今天遇到一个问题,百度“怎么让app的应用名和入口activity的标题名字不一样呢”
只找到一个方法,还没用。。问题如下

我按这个老哥的方法试了没用,后来请教了一位热心的大佬。解决啦。
1.Androidmanifest.xml

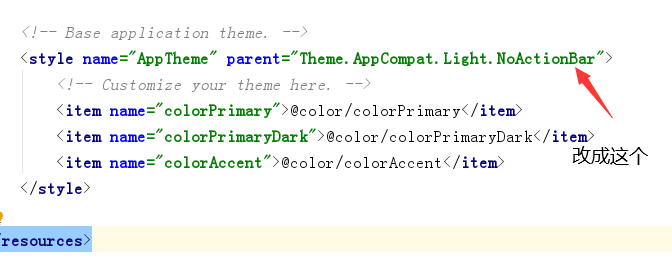
2.进入style.xml,把默认的DarkActionBar改为NoActionBar

3.把activity的label去掉,即在Manifest.xml中设置的页面导航栏名称去掉
4.在该页面的activity.xml布局文件中,在根布局下面添加如下代码:
方法一:直接用title
缺点:(1)只能更改字体颜色,不能更改字体大小
(2)只能靠左,不能居中
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="50dp"
app:title="小车登录界面"
android:background="@color/colorPrimary"
app:titleTextColor="@android:color/white"></androidx.appcompat.widget.Toolbar>
或者
方法二:添加子类
优点:子类也可以居中,一般做标题栏用
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/colorPrimary">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小车登录界面"
android:textSize="20dp"
></TextView>
</androidx.appcompat.widget.Toolbar>
ActionBar和Toolbar
详见 https://blog.csdn.net/xingzhong128/article/details/79696467
ActionBar是Activity开发的标配,但是从5.0开始逐渐由Toolbar取代,主要因为Toolbar使用方式更加简单也更容易定制。
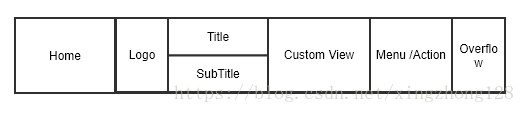
ActionBar的内容组成如上图所示,图中的每个部分都有对应的设置方法。

Android 5.0之后不再推荐使用ActionBar和它的导航功能,直接使用Toolbar来替代ActionBar是一种更好的开发方式。替换是需要在Activity的布局文件中添加Toolbar对象并把它的引用设置为ActionBar对象。
Toolbar基本使用
(1)简介
Toolbar 是 Android 5.0 推出的一个 Material Design 风格的导航控件 ,用来取代之前的 Actionbar 。与 Actionbar 相比,Toolbar 明显要灵活的多。它不像 Actionbar 一样,一定要固定在Activity的顶部,而是可以放到界面的任意位置。
(2)修改主题
当我们新建一个工程时,我们发现默认是有导航栏的, 如图:

那是因为默认app主题自带了导航栏


我们发现,系统自带的是一个actionBar,那么我们就换一个主题

三种主题任意选择一个即可。
现在开始添加一个ToolBar。
(3)Toolbar导包选择

如图所示,Toolbar有两种导包,建议使用v7的那个,因为第二种只支持Android5.0以上的手机。
(4)Toolbar基本代码
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_normal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:collapseIcon="@mipmap/ic_launcher"
app:buttonGravity="bottom"
app:navigationIcon="@mipmap/ic_launcher"
app:popupTheme="@style/Animation.AppCompat.Dialog"
app:logoDescription="asdasdasd"
app:maxButtonHeight="50dp"
app:navigationContentDescription="tttttt"
app:title="Title"
app:titleTextColor="#ffffff"
android:background="@color/colorPrimaryDark"
app:subtitle="SubTitle"
app:subtitleTextColor="#ffffff"
app:logo="@mipmap/ic_launcher">
</android.support.v7.widget.Toolbar>
(5)基本属性
- background 设置背景色
<android.support.v7.widget.Toolbar android:id="@+id/toolbar_normal" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimaryDark"> </android.support.v7.widget.Toolbar>
 图片.png
图片.png目前发现,设置toolbar背景色之后,状态栏也会随之变化。
- navigationIcon 添加返回按钮
<android.support.v7.widget.Toolbar android:id="@+id/toolbar_normal" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimaryDark" app:navigationIcon="@mipmap/back"> </android.support.v7.widget.Toolbar>
- navigationIcon 添加返回按钮

- logo 添加logo
<android.support.v7.widget.Toolbar android:id="@+id/toolbar_normal" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimaryDark" app:navigationIcon="@mipmap/back" app:logo="@mipmap/ic_launcher"> </android.support.v7.widget.Toolbar>

- logo 添加logo
<android.support.v7.widget.Toolbar android:id="@+id/toolbar_normal" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimaryDark" app:navigationIcon="@mipmap/back" app:logo="@mipmap/ic_launcher"> </android.support.v7.widget.Toolbar>

- title和subtitle 添加标题和子标题
<android.support.v7.widget.Toolbar android:id="@+id/toolbar_normal" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimaryDark" app:navigationIcon="@mipmap/back" app:logo="@mipmap/ic_launcher" app:title="ToolBar标题" app:subtitle="ToolBar子标题"> </android.support.v7.widget.Toolbar>

- titleTextColor和subtitleTextColor 修改标题和子标题的颜色
<android.support.v7.widget.Toolbar android:id="@+id/toolbar_normal" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimaryDark" app:navigationIcon="@mipmap/back" app:logo="@mipmap/ic_launcher" app:title="ToolBar标题" app:subtitle="ToolBar子标题" app:titleTextColor="#ffffff" app:subtitleTextColor="#ffffff"> </android.support.v7.widget.Toolbar>
 图片.png
图片.png- collapseIcon 设置折叠视图的图标
<android.support.v7.widget.Toolbar android:id="@+id/toolbar_normal" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimaryDark" app:navigationIcon="@mipmap/back" app:logo="@mipmap/ic_launcher" app:title="ToolBar标题" app:collapseIcon="@mipmap/back" app:subtitle="ToolBar子标题" app:titleTextColor="#ffffff" app:subtitleTextColor="#ffffff">
 图片.png
图片.png这个后面有详细介绍。
(6)添加菜单
通过inflateMenu可以添加toolbar的菜单
toolbar_normal.inflateMenu(R.menu.toolbar_menu);
菜单布局是
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_search" android:icon="@mipmap/back" android:title="按钮1" app:showAsAction="ifRoom" /> <item android:id="@+id/action_notification" android:icon="@mipmap/back" android:title="按钮2" app:showAsAction="ifRoom" /> <item android:id="@+id/action_item_one" android:title="按钮3" app:showAsAction="never" /> <item android:id="@+id/action_item_two" android:title="按钮4" app:showAsAction="never" /> </menu>
效果如下:
 图片.png
图片.png 图片.png
图片.png每个菜单都可以设置特有的属性
- orderInCategory
设置菜单项的排列顺序,必须设置大于等于0的整数值。数值小的排列在前,如果值相等,则按照xml中的顺序展现。 - title
菜单项的标题。 - icon
菜单项的图标。 - showAsAction
该属性有五个值,可以混合使用。
always:总是显示在Toolbar上。
ifRoom:如果Toolbar上还有空间,则显示,否则会隐藏在溢出列表中。
never:永远不会显示在Toolbar上,只会在溢出列表中出现。
withText:文字和图标一起显示。
collapseActionView:声明了这个操作视窗应该被折叠到一个按钮中,当用户选择这个按钮时,这个操作视窗展开。一般要配合ifRoom一起使用才会有效。这里重点介绍一下
collapseActionView属性,利用collapseActionView属性实现“点击按钮展开成搜索框”第一步:设置折叠视图图标
 图片.png
图片.png
第二步:修改菜单属性
 图片.png
图片.png这样的话就可以实现下图的效果

- orderInCategory
- collapseIcon 设置折叠视图的图标
(7)setOnMenuItemClickListener
设置Item的点击事件
toolbar_normal.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem menuItem) { switch (menuItem.getItemId()){ case R.id.action_item_one: break; case R.id.action_item_two: break; case R.id.action_notification: break; case R.id.action_search: break; } return true; } });
(8)setNavigationOnClickListener
设置返回键点击事件
toolbar_normal.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } });
(9)SearchView
有关SearchView,前面已经介绍过怎么展示了,下面介绍怎么去设置监听
SearchView searchView = (SearchView) menuItem.getActionView(); searchView.setQueryHint("搜索"); //((ImageView)searchView.findViewById(R.id.search_button)).setImageResource(R.mipmap.shennvguo2); searchView.setOnSearchClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //当点击搜索编辑框的时候执行,刚进入时默认点击搜索编辑框 } }); searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() { @Override public boolean onQueryTextSubmit(String s) { //点击软键盘搜索的时候执行 return false; } @Override public boolean onQueryTextChange(String s) { //搜索框文本发生改变的时候执行 return false; } }); searchView.setOnQueryTextFocusChangeListener(new View.OnFocusChangeListener() { @Override public void onFocusChange(View v, boolean hasFocus) { //当得到焦点和失去焦点的时候执行 } }); menuItem.setOnActionExpandListener(new MenuItem.OnActionExpandListener() { @Override public boolean onMenuItemActionExpand(MenuItem item) { //展开时回调 return true; } @Override public boolean onMenuItemActionCollapse(MenuItem item) { //收起来时回调 return true; } });
(10)Overflow
修改overflow的图标
//设置overflow图标 toolbar_normal.setOverflowIcon(ContextCompat.getDrawable(this,R.mipmap.overflow));

(11)overflow popup主题

溢出菜单就不介绍了,目前没有什么好办法可以自定义布局。

(12)添加子布局

Toolbar的父类是ViewGroup,我们常用的线性布局和相对布局的父类也是ViewGroup,所以Toolbar也同样可以添加子布局,看以下代码
<android.support.v7.widget.Toolbar android:id="@+id/toolbar_normal" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimaryDark" app:navigationIcon="@mipmap/back" app:popupTheme="@style/OverflowMenuStyle" app:collapseIcon="@mipmap/back"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/colorAccent" android:text="标题" android:layout_gravity="center" android:textSize="20sp"/> </android.support.v7.widget.Toolbar>
我们添加一个标题,使它居中

作者:NoBugException
链接:https://www.jianshu.com/p/7dd57a7c66f1
来源:简书










