jQuery加载完成事件 $(function(){ })的全局异常拦截
通常我们在页面加载完成的时候要写入一些功能脚本,如:
$(function(){/*脚本 - 1*/ console.log('start'); }) $(function(){/*脚本 - 2*/ throw new Error(123); }) $(function(){/*脚本 - 3*/ console.log('end'); })
但运行到‘脚本 - 2’时程序会被中断,导致后续脚本无法执行,在项目中这往往不是我们想要的;有异常发生时,我们可以捕获并打印,但脚本依然进行执行,改造如下:
$.extend(jQuery.fn, {// 重写ready方法,截获异常 ready: function(fn) { // Add the callback var fun = function(){ try { fn.apply(this,arguments); } catch (e) { console.trace(e); } } jQuery.ready.promise().done(fun); return this; } });
$(function(){ console.log('start'); }) $(function(){ throw new Error(123); }) $(function(){ console.log('end'); })
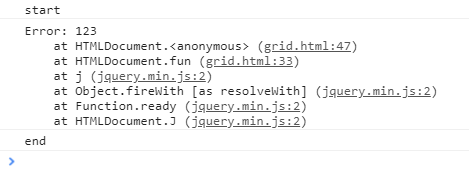
chrome的测试结果: