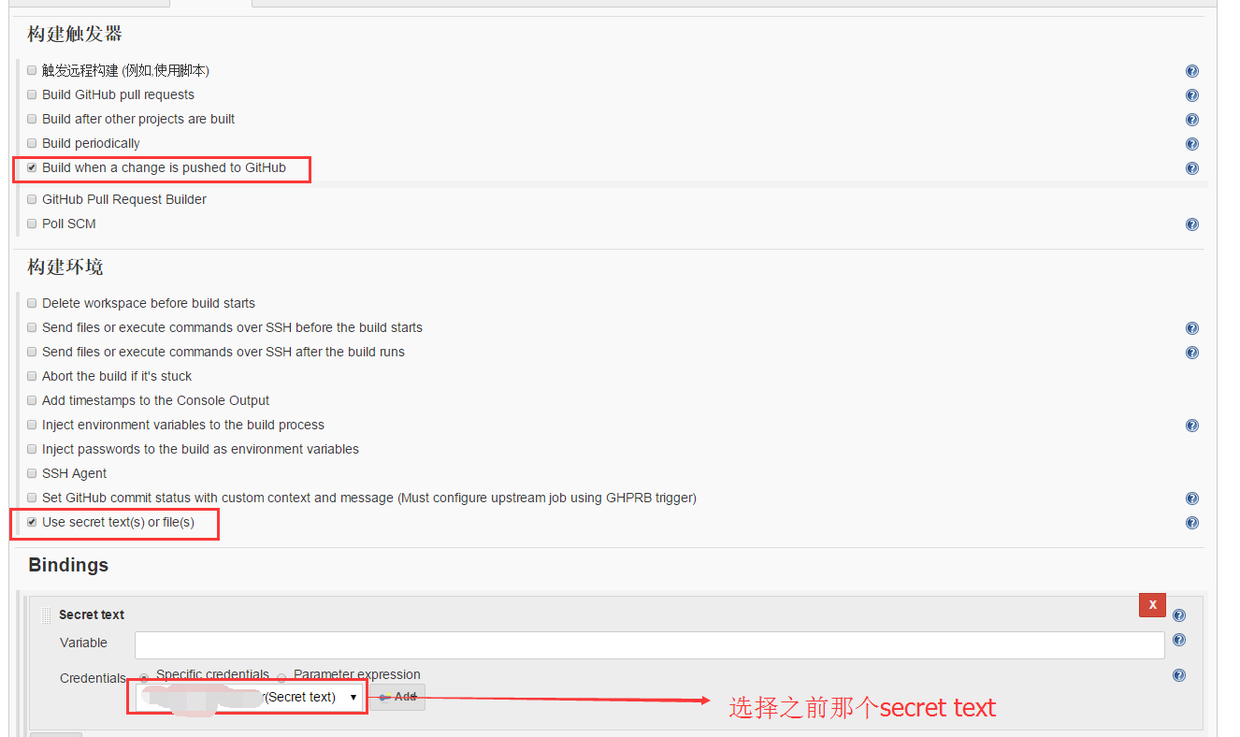
5. 配置jenkins 代码提交github master分支后 自动化编译部署
参考 https://dzone.com/articles/adding-a-github-webhook-in-your-jenkins-pipeline
什么是webhook?Webhook的概念很简单。Webhook是HTTP回调,HTTP POST在通过HTTP POST通过简单的事件通知发生某些情况时发生。
每当开发人员向master分支提交某些内容时,便会使用Jenkins中的GitHub webhooks触发构建。
让我们看看如何在GitHub中添加构建Webhook,然后在Jenkins中添加此Webhook。
5.1 github配置
sercret text
注:此处需要一个对项目有写权限的账户
进入github --> setting --> Personal Access Token --> Generate new token
自己先保存此token,如果丢失,之后再也无法找到这个token。
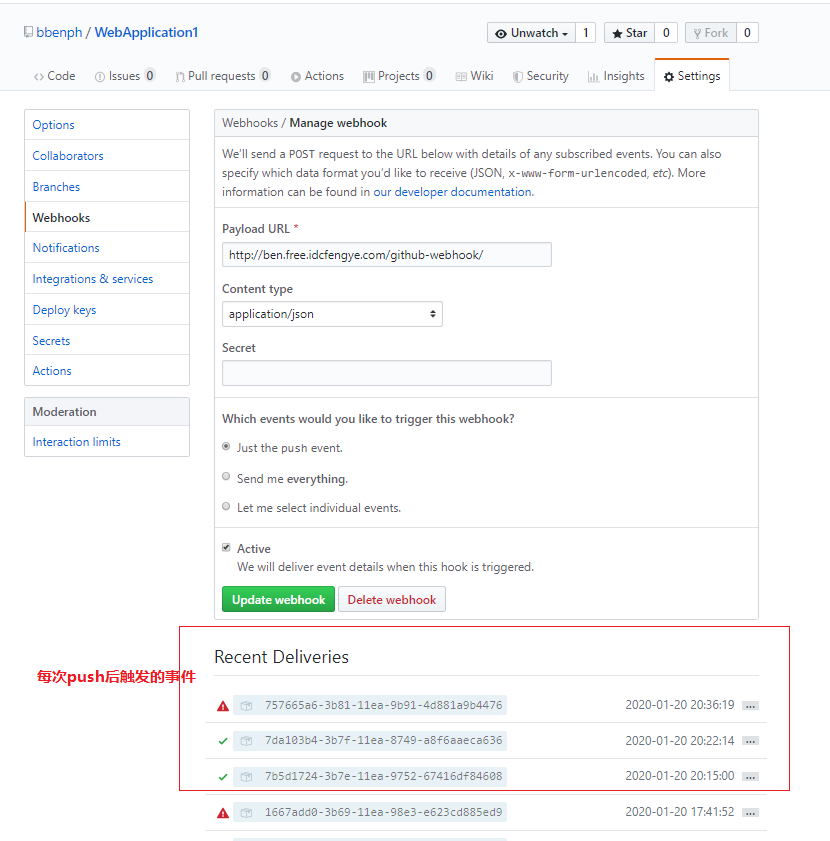
5.2 GitHub webhooks 设置
进入GitHub上指定的项目 --> setting --> WebHooks&Services --> add webhook --> 输入刚刚部署jenkins的服务器的IP
PayloadURL 是我们的Jenkins运行的URL,添加github-webhook告诉GitHub这是一个Webhook
github的webhook一定要是一个外网可访问的url , github的服务器访问不到你的内网ip地址的
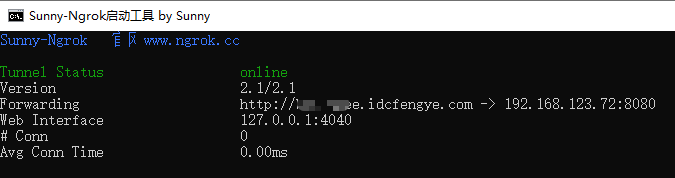
[补充] 填写jenkins公网ip:8080 并没有生效, 用ngrok提供的免费域名 代理到 jenkins服务器 就可以 原因不明
如果是你本机没有外网ip的话 可以用下 https://www.ngrok.cc/ 外网映射到你内网
5.3 jenkins的github配置
安装GitHub Plugin
系统管理-->插件管理-->可选插件
直接安装Github Plugin, jenkins会自动帮你解决其他插件的依赖,直接安装该插件Jenkins会自动帮你安装plain-credentials 、Git 、 credentials 、 github-api
这个在jenkins第一次进入的时候 选择install suggested plugins 会默认安装的
配置GitHub Plugin
系统管理 --> 系统设置 --> GitHub --> Add GitHub Sever
如下图所示
API URL 输入 https://api.github.com,Credentials点击Add添加,Kind选择Secret Text,具体如下图所示。
设置完成后,点击TestConnection,提示Credentials verified for user UUserName, rate limit: xxx,则表明有效。
修改步骤4中创建的任务



每次push代码后可以看到有触发webhook去调用接口