json数据映射填充到html元素显示
映射算法做了改进,支持name重复映射
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javascript test</title> <script type="text/javascript" src="js/jquery.min.js"></script> </head> <body> <h3>script running ... ...</h3> <form id="data"> <input type="text" name="name" value=""> <input type="text" name="list[0].index" value=""> <input type="text" name="list[1].no" value=""> <select name="dept" width="40"> <option value="1">a</option> <option value="2">b</option> <option value="3">c</option> </select><br><br> <textarea name="desc" rows="2" cols="70"></textarea><br><br> <input type="radio" name="sex" value="0">男 <input type="radio" name="sex" value="1">女 | <input type="checkbox" name="favor" value="book">book <input type="checkbox" name="favor" value="food">food </form> <button type="button" id="button">ajax</button> </body> <script type="text/javascript"> var json = {name:'tom',age: 20,dept: 2,sex: 1,favor: 'book,food',desc: 'descript...', list:[{index:1,no:'0015'},{index:2,no:'0016'}]}; /** * json数据映射到html * @param obj: json数据 * @param type: 映射类型(text:值映射为innerHTML;其他:值映射为value) * @param path: 根路径,name属性的映射前缀 **/ function parseJson2Html(obj,type,path){ var props = {}; for (var key in obj) { var propPath = path; if (path) propPath = path + '.' + key; else propPath = key; if(typeof obj[key] === 'object') arguments.callee(obj[key], type, propPath); else { propPath = propPath.replace(/\.(\d+)\./g, '[+$1+].').replace(/[+]/g,''); props[propPath] = obj[key]; } } /* 数据映射到 html */ for (var key in props) { var doms = document.querySelectorAll("[name='"+key+"']"); if(doms.length==0) continue; for(var domIndex in doms) setValue(doms[domIndex],props[key]); } function setValue(domObj,value){ if(domObj.type == 'radio' || domObj.type == 'checkbox'){// 扩展radio、checkbox if(domObj.type == 'radio'){ if(domObj.value == value) domObj.setAttribute('checked',true); }else{ let checkboxs = value.split(','); if(checkboxs.indexOf(domObj.value)>=0) domObj.setAttribute('checked',true); } }else if((domObj.value+'') != (value+'') && type != 'text') domObj.value = value; else if(domObj.innerText != (value+'') ) domObj.innerHTML = value; } } parseJson2Html(json); </script> </html>
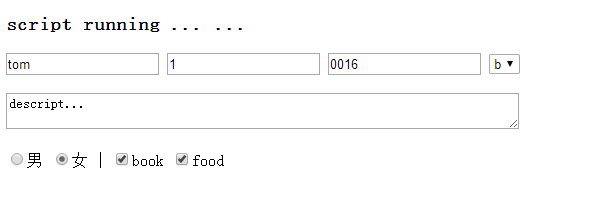
效果图:

表单元素基本都包含了。
附:由于项目中用到了easyui作为框架,故扩展了对easyui支持的版本
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>javascript test</title> <link rel="stylesheet" type="text/css" href="css/metro/easyui.css"> <link rel="stylesheet" type="text/css" href="css/icon.css"> <link rel="stylesheet" type="text/css" href="css/demo.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easyui.min.js"></script> </head> <body> <h3>script running ... ...</h3> <form id="data"> <input type="text" name="name" value=""> <input type="text" class="easyui-textbox" name="list[0].index" value=""> <input type="text" name="list[1].no" value=""> <select name="dept" class="easyui-combobox" data-options="width: 40"> <option value="1">a</option> <option value="2">b</option> <option value="3">c</option> </select><br><br> <textarea name="desc" rows="2" cols="70"></textarea><br><br> <input type="radio" name="sex" value="0">男 <input type="radio" name="sex" value="1">女 | <input type="checkbox" name="favor" value="book">book <input type="checkbox" name="favor" value="food">food </form> <button type="button" id="button">ajax</button> </body> <script type="text/javascript"> var json = {name:'tom',age: 20,dept: 2,sex: 1,favor: 'book,food',desc: 'descript...', list:[{index:1,no:'0015'},{index:2,no:'0016'}]}; /** * json数据映射到html * @param obj: json数据 * @param type: 映射类型(text:值映射为innerHTML;其他:值映射为value) * @param path: 根路径,name属性的映射前缀 **/ function parseJson2Html(obj,type,path){ var props = {}; for (var key in obj) { var propPath = path; if (path) propPath = path + '.' + key; else propPath = key; if(typeof obj[key] === 'object') arguments.callee(obj[key], type, propPath); else { propPath = propPath.replace(/\.(\d+)\./g, '[+$1+].').replace(/[+]/g,''); props[propPath] = obj[key]; } } /* 数据映射到 html */ for (var key in props) { var doms = document.querySelectorAll("[name='"+key+"']"); if(doms.length==0) continue; for(var domIndex in doms) setValue(doms[domIndex],props[key]); } function setValue(domObj,value){ if(domObj.type == 'radio' || domObj.type == 'checkbox'){// 扩展radio、checkbox if(domObj.type == 'radio'){ if(domObj.value == value) domObj.setAttribute('checked',true); }else{ let checkboxs = value.split(','); if(checkboxs.indexOf(domObj.value)>=0) domObj.setAttribute('checked',true); } }else if((domObj.value+'') != (value+'') && type != 'text') domObj.value = value; else if(domObj.innerText != (value+'') ) domObj.innerHTML = value; // 支持easyui组件赋值 parseEasyUI(domObj,value) } function parseEasyUI(obj,value){// 扩展对easyui组件的支持
var dClass = obj.className;
if(dClass && dClass.includes('-value') && obj.type == 'hidden'){ var ctn = $(obj).parent().prev(), classArr = ctn.prop('class').split(' '); $.each(classArr,function(index,item){ if(item.includes('easyui-')) ctn[item.replace('easyui-','')]('setValue',value); });
} } } parseJson2Html(json); </script> </html>




